チッソ・リン酸・カリの肥料3要素を、10・10・10とバランス良く含み、ゆっくりと効く安心な化成肥料。 製造国:日本 素材・材質:肥料 商品サイズ:(1袋あたり)32×25×4cm…view page
【AAGWW】リアルな動物 教育玩具 動物の成長サイクルモデル ミニ動物 蝶 ハチ セブンスターレディーバグ ギフト(製品の内容:蝶の成長周期モデル4つの要素)view page
Angularで要素の属性に値を「バインド」するには?(Attribute Binding):Angular TIPS
view page
細粒タイプの化成肥料で、まき易く、(チッソ)(リン酸)(カリ)の3要素をバランスの良く含みます。 製造国:日本 素材・材質:肥料 商品サイズ:(1袋あたり)41×28×7cm…view page
jQueryに学ぶHTML文字列からのDOM要素生成 〜 JSおくのほそ道 #012jQueryのDOM要素生成構文自作のDOM要素生成処理を実装してみるまとめ
view page
チッソ・リン酸・カリの肥料3要素を、10・10・10とバランス良く含み、ゆっくりと効く安心な化成肥料。 製造国:日本 素材・材質:肥料 商品サイズ:(1袋あたり)35×27×6cm…view page
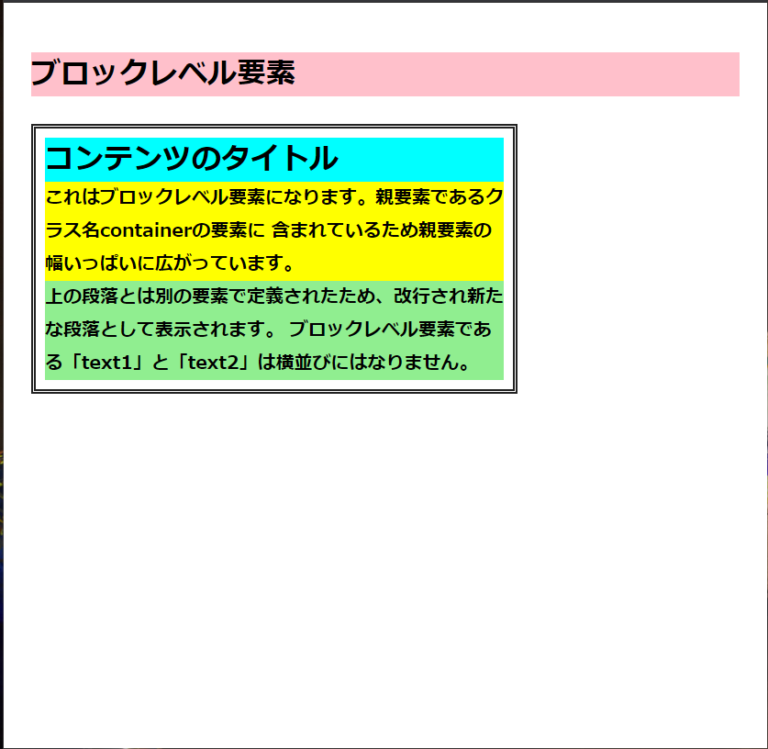
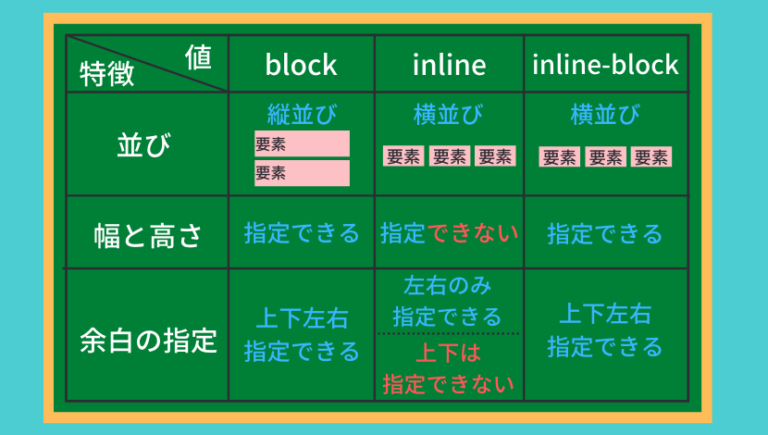
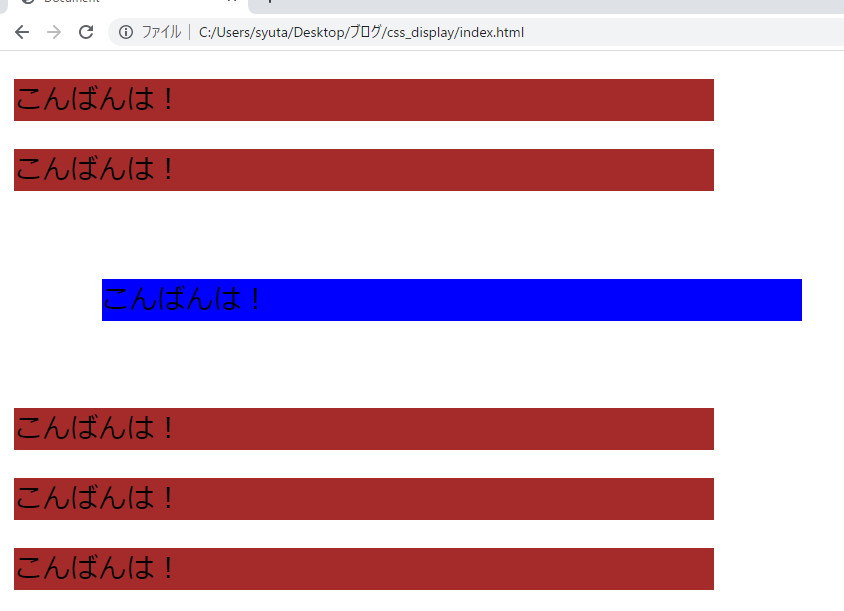
CSSのblock・inline・inline-block要素についてわかりやすくまとめてみた
view page
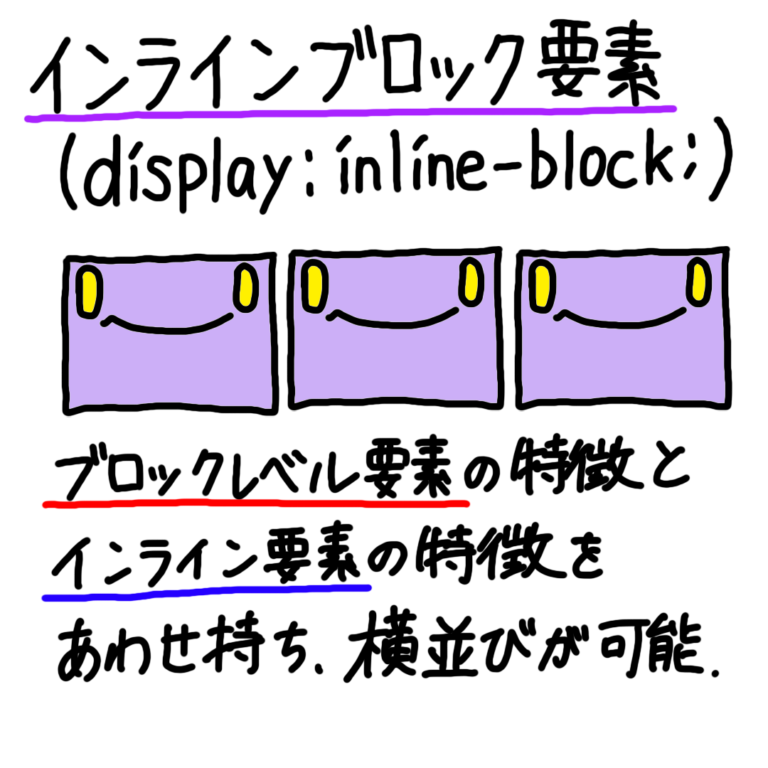
