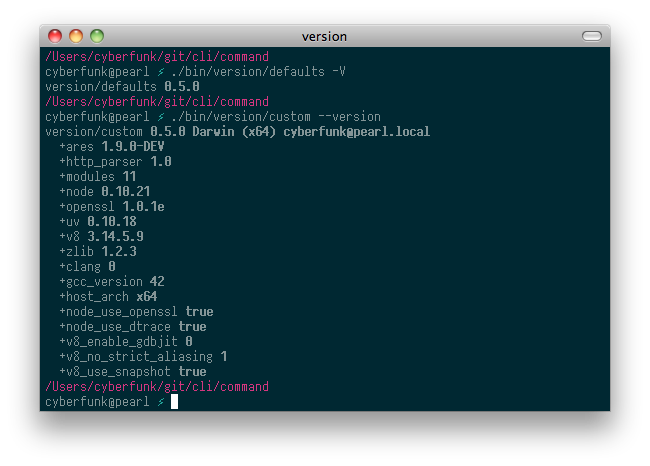
create-node-cli: Build a Node.js CLI Quickly
view page
送料無料新春 2026 極の赤ワイン福袋 1本入 運が良ければ 1本 14万円相当 神 ワイン入!【先着300セット限り】赤ワイン リカマン 福袋…view page
キリン 麒麟 淡麗 グリーンラベル 糖質70%オフ 350ml ×48缶 送料無料淡麗グリーン キリンビール 淡麗グリーンラベル AIBview page
アサヒ スーパードライ 缶(500ml*24本入)【2shdrk】【アサヒ スーパードライ】[アサヒビール/ビール/スーパードライ]view page
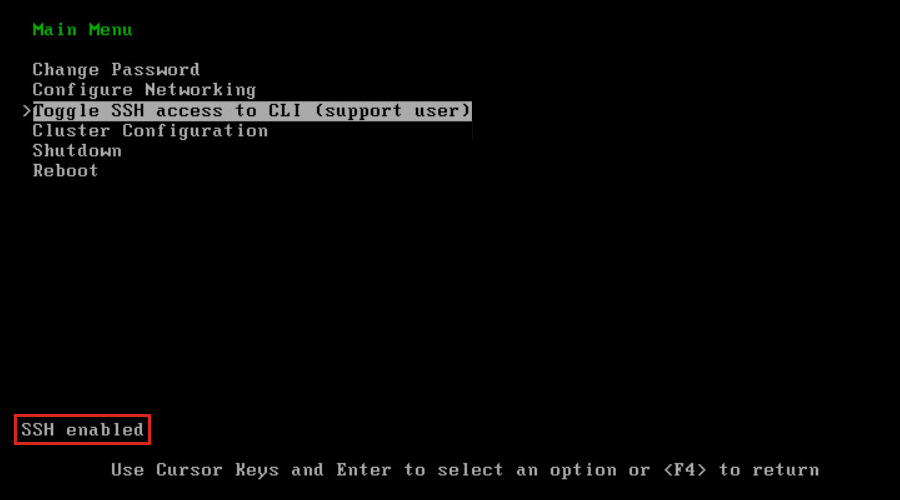
File Director command line interface
view page
Manage operations on S3 Bucket using aws-cli from the EC2 instance linux
view page
Linux Operating System CLI V/S GUI ! Difference between CLI and GUI
view page
サントリー響ブレンダーズチョイス 700ml 43度 箱付 Suntory Hibiki BLENDER’S CHOICE ウヰスキー ウィスキー Japanese Whisky…view page
WP CLI — управляй WordPress с помощью терминала
view page
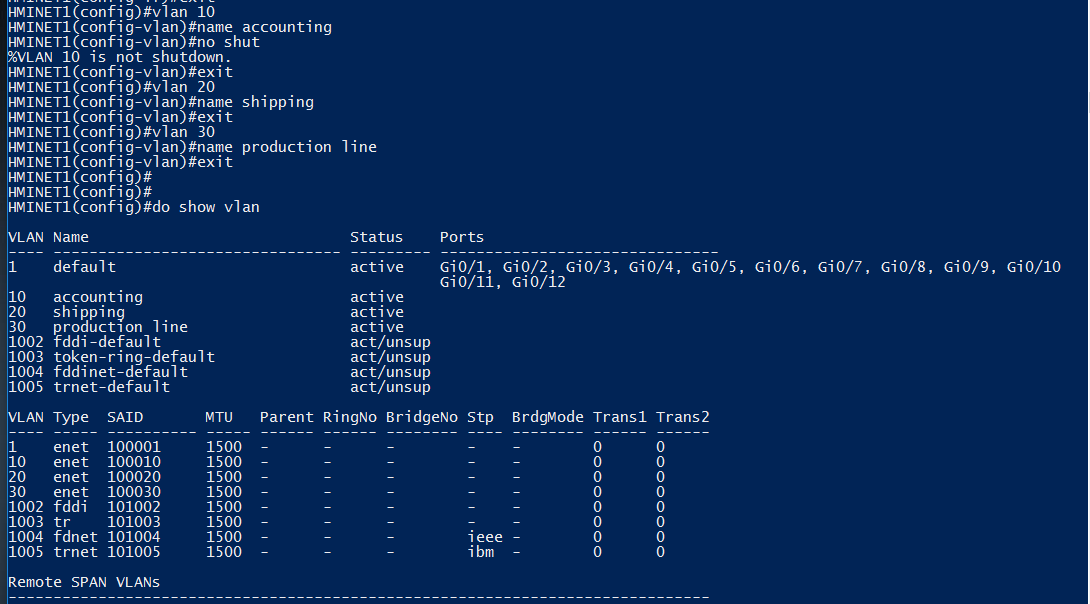
Cisco & Stratix Switch Configuration using the Command Line Interface (CLI)
view page
うきうき福袋1万5千円de辛口赤・白ワイン6本セット【福袋2026】【初売りセール2026】【年越し特集2025】【YDKG】view page
C++/CLI: why should I use it?
Subscribe to RSS
view page
送料無料 サントリー 山崎 12年 700ml 43度 箱付 suntory yamazaki シングルモルト 国産ウイスキー ジャパニーズウイスキー ウイスキー +楽天 SingleMalt…view page
C++/CLI Now Supported in PVS-Studio and CppCatC++/CLI Now Supported in PVS-Studio and CppCat
view page
INK (หมึกสำหรับเครื่องพิมพ์) CANON CLI-751 C CYAN
view page
うきうき福袋3万円de世界の高級辛口赤ワイン6本セット【福袋2026】【初売りセール2026】【年越し特集2025】【YDKG】view page
Najpopularniejsze metody płatności mobilnych w Polsce - przegląd
view page
C++/CLI Image Viewer with zoom and scroll
view page
Expert C++ CLI Net For Visual C++ Programmers PDF Book
view page
【2026/1/1 0:00〜1/3 23:59 エントリーでP10倍】アウトレット キリン ブルックリン サマーエール 350ml 24本 ビール 送料無料 賞味期限間近 訳ありview page
Get the Gist: C++/CLIGet the Gist: C++/CLI
view page
C++/CLI unit test code coverage
Subscribe to RSS
view page
クーポンあり!新春元旦から3日間★P5倍 【本州のみ 送料無料】サントリー 金麦 350ml×2ケース/48本《048》『IAS』 第3のビール 新ジャンルview page
C++/CLI in Action you own this product $(document).ready(function() { $.ajax({ url: "/ajax/getWishListDetails" }).done(function (data) { if (!jQuery.isEmptyObject(data) && data['wishlistProductIds']) { $(".wishlist-container").each(function() { if (data.wishlistProductIds.indexOf($(this).find('.wishlist-toggle').data('product-id')) > -1) { $(this).addClass("on-wishlist"); } }); } }); $.ajax({ url: "/ajax/getProductOwnershipDetails?productId=310" }).done(function (data) { if (!jQuery.isEmptyObject(data)) { if (data['ownership']) { $(".wishlist-container").hide(); $(".ownership-indicator").addClass('owned'); } } }); }); document.addEventListener("subscription-status-loaded", function(e){ var status = e && e.detail && e.detail['status']; if(status != "ACTIVE" && status != "PAUSED"){ return; } if(window.readingListsServerVars != null){ $(document).ready(function() { var $readingListToggle = $(".reading-list-toggle"); $(document.body).append('
'); $(document.body).append('
'); function adjustReadingListIcon(isInReadingList){ $readingListToggle.toggleClass("fa-plus", !isInReadingList); $readingListToggle.toggleClass("fa-check", isInReadingList); var tooltipMessage = isInReadingList ? "edit in reading lists" : "add to reading list"; $readingListToggle.attr("title", tooltipMessage); $readingListToggle.attr("data-original-title", tooltipMessage); } $.ajax({ url: "/readingList/isInReadingList", data: { productId: 310 } }).done(function (data) { adjustReadingListIcon(data && data.hasProductInReadingList); }).catch(function(e){ console.log(e); adjustReadingListIcon(false); }); $readingListToggle.on("click", function(){ if(codePromise == null){ showToast() } loadCode().then(function(store){ store.requestReadingListSpecificationForProduct({ id: window.readingListsServerVars.externalId, manningId: window.readingListsServerVars.productId, title: window.readingListsServerVars.title }); ReadingLists.ReactDOM.render( ReadingLists.React.createElement(ReadingLists.ManningOnlineReadingListModal, { store: store, }), document.getElementById("reading-lists-modal") ); }).catch(function(e){ console.log("Error loading code reading list code"); }); }); var codePromise var readingListStore function loadCode(){ if(codePromise) { return codePromise } return codePromise = new Promise(function (resolve, reject){ $.getScript(window.readingListsServerVars.libraryLocation).done(function(){ hideToast() readingListStore = new ReadingLists.ReadingListStore( new ReadingLists.ReadingListProvider( new ReadingLists.ReadingListWebProvider( ReadingLists.SourceApp.marketplace, getDeploymentType() ) ) ); readingListStore.onReadingListChange(handleChange); readingListStore.onReadingListModalChange(handleChange); resolve(readingListStore); }).catch(function(){ hideToast(); console.log("Error downloading reading lists