【4日20時~ポイント最大24倍(要エントリー)】グロング プロテイン ホエイプロテイン 3kg スタンダード 風味付き ナチュラル ビタミン11種配合 GronG 置き換え ダイエット…view page
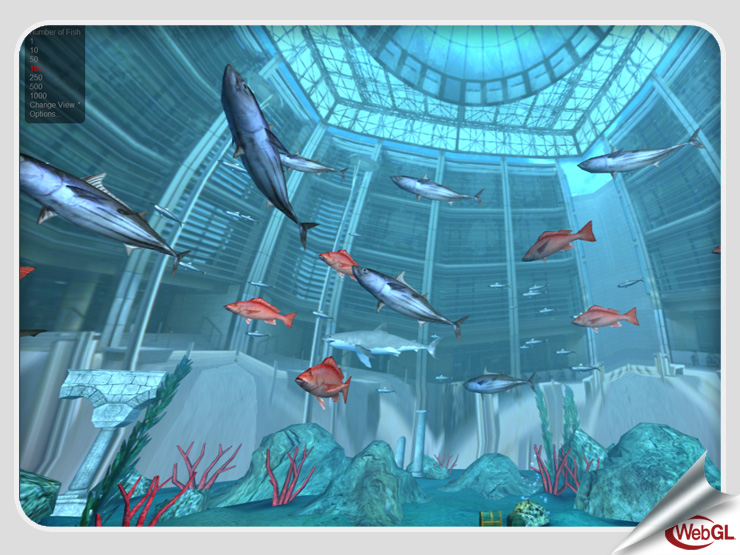
Best WebGL Games: Influences and Trends of HTML5 Games
view page
WebGL 2.0—Why It’s the Path to Stable Open Standards-based 3D Web Graphics
view page
【先着 最大1000円~100円OFFクーポン多数配付中】【12/8に発送予定※早まる場合有】エクエル パウチ 120粒 × 3袋【正規販売店】大塚製薬 3個セット [大塚製薬 エクエル パウチ…view page
Why You Should Use WebGL On Your Website