【CSS基礎】インラインブロック要素と他のdisplayプロパティの違いについてまとめてみた
view page
リアルな動物 教育玩具 動物の成長サイクルモデル ミニ動物 蝶 ハチ セブンスターレディーバグ ギフト(製品の内容:蝶の成長周期モデル4つの要素)view page
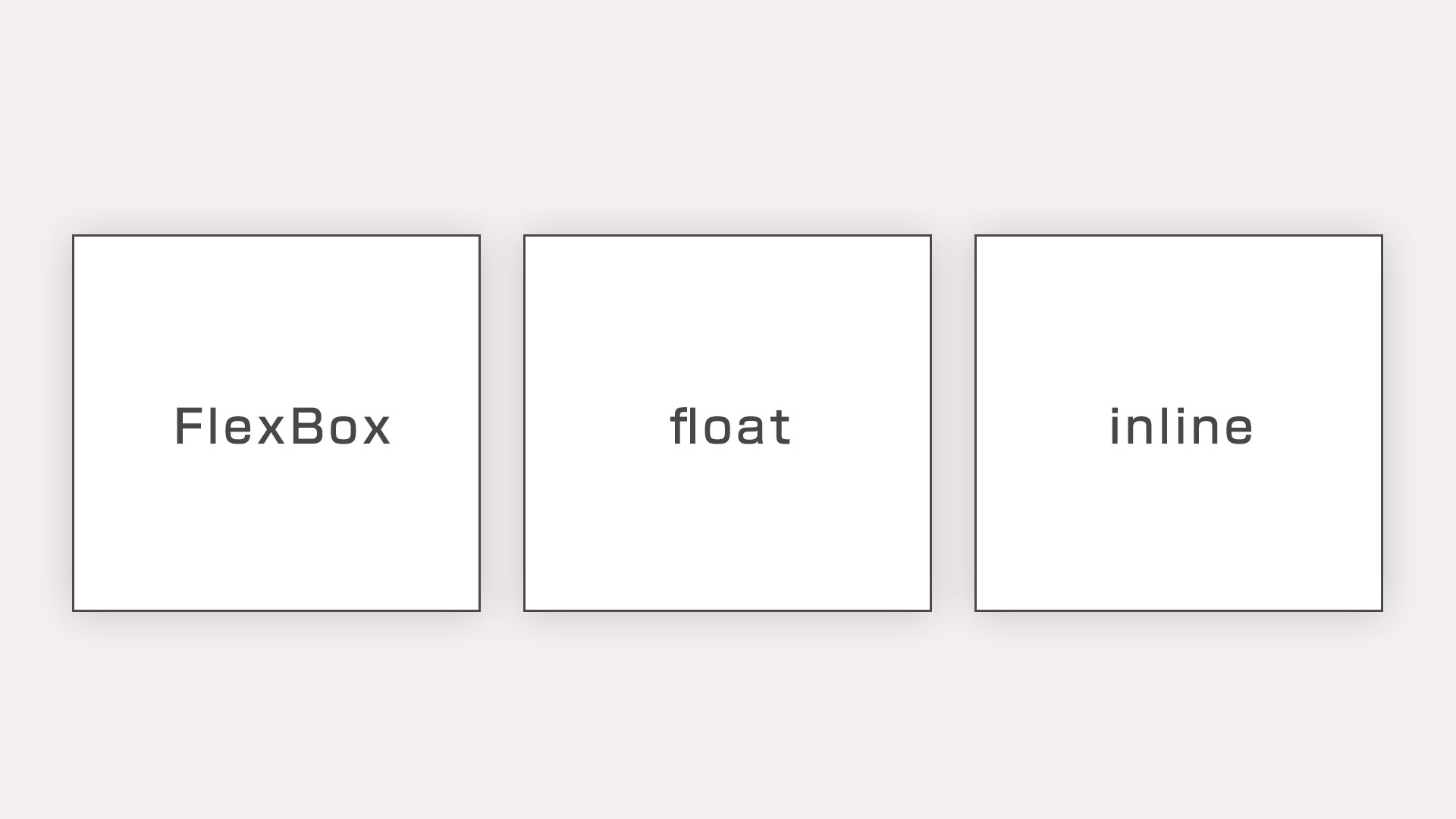
【初心者・独学】インラインブロック要素で、ブロックレベル要素を横並びにする。
view page
リアルな動物 教育玩具 動物の成長サイクルモデル ミニ動物 蝶 ハチ セブンスターレディーバグ ギフト(製品の内容:蜜蜂の成長サイクルモデル4つの要素)view page
HTML:改行の方法。
の使い方 HTML における改行の方法おすすめの記事 正規表現:文字列を「含まない」否定の表現まとめ git pull を強制し、リモートでローカルを上書きする方法 正規表現:数字の表現。桁数や範囲など 正規表現での、OR(いずれか、または)の表現方法 正規表現:「行頭」「行末」の表現と、応用例 git commit を取り消して元に戻す方法、徹底まとめ HTMLに関連する記事 HTML:文字を右寄せ・左寄せ・中央寄せする方法 HTML:textareaの拡大/縮小を禁止し、サイズを固定する方法 HTML入力フォームの作成、徹底ガイド(サンプル付) HTML:画像に文字を回り込ませる。CSS「float」の利用 HTML:アンカー(aタグ)でページ内リンクを作成する方法 HTML要素の選択を禁止するCSSプロパティ「noselect」 カテゴリー一覧 HTMLの記事 HTML:文字を右寄せ・左寄せ・中央寄せする方法 HTML:textareaの拡大/縮小を禁止し、サイズを固定する方法 HTML入力フォームの作成、徹底ガイド(サンプル付) HTML:画像に文字を回り込ませる。