source"); $readingListToggle.css("display", "none"); reject(); }); }); } function handleChange(){ if(readingListStore != null) { adjustReadingListIcon(readingListStore.isInAtLeastOneReadingList({ id: window.readingListsServerVars.externalId, manningId: window.readingListsServerVars.productId })); } } var $readingListToast = $("#reading-list-toast"); function showToast(){ $readingListToast.css("display", "flex"); setTimeout(function(){ $readingListToast.addClass("shown"); }, 16); } function hideToast(){ $readingListToast.removeClass("shown"); setTimeout(function(){ $readingListToast.css("display", "none"); }, 150); } function getDeploymentType(){ switch(window.readingListsServerVars.deploymentType){ case "development": case "test": return ReadingLists.DeploymentType.dev; case "qa": return ReadingLists.DeploymentType.qa; case "production": return ReadingLists.DeploymentType.prod; case "docker": return ReadingLists.DeploymentType.docker; default: console.error("Unknown deployment environment, defaulting to production"); return ReadingLists.DeploymentType.prod; } } }); } }); choose your planchoose your plan
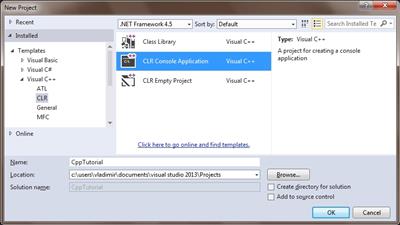
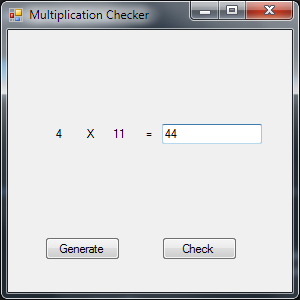
view page C++ Tutorial: Multiplication Checker. Random in C++/CLI
view page
アサヒ スタイルフリー 〈生〉 缶(350ml*48本セット)【アサヒ スタイルフリー】[アサヒビール/発泡酒/スタイルフリー]view page
Pro Visual C++/CLI and the .NET 3.5 Platform
view page
Hangout - EbooksPro Visual C++/CLI and the .NET 3.5 Platform - Stephen R. G. Fraser
view page
\12/25販売開始/【第92弾】【ウイスキーみくじ 466口限定】山崎18年 山崎12年 白州12年 響ジャパニーズハーモニー イチローズ 知多 など 福袋 酒くじ おみくじ ウイスキー くじ 最新view page
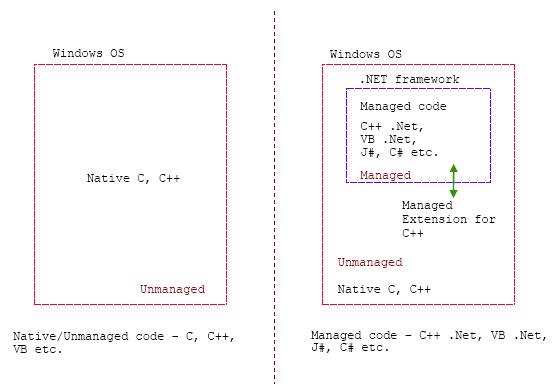
< Index #1 | Index # 2 | C++ .Net Not So New Keywords > Unmanaged, Managed Extensions for C++, Managed and .Net Framework Introduction C++/CLI (Microsoft Extension to the Standard C++) The MSIL/CIL Bytecode < Index #1 | Index # 2 | C++ .Net Not So New Keywords >
view page
Turing MachinesNumerical Methods IIBasics of Computer Science数理逻辑2 B卷数据库概念入门MSSQL 练习题OpenStack 学习日记 第二天OpenStack 学习日记 | 第一天论使用WebCodecs对视频进行处理论如何在C++/CLI中使用LINQ:记一次奇妙的C++大作业
view page
【年越え福袋 くじ 第128弾】【120セット限定】激レア限定ウイスキーを当てよう 山崎18年 白州18年 余市10年 スプリングバンク10年 山崎12年 白州12年 厚岸 響きチョイス 山崎…view page
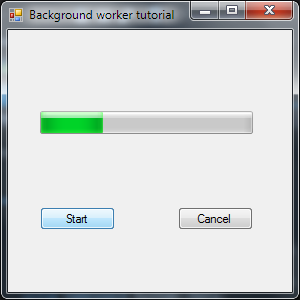
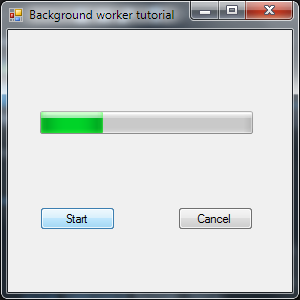
C++ Tutorial: Using of BackgroundWorker Component in C++/CLI