view page
ما هو WebGL وكيفية تمكينه على أي متصفح - شروحات
view page
WebGL: what is it and what is it used for?
view page
プロテイン WPC エクスプロージョン 3kg ミルクチョコレート味 ホエイプロテイン 3キロ 最安値 大容量 筋肉 タンパク質 高たんぱく 運動 ダイエット 置き換え 男性 女性 子供 こどもview page
WebGL Quick Introduction
Dr Anton Gerdelan [email protected]
Some ExamplesSome ExamplesHTML5 Canvas: "Where" to DrawStart GL with JavaScriptVertex Buffers: "What" to DrawShader Programmes: "How" to DrawRenderMoving ThingsGPU ParallelismSummaryGoing FurtherQuiz
view page
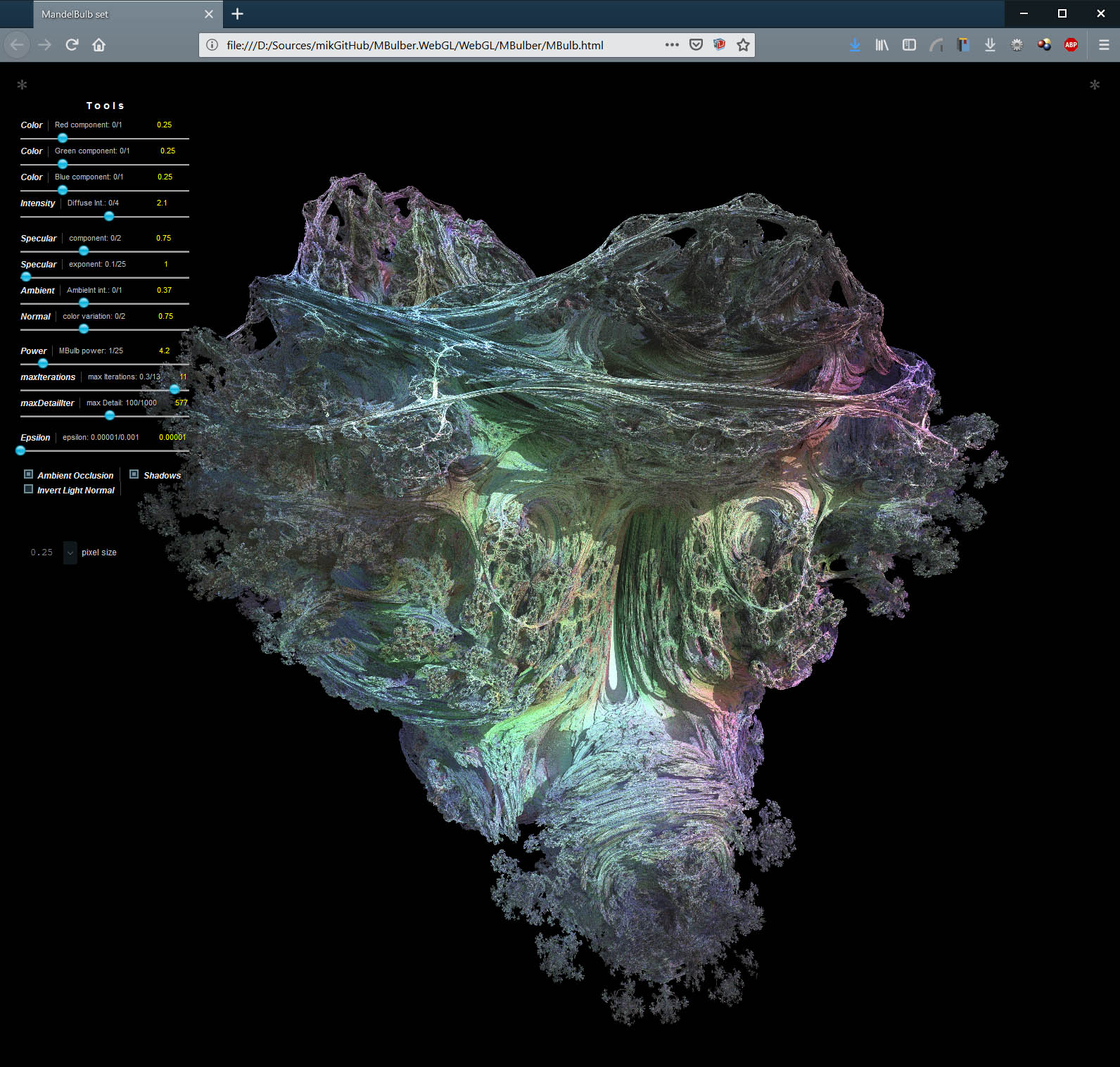
BrutPitt/wglMandelBulberName already in useWebGL MandelBulb Ray Marching 3D rendering
view page
【4日20時~ポイント最大24倍(要エントリー)】グロング プロテイン ホエイプロテイン 1kg スタンダード 風味付き ビタミン11種配合 GronG 置き換え ダイエット タンパク質…view page
Visualizing Graphs in 3D with WebGLDatasetsAccessing the DataBasic LoadingIncremental LoadingColor and