CSS「float」の利用 HTML:アンカー(aタグ)でページ内リンクを作成する方法 HTML要素の選択を禁止するCSSプロパティ「noselect」 おすすめの記事 正規表現:文字列を「含まない」否定の表現まとめ git pull を強制し、リモートでローカルを上書きする方法 正規表現:数字の表現。桁数や範囲など 正規表現での、OR(いずれか、または)の表現方法 正規表現:「行頭」「行末」の表現と、応用例 git commit を取り消して元に戻す方法、徹底まとめ 最新の投稿 Linux:lsコマンドでファイル名だけを縦に並べるオプション less の日本語の文字化けの直し方 サーチコンソールで OR(または)を指定する方法 Git ブランチを削除するコマンド 正規表現:アスタリスク「*」の意味は? history コマンドの履歴を削除する方法
view page
チッソ・リン酸・カリの肥料3要素が、8・7・5とバランスの良い、有機質を配合した植物に優しい肥料です。元肥にも追肥にも使えます。 製造国:日本 素材・材質:肥料…view page
block要素とinline要素とinline-block要素の解説と使い方【CSS】
view page
【CSS】displayの使い方を総まとめ!inlineやblockの違いは? Webpage Layout, Web Layout, Layout Design, Html Css, Html5, Learn Html And Css, Web Programming, Webdev, Web Development
view page