view page
espresso3389の日記 C++/CLIで、genericなCollectionを自力で実装してみる
view page
うきうき福袋2万円de超希少シャンパーニュ4本セット【福袋2026】【初売りセール2026】【年越し特集2025】【YDKG】view page
![C++/CLI in Action you own this product $(document).ready(function() { $.ajax({ url: "/ajax/getWishListDetails" }).done(function (data) { if (!jQuery.isEmptyObject(data) && data['wishlistProductIds']) { $(".wishlist-container").each(function() { if (data.wishlistProductIds.indexOf($(this).find('.wishlist-toggle').data('product-id')) > -1) { $(this).addClass("on-wishlist"); } }); } }); $.ajax({ url: "/ajax/getProductOwnershipDetails?productId=310" }).done(function (data) { if (!jQuery.isEmptyObject(data)) { if (data['ownership']) { $(".wishlist-container").hide(); $(".ownership-indicator").addClass('owned'); } } }); }); document.addEventListener("subscription-status-loaded", function(e){ var status = e && e.detail && e.detail['status']; if(status != "ACTIVE" && status != "PAUSED"){ return; } if(window.readingListsServerVars != null){ $(document).ready(function() { var $readingListToggle = $(".reading-list-toggle"); $(document.body).append(''); $(document.body).append(' loading reading lists ...'); function adjustReadingListIcon(isInReadingList){ $readingListToggle.toggleClass("fa-plus", !isInReadingList); $readingListToggle.toggleClass("fa-check", isInReadingList); var tooltipMessage = isInReadingList ? "edit in reading lists" : "add to reading list"; $readingListToggle.attr("title", tooltipMessage); $readingListToggle.attr("data-original-title", tooltipMessage); } $.ajax({ url: "/readingList/isInReadingList", data: { productId: 310 } }).done(function (data) { adjustReadingListIcon(data && data.hasProductInReadingList); }).catch(function(e){ console.log(e); adjustReadingListIcon(false); }); $readingListToggle.on("click", function(){ if(codePromise == null){ showToast() } loadCode().then(function(store){ store.requestReadingListSpecificationForProduct({ id: window.readingListsServerVars.externalId, manningId: window.readingListsServerVars.productId, title: window.readingListsServerVars.title }); ReadingLists.ReactDOM.render( ReadingLists.React.createElement(ReadingLists.ManningOnlineReadingListModal, { store: store, }), document.getElementById("reading-lists-modal") ); }).catch(function(e){ console.log("Error loading code reading list code"); }); }); var