CaptionWeights for Node and Relationship SizesParticles & Cluster Coloring
view page
【今だけクーポンで1000円OFF】\ビタミンC 総合1位/nanacarat vitamin c (ナナカラットビタミンC) 30包セット リポソーム ビタミンc サプリ 国内製造…view page
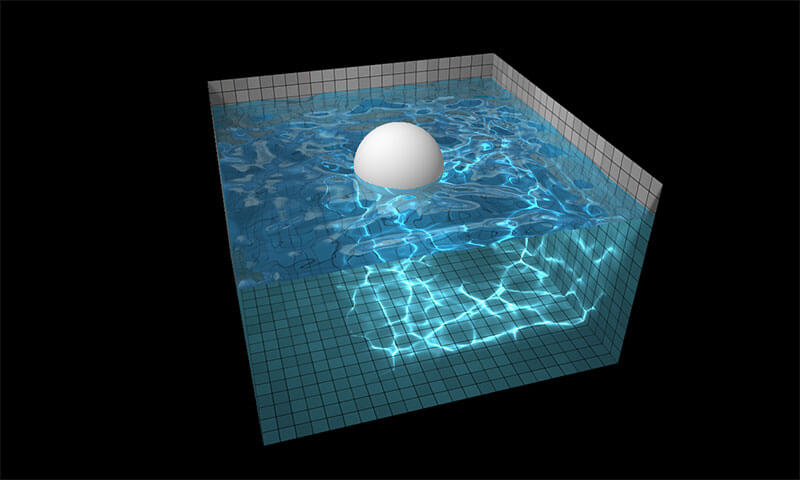
Eric Schwabe's BlogExperiments with WebGL
view page
【4日20時~ポイント最大24倍(要エントリー)】グロング プロテイン ホエイプロテイン 3kg ベーシック 風味付き ビタミン11種配合 GronG 置き換え ダイエット タンパク質…view page
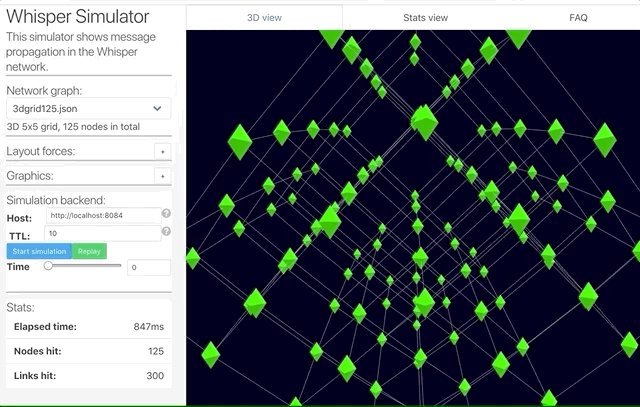
