Images of OAuth

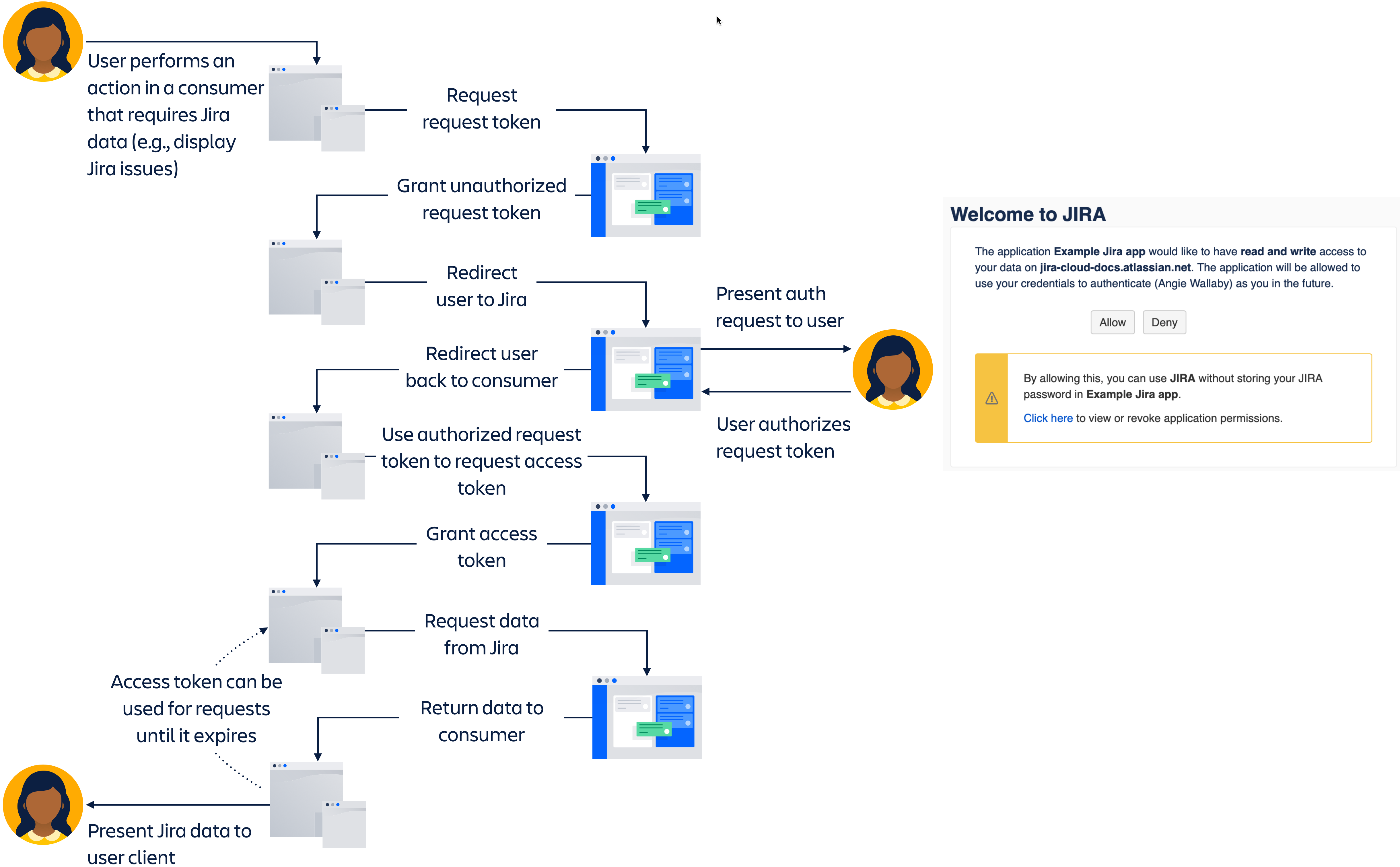
OAuth 1.0a for REST APIs (Legacy).css-1afrefi{display:inline-block;-webkit-flex-shrink:0;-ms-flex-negative:0;flex-shrink:0;line-height:1;width:24px;height:24px;}.css-1afrefi >svg{overflow:hidden;pointer-events:none;max-width:100%;max-height:100%;color:var(--icon-primary-color);fill:var(--icon-secondary-color);vertical-align:bottom;}.css-1afrefi >svg stop{stop-color:currentColor;}@media screen and (forced-colors: active){.css-1afrefi >svg{-webkit-filter:grayscale(1);filter:grayscale(1);--icon-primary-color:CanvasText;--icon-secondary-color:Canvas;}}.css-1afrefi >svg{width:24px;height:24px;}Show me the code.css-1afrefi{display:inline-block;-webkit-flex-shrink:0;-ms-flex-negative:0;flex-shrink:0;line-height:1;width:24px;height:24px;}.css-1afrefi >svg{overflow:hidden;pointer-events:none;max-width:100%;max-height:100%;color:var(--icon-primary-color);fill:var(--icon-secondary-color);vertical-align:bottom;}.css-1afrefi >svg stop{stop-color:currentColor;}@media screen and (forced-colors: active){.css-1afrefi >svg{-webkit-filter:grayscale(1);filter:grayscale(1);--icon-primary-color:CanvasText;--icon-secondary-color:Canvas;}}.css-1afrefi >svg{width:24px;height:24px;}

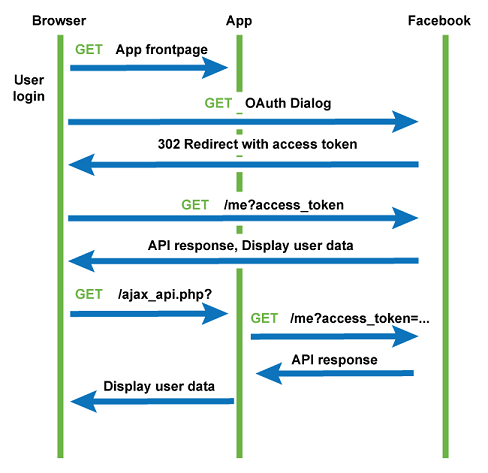
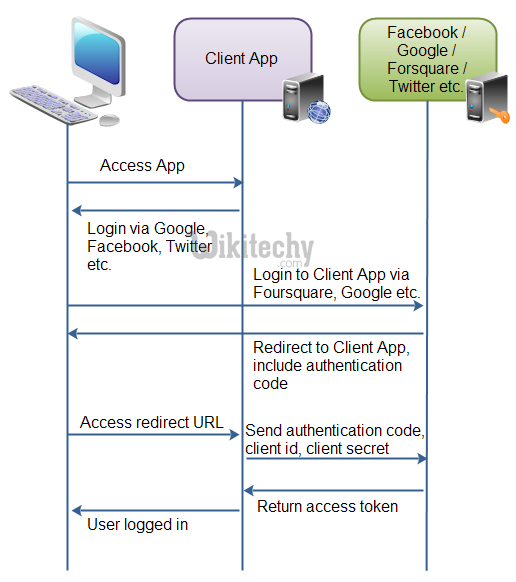
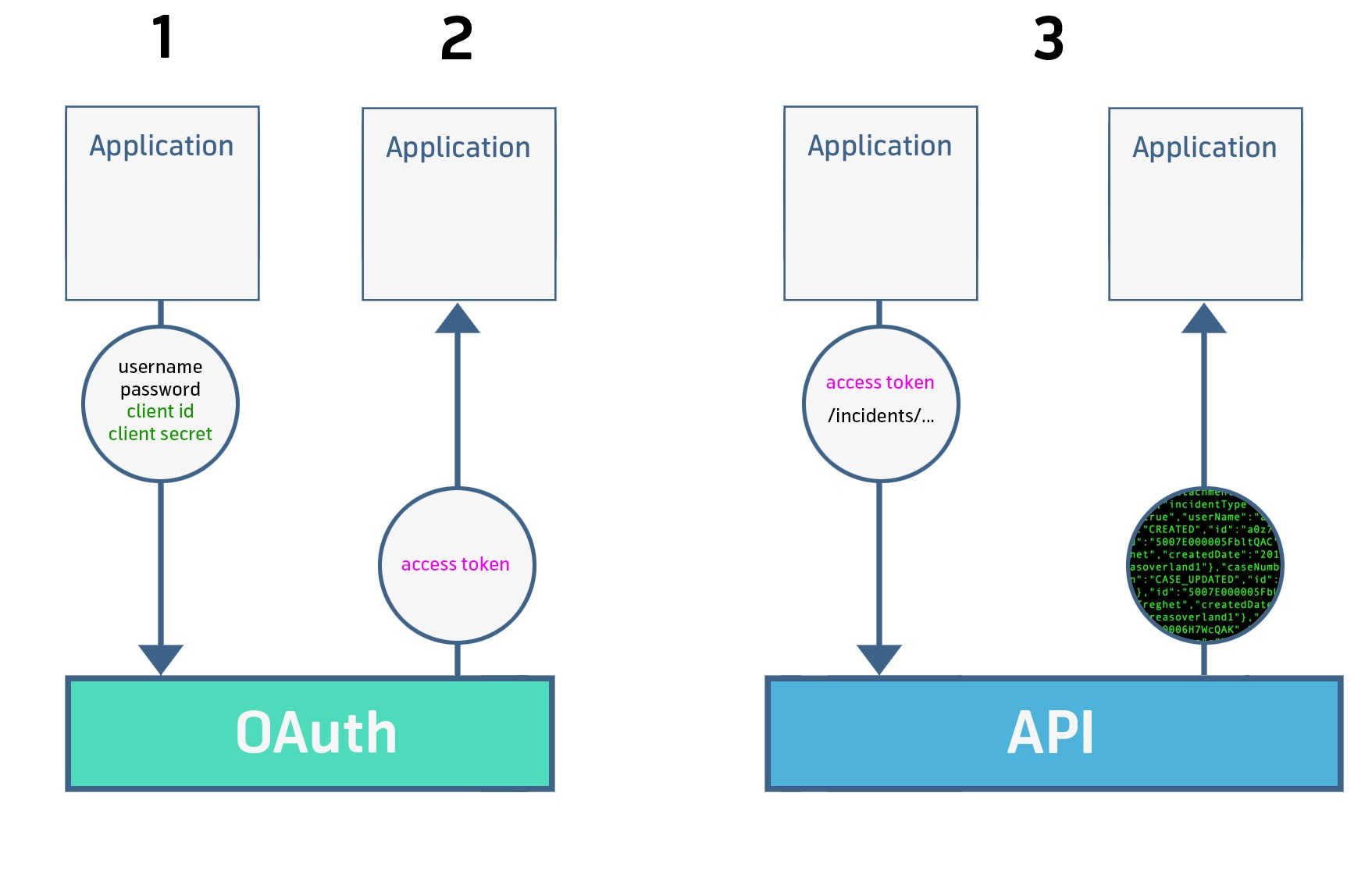
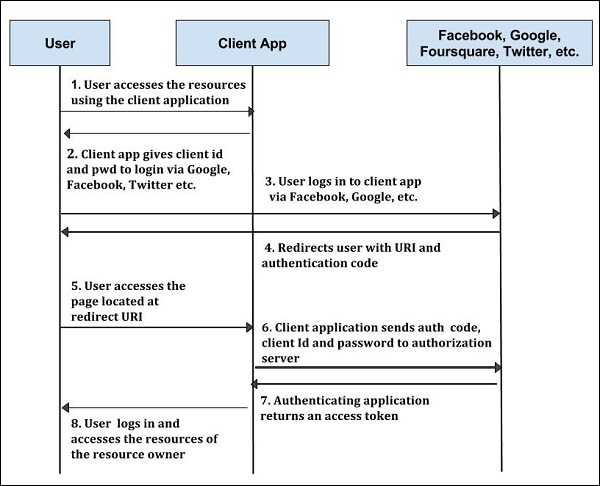
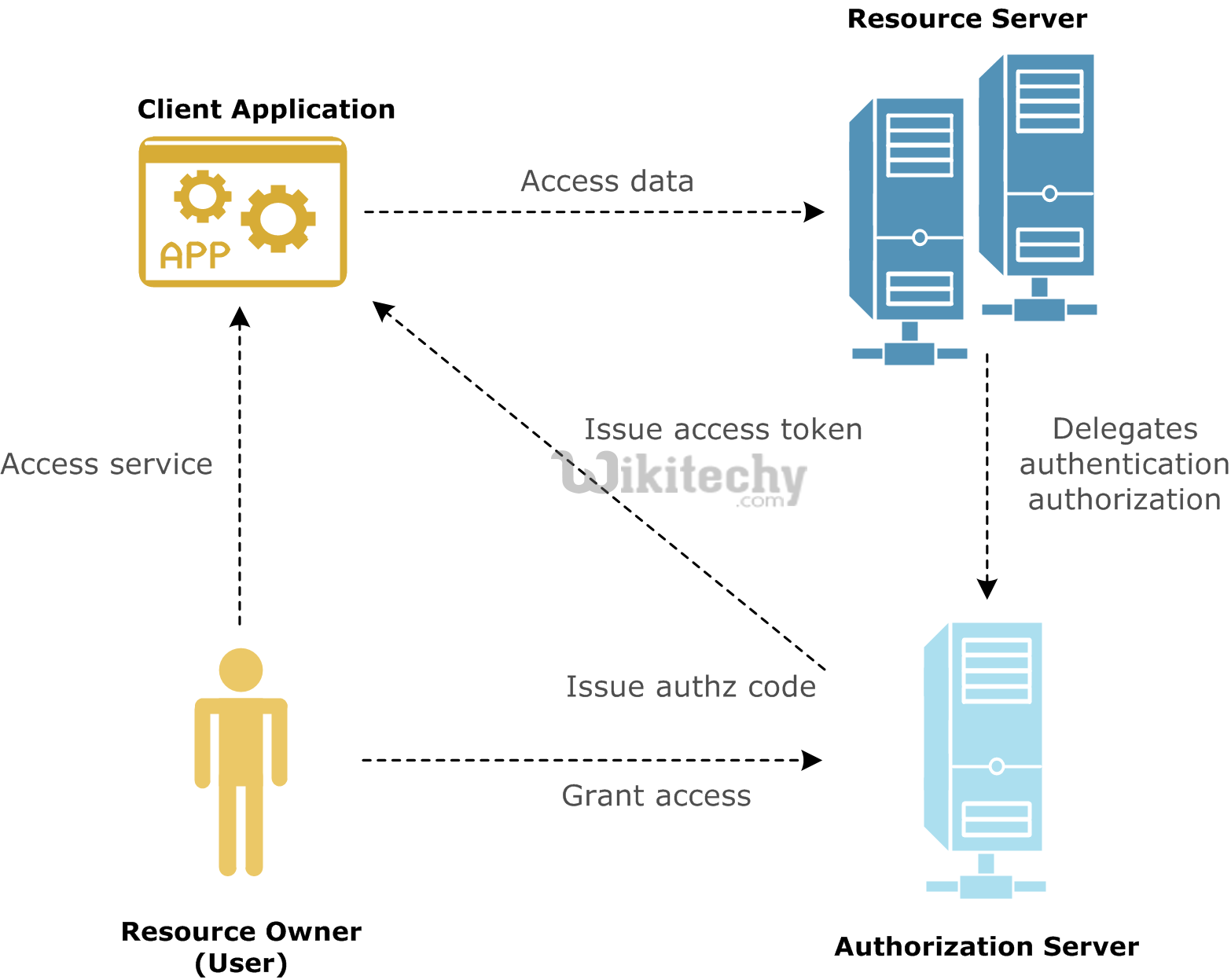
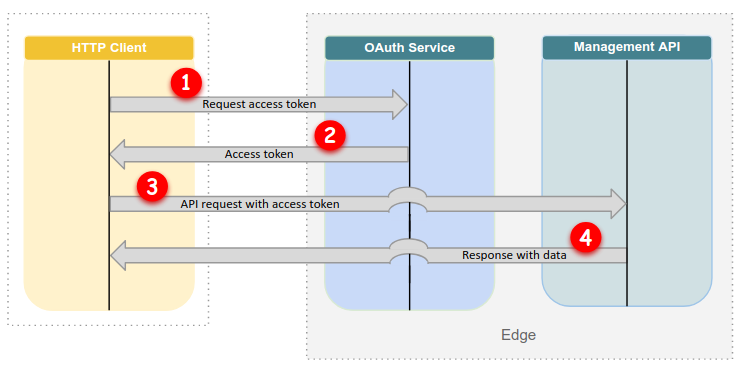