codePromise var readingListStore function loadCode(){ if(codePromise) { return codePromise } return codePromise = new Promise(function (resolve, reject){ $.getScript(window.readingListsServerVars.libraryLocation).done(function(){ hideToast() readingListStore = new ReadingLists.ReadingListStore( new ReadingLists.ReadingListProvider( new ReadingLists.ReadingListWebProvider( ReadingLists.SourceApp.marketplace, getDeploymentType() ) ) ); readingListStore.onReadingListChange(handleChange); readingListStore.onReadingListModalChange(handleChange); resolve(readingListStore); }).catch(function(){ hideToast(); console.log("Error downloading reading lists source"); $readingListToggle.css("display", "none"); reject(); }); }); } function handleChange(){ if(readingListStore != null) { adjustReadingListIcon(readingListStore.isInAtLeastOneReadingList({ id: window.readingListsServerVars.externalId, manningId: window.readingListsServerVars.productId })); } } var $readingListToast = $("#reading-list-toast"); function showToast(){ $readingListToast.css("display", "flex"); setTimeout(function(){ $readingListToast.addClass("shown"); }, 16); } function hideToast(){ $readingListToast.removeClass("shown"); setTimeout(function(){ $readingListToast.css("display", "none"); }, 150); } function getDeploymentType(){ switch(window.readingListsServerVars.deploymentType){ case "development": case "test": return ReadingLists.DeploymentType.dev; case "qa": return ReadingLists.DeploymentType.qa; case "production": return ReadingLists.DeploymentType.prod; case "docker": return ReadingLists.DeploymentType.docker; default: console.error("Unknown deployment environment, defaulting to production"); return ReadingLists.DeploymentType.prod; } } }); } }); choose your planchoose your plan](https://images.manning.com/360/480/resize/book/b/b77a762-aca6-4eed-9790-00ae3f4cecb8/sivakumar.png)












![アサヒ スーパードライ 缶(500ml*24本入)【2shdrk】【アサヒ スーパードライ】[アサヒビール/ビール/スーパードライ]](https://thumbnail.image.rakuten.co.jp/@0_mall/soukaidrink/cabinet/806/4901004006806.jpg?_ex=300x300)






![[C++/CLI] Debugging C++/CLI code](https://msmania.github.io/assets/2014-04-13-image1.png)
















![アサヒ スタイルフリー 〈生〉 缶(350ml*48本セット)【アサヒ スタイルフリー】[アサヒビール/発泡酒/スタイルフリー]](https://thumbnail.image.rakuten.co.jp/@0_mall/soukaidrink/cabinet/558/62558.jpg?_ex=300x300)