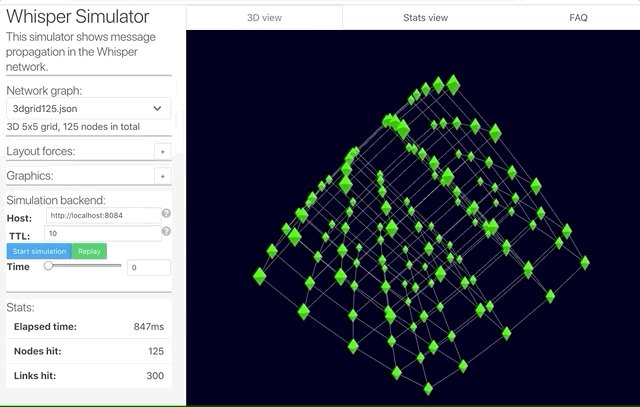
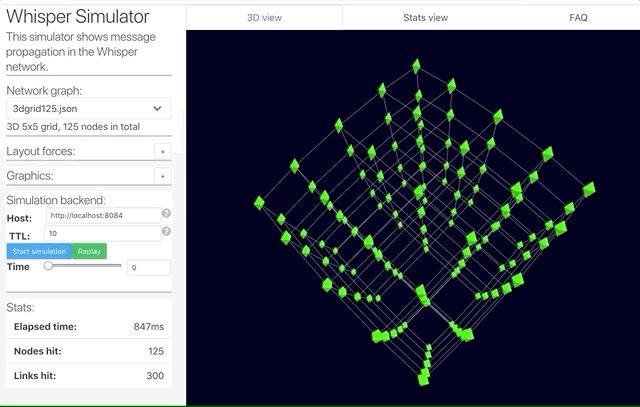
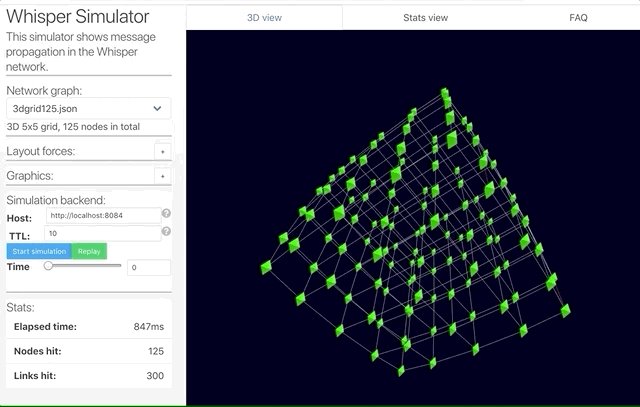
divan's blogCreating WebGL apps with GoVecty – write your next frontend in GoP2P messaging visualizationPutting it togetherConclusionsLinks
view page
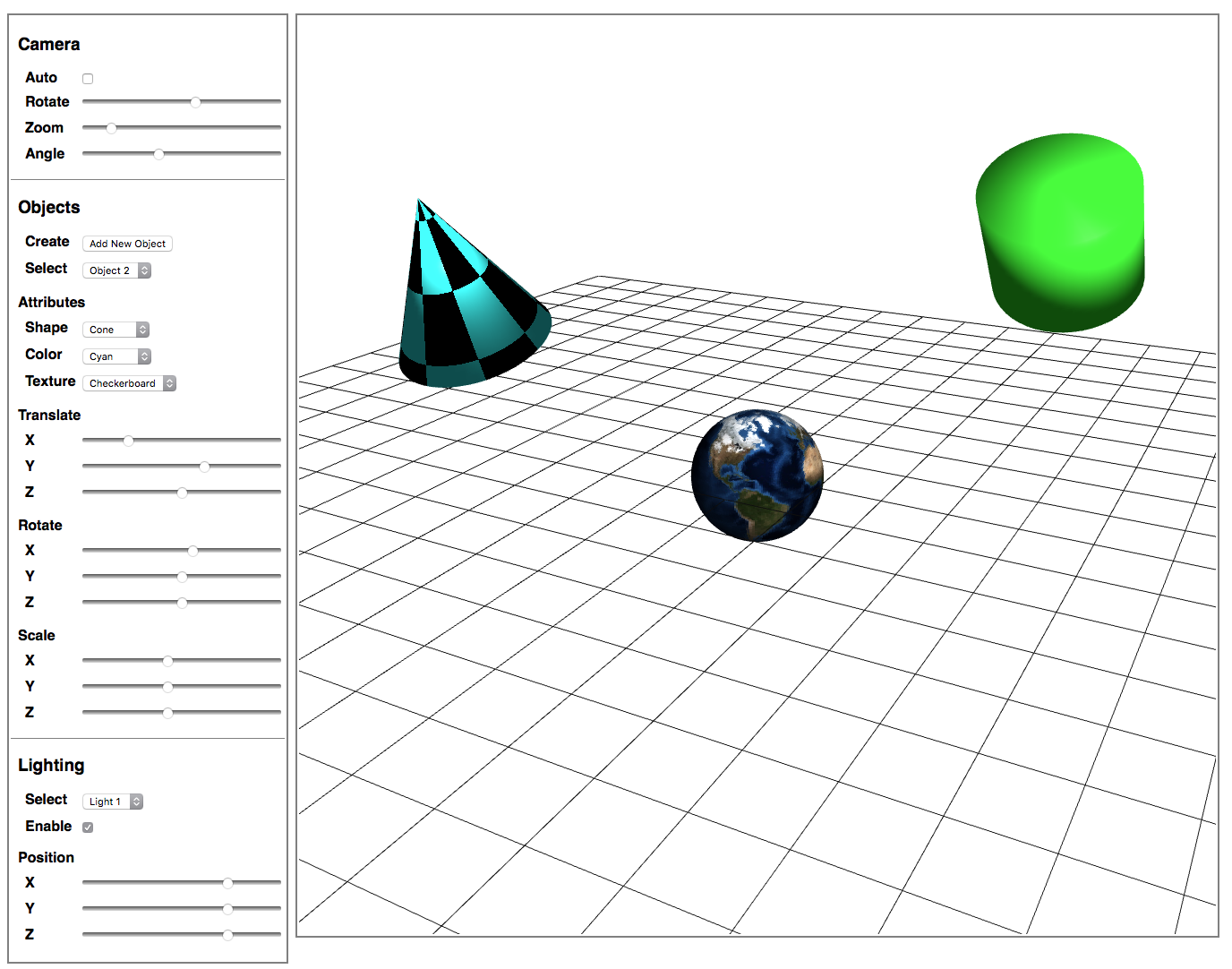
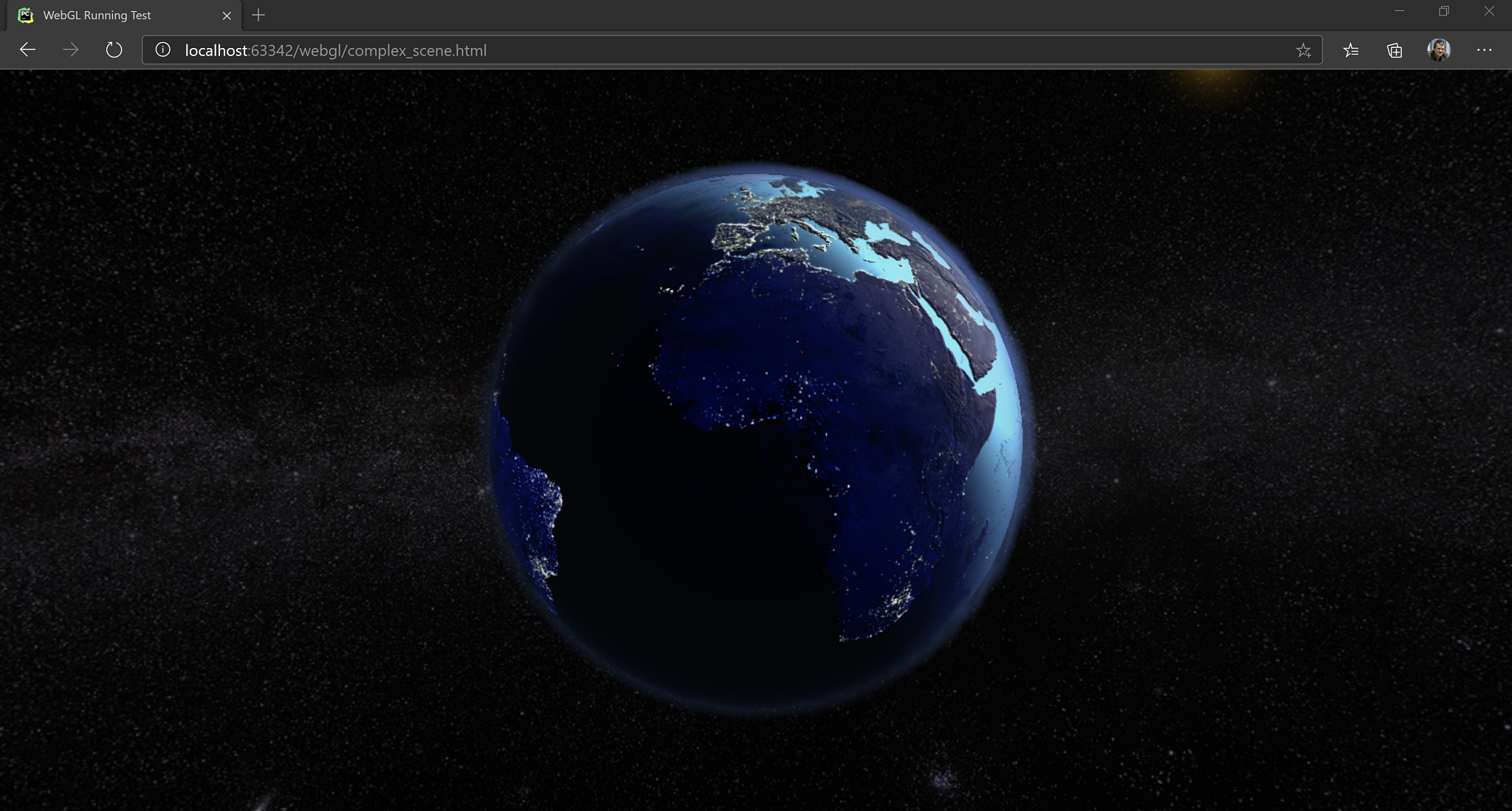
Creating and publishing a WebGL document
view page