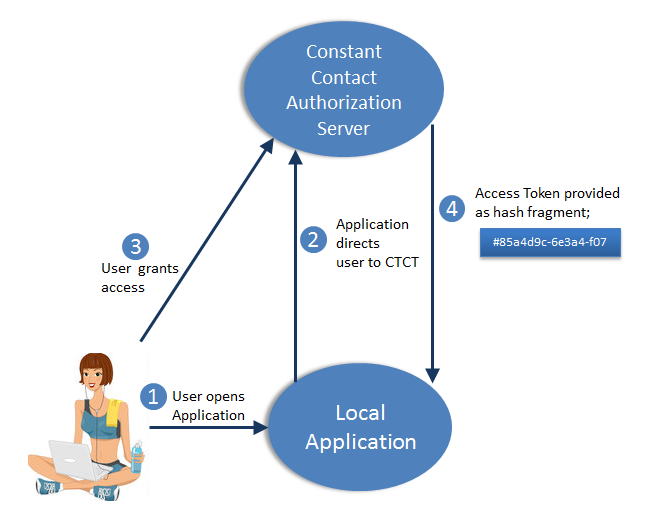
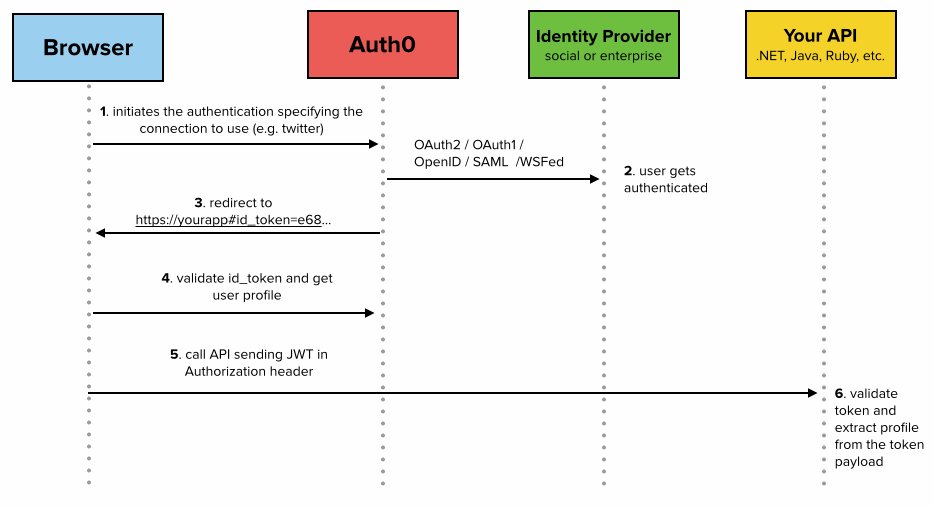
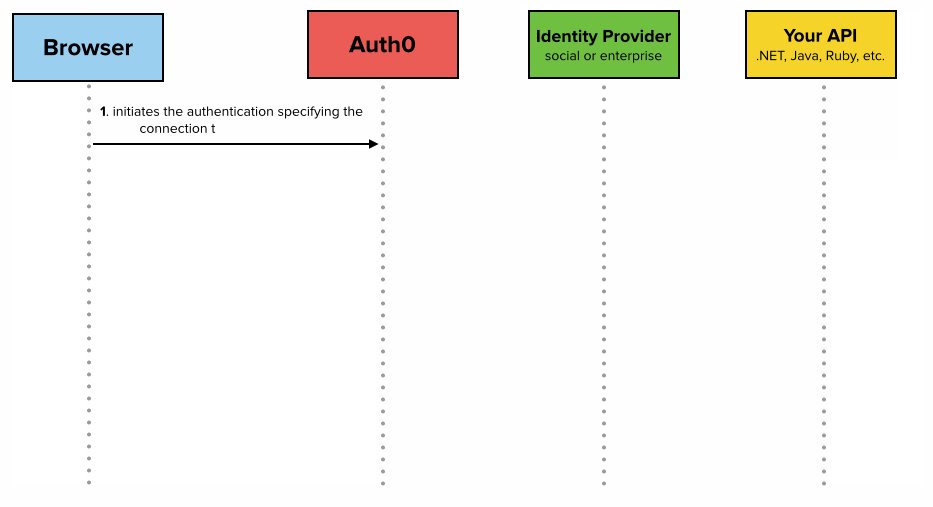
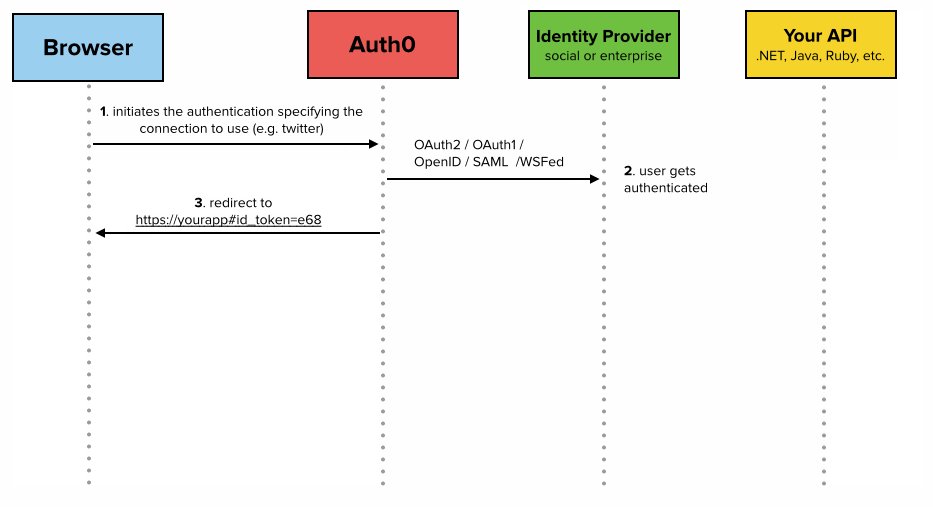
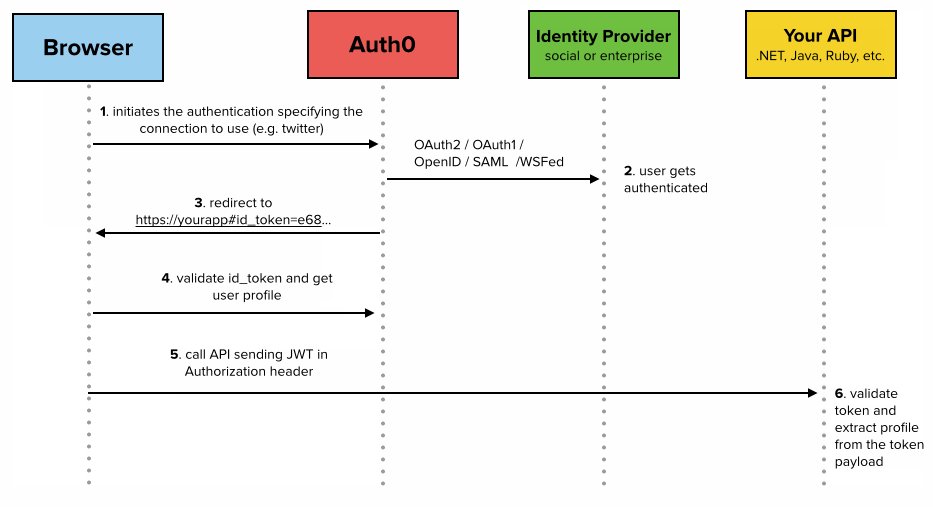
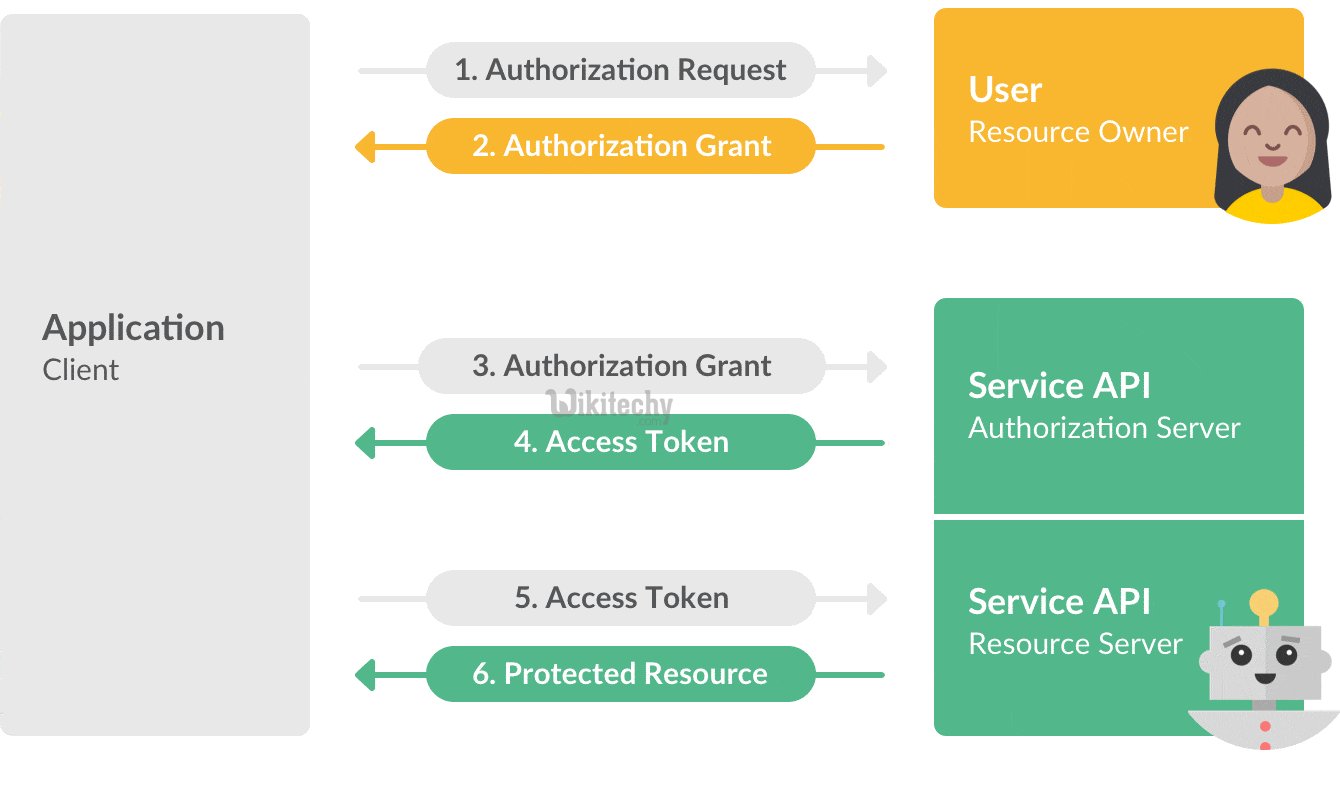
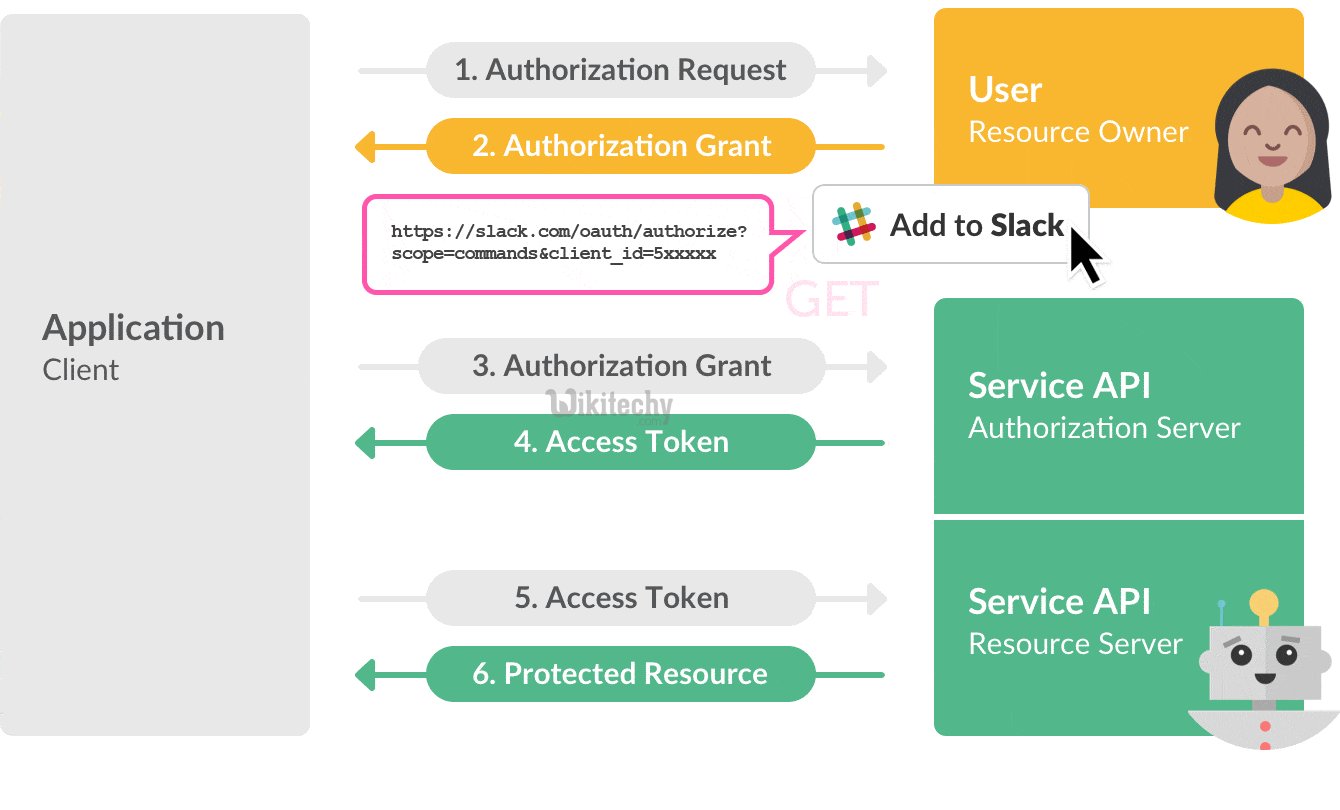
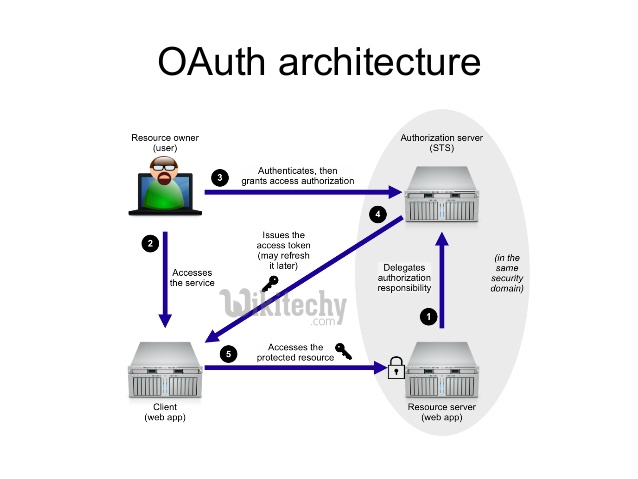
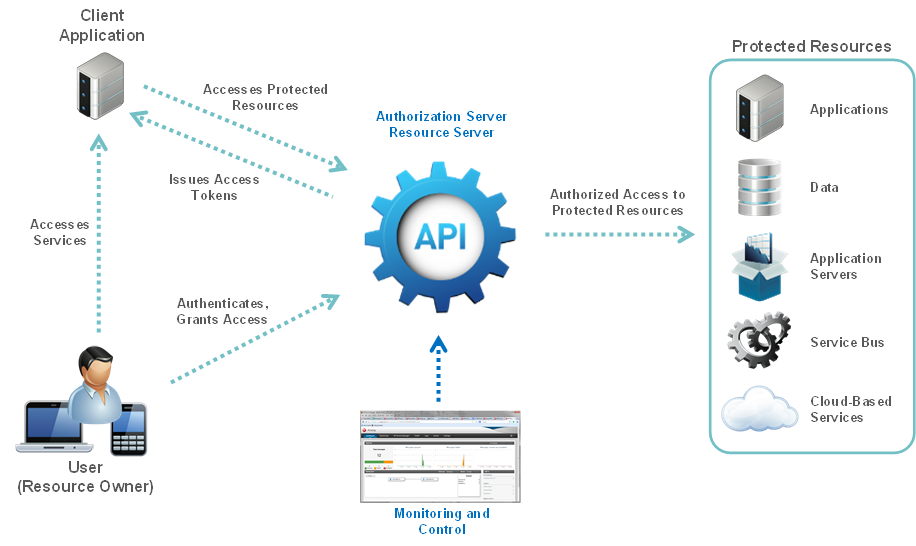
