Images of Webpack

Programs NavigationPrep Courses NavigationAdmissions NavigationTuition & Dates NavigationWhy Fullstack NavigationAbout NavigationPrograms NavigationPrep Courses NavigationAdmissions NavigationTuition & Dates NavigationWhy Fullstack NavigationAbout NavigationBlog: Tech TalksLearn Software Engineering

Using Webpack Module Federation to Create an App ShellWhat is webpack module federation?Building a federated app shellDefine the app shellExpose an interfaceConsume app shell from applicationHow does it work?Bonus Feature: Federated DashboardCaveat: Immutable remoteEntry.js chunksAdvantages of module federationChallenges of module federation

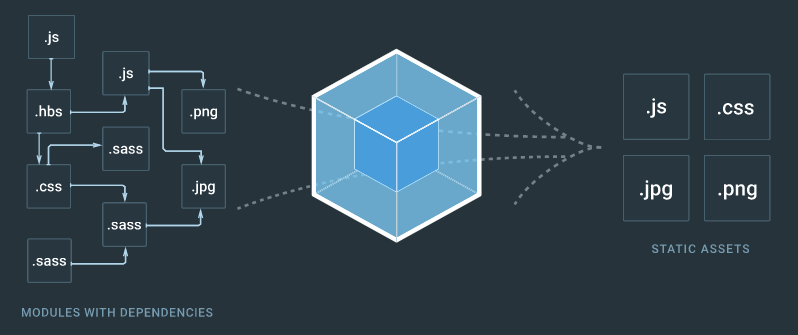
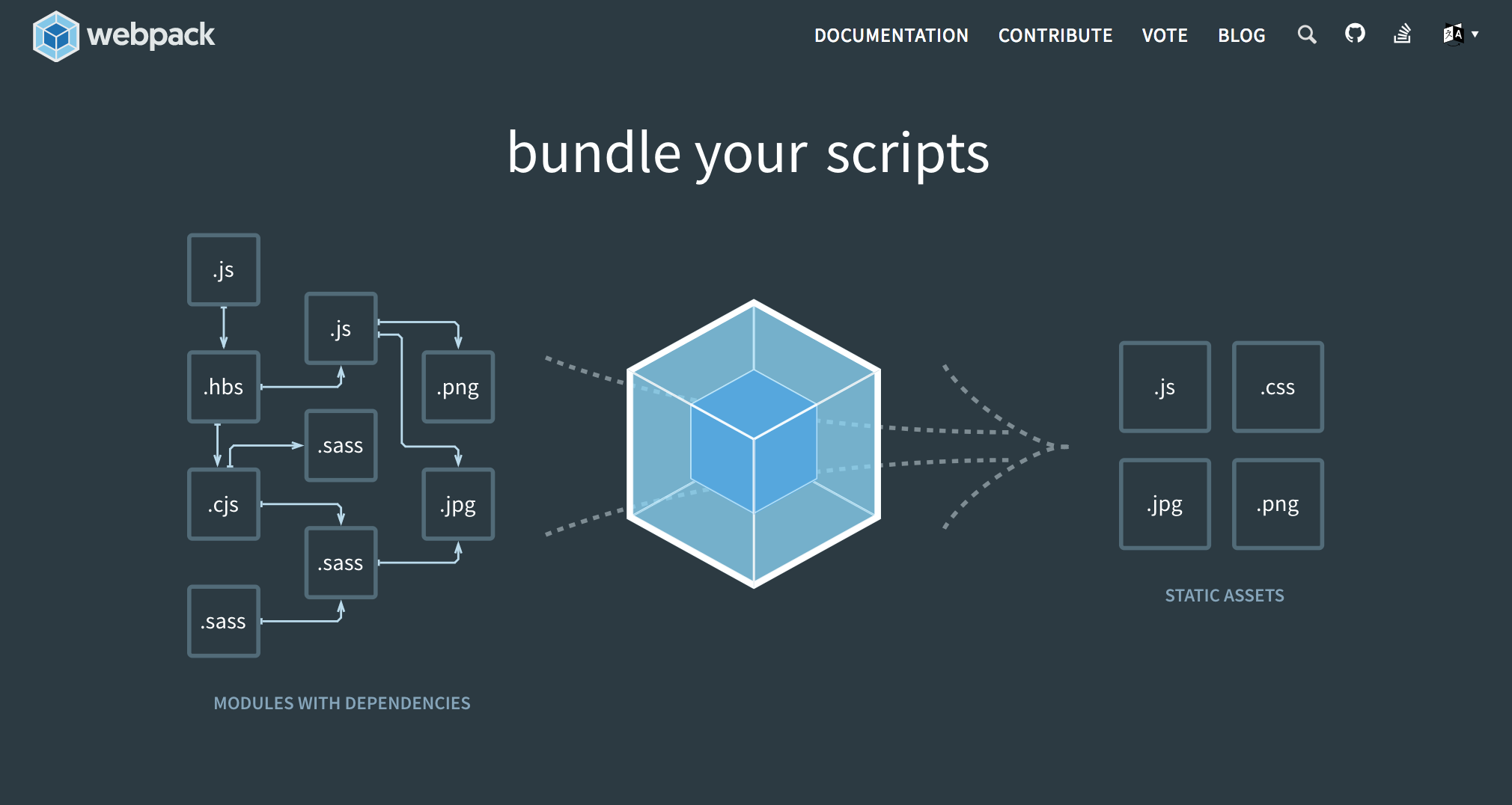
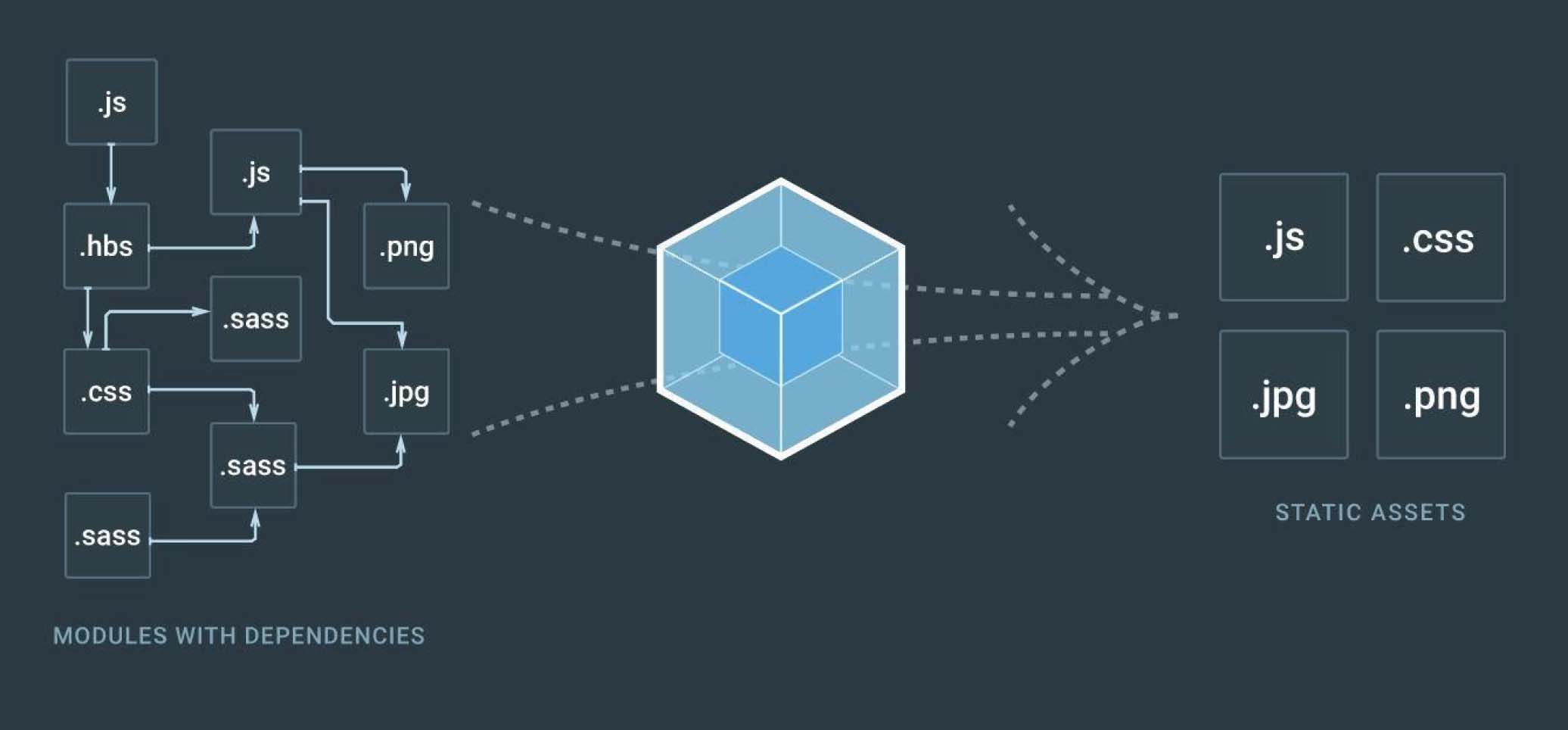
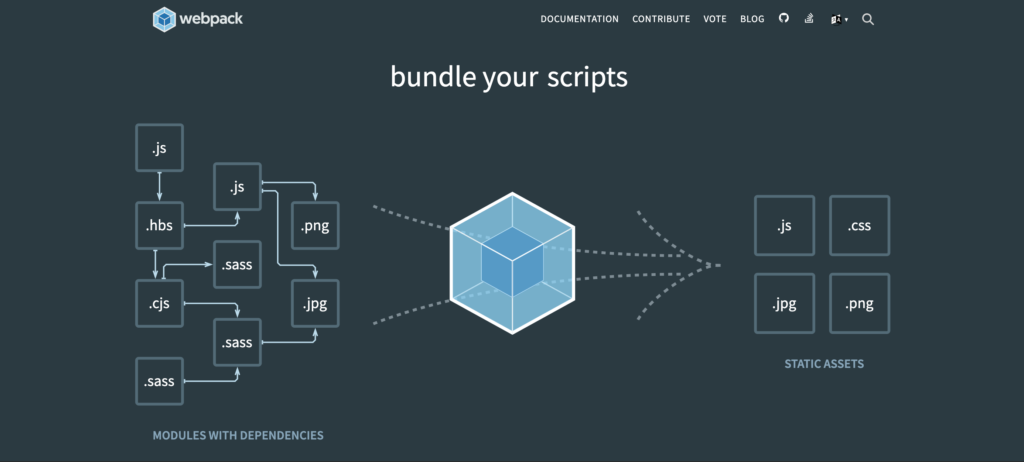
WebpackWhat is WebpackInstallationRunningModules Using a ConfigurationUsing a ConfigurationNPM ScriptsNPM ScriptsAsset ManagementLoading CSSLoading CSSLoading imagesLoading imagesLoading fontsOutput ManagementDevelopmentHot Module ReplacementHot Module ReplacementProductionWebpack 4
Releases: webpack/webpackBugfixesFeaturesDeveloper ExperienceFeaturesBugfixesPerformanceExtensibilityFeaturesBugfixesDeveloper ExperienceBugfixesFeaturesBugfixesFeaturesBugfixesFeaturesBugfixesPerformanceDeveloper ExperienceContributingRevertFeaturesBugfixesContributingDeveloper ExperienceFeaturesBugfixes

Deploy your Webpack apps to Heroku in 3 simple steps1. Build an express server2. Webpack Production Build3. Verify and deployConclusion