スピルリナ100% 2400粒 6袋購入で1袋無料プレゼント 海外発送対応サプリメント BCAA 野菜不足 偏食 ダイエット補助 スーパーフード 健康食品 フィコシアニン スピルリナ普及会view page
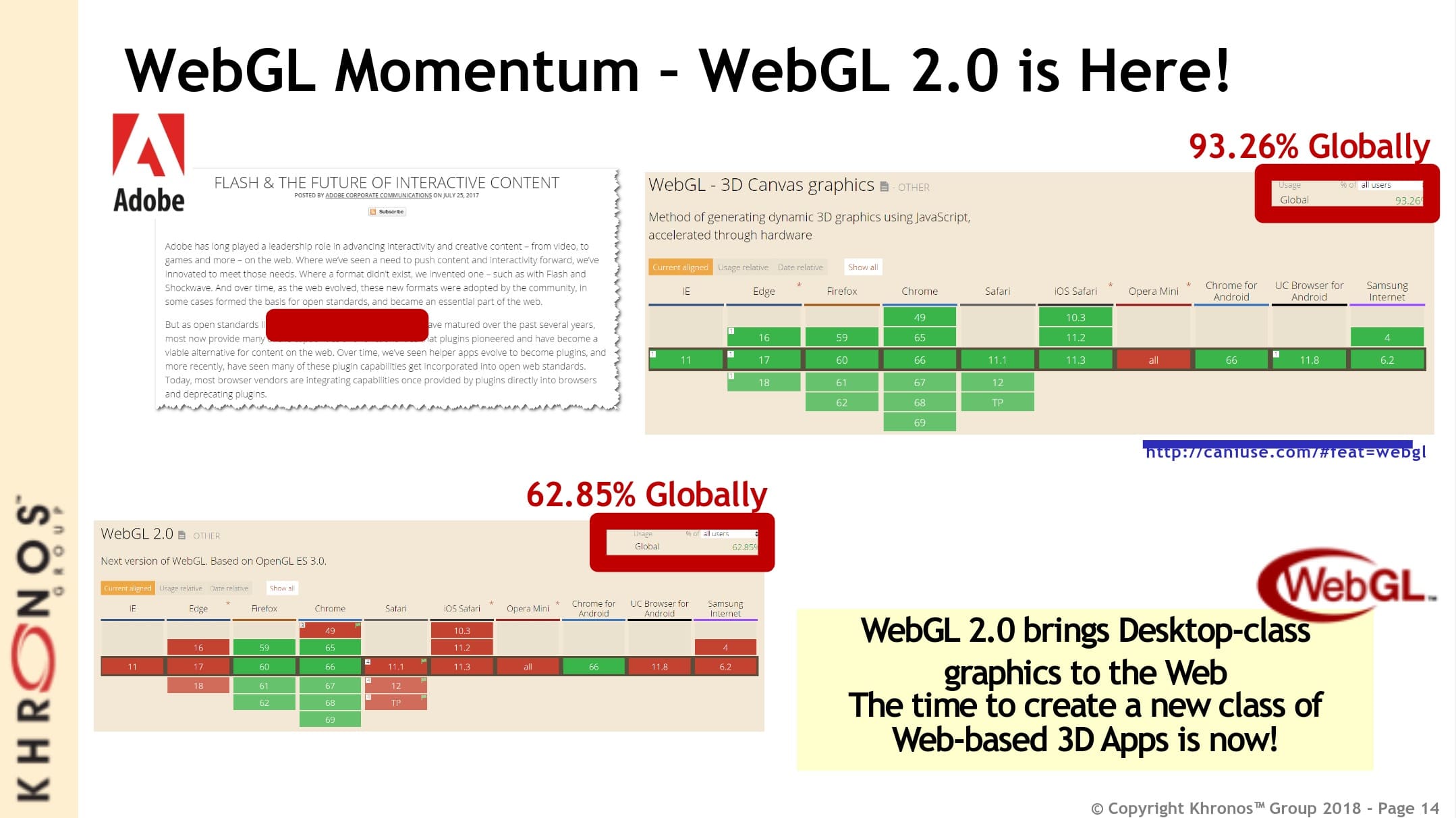
Webinar Recap: WebGL 2.0, What You Need to Know
view page
Best WebGL Games: Influences and Trends of HTML5 Games
view page
【4日20時〜ライブクーポンで15%OFF+ポイント10倍(要エントリー)】グロング プロテイン ホエイプロテイン 1kg ベーシック 風味付き ビタミン11種配合 GronG 置き換え…view page
Creating and publishing a WebGL document
view page
Has Microsoft made WebGL Secure? How?