oauth 2.0 - oauth - oauth2 - oauth authentication , oauth token , oauth2 flow , oauth server , oauth flow , oauth2 authentication , oauth2 server , oauth refresh token , oauth authorization code - oauth implicit requests and responses - what is oauth , saml vs oauth , oauth tutorial

oauth 2.0 - oauth - oauth2 - oauth authentication , oauth token , oauth2 flow , oauth server , oauth flow , oauth2 authentication , oauth2 server , oauth refresh token , oauth authorization code - oauth2 implicit - oauth response type - google oauth 2 - what is oauth , saml vs oauth , oauth tutorial












![\クーポンで15%OFF/ 《公式店》【SALONIA ストレート ヘアアイロン 15mm 24mm 35mm】楽天1位送料無料 1年保証 耐熱ポーチ付き サロニア 人気 おすすめ プレゼント コテ アイロン hk クリスマスプレゼント 女性 slall [セール 〜1/9 23:59]](https://thumbnail.image.rakuten.co.jp/@0_mall/kobe-beauty-labo/cabinet/1st_thum/main-salo6.jpg?_ex=300x300)



![【45%OFF】デロンギ マグニフィカS スマート 全自動コーヒーマシン [ECAM25023SB] | デロンギコーヒーメーカー delonghi 公式 コーヒーメーカー 豆から挽く エスプレッソ 全自動 在宅勤務 テレワーク コーヒーマシーン コーヒーマシン 全自動コーヒーメーカー](https://thumbnail.image.rakuten.co.jp/@0_mall/delonghi/cabinet/06618479/item/ecam25023sb/imgrc0086567972.jpg?_ex=300x300)