view page
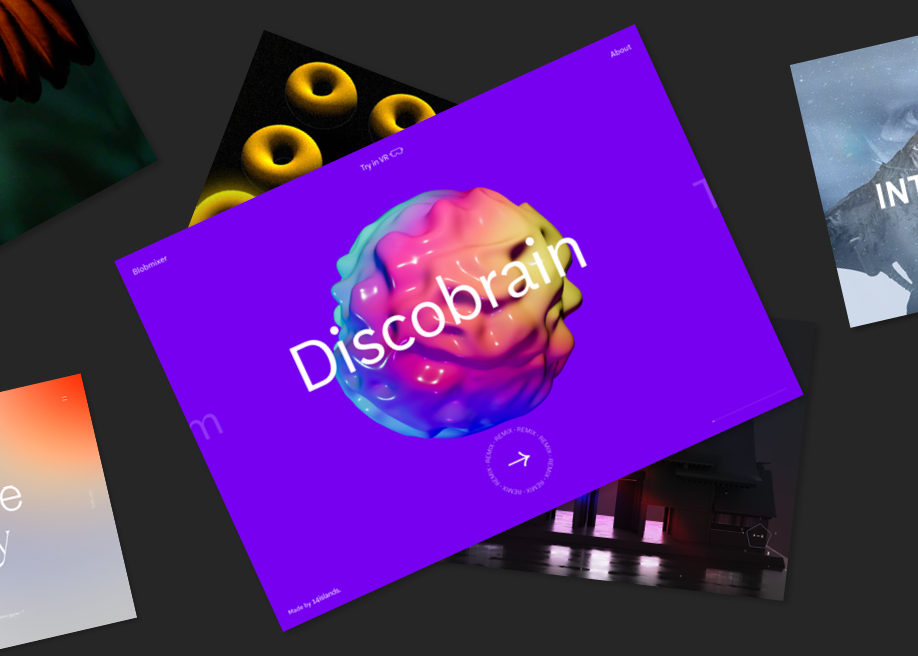
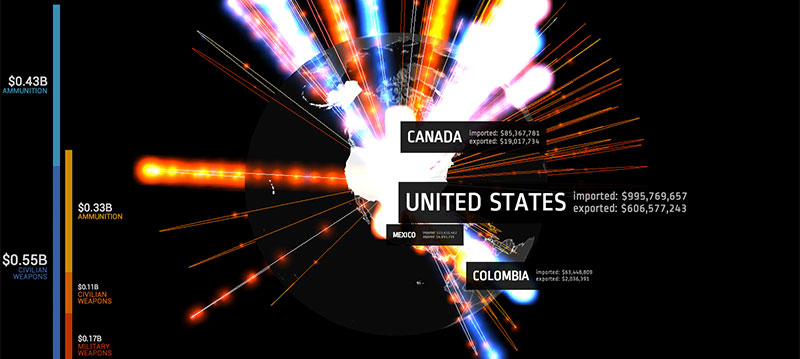
22 Experimental WebGL Demo Examples Technology Design, New Technology, Website Designs, Nerd Alert, Indie Games, User Experience, Marketing Tips, Demo, Storytelling
view page
【デイリーランキング1位★2023.7.24】送料無料 1個あたり2,514円 オリヒロ 高純度 グルコサミン 粒徳用 900粒 90日分 2個 機能性表示食品 orihiro サプリ…view page
Creating and publishing a WebGL document
view page
What Is WebGL and How to Enable It in Any Browser
view page
【福袋 2026 送料無料】ノビルン ラムネ味 3袋セット カルシウム 子供 身長 成長 栄養 サプリ のびるん こども 子ども サプリメント マグネシウム アルギニン ビタミン ボーンペップ…view page
What is WebGL and how does it work?
view page
プロテイン VITAS 1kg ブルーベリーヨーグルト キウイ バナナ あまおう チョコ マンゴー ミックス おいしい ホエイプロテイン バイタス アンチドーピング WPC タンパク質 ダイエット…view page









![【先着 最大1000円~100円OFFクーポン多数配付中】【12/8に発送予定※早まる場合有】エクエル パウチ 120粒 × 3袋【正規販売店】大塚製薬 3個セット [大塚製薬 エクエル パウチ 120 3個 3個セット エクオール サプリ S-エクオール 送料無料 正規品] 日本郵便](https://thumbnail.image.rakuten.co.jp/@0_mall/shimin2/cabinet/shohin_otsuka/12eqll/eqll_378b-03_2.jpg?_ex=300x300)









![【今だけクーポンで1000円OFF】\ビタミンC 総合1位/nanacarat vitamin c (ナナカラットビタミンC) 30包セット リポソーム ビタミンc サプリ 国内製造 ビタミンCパウダー 個包装 サプリメント [1包 ビタミンC 1300mg] 高吸収×持続型スーパービタミンC](https://thumbnail.image.rakuten.co.jp/@0_mall/kyunan/cabinet/bicosume/nanacarat-vc/nanacarat_thumb_01-1.jpg?_ex=300x300)