チッソ・リン酸・カリの肥料3要素を、10・10・10とバランス良く含み、ゆっくりと効く安心な化成肥料。 製造国:日本 素材・材質:肥料 商品サイズ:(1袋あたり)23×19×4cm…view page
f:id:Naotsugu:20191102202028p:plain
view page
リアルな動物 教育玩具 動物の成長サイクルモデル ミニ動物 蝶 ハチ セブンスターレディーバグ ギフト(製品の内容:セブンスターレディ成長周期モデルの4つの要素)view page
元肥・堆肥成分・微量要素肥料・石灰投入が一度にでき、散布する作業を省力化します。 製造国:日本 素材・材質:肥料 商品サイズ:(1袋あたり)32×25×4cm セット内容:2kg×10袋セットview page
Inline要素にして並べた時にできる謎の空白を消すには Htmlとcss3 ホームページ制作会社 アテンド 長岡 新潟のwebサイト制作
view page
Webデザインの勉強と製作 | あかとんぼ [HTML][CSS][自由課題]企業系サイトを制作②
view page
油粕に骨粉などを配合し、水で練り上げた後、粒状にして発酵させた、3要素のバランスの良い肥料です。 製造国:日本 素材・材質:肥料 商品サイズ:(1袋あたり)23×20×4cm…view page
CSSでHTML要素からオーバーフロー(はみ出て)してまう文字列を改行して折り返す
view page
油粕に骨粉などを配合し、水で練り上げた後、粒状にして発酵させた、3要素のバランスの良い肥料です。 製造国:日本 素材・材質:肥料 商品サイズ:(1袋あたり)23×20×4cm…view page
やったもん勝ち flexboxの基本(縦並び、横並び、中央寄せ、左寄せ、右寄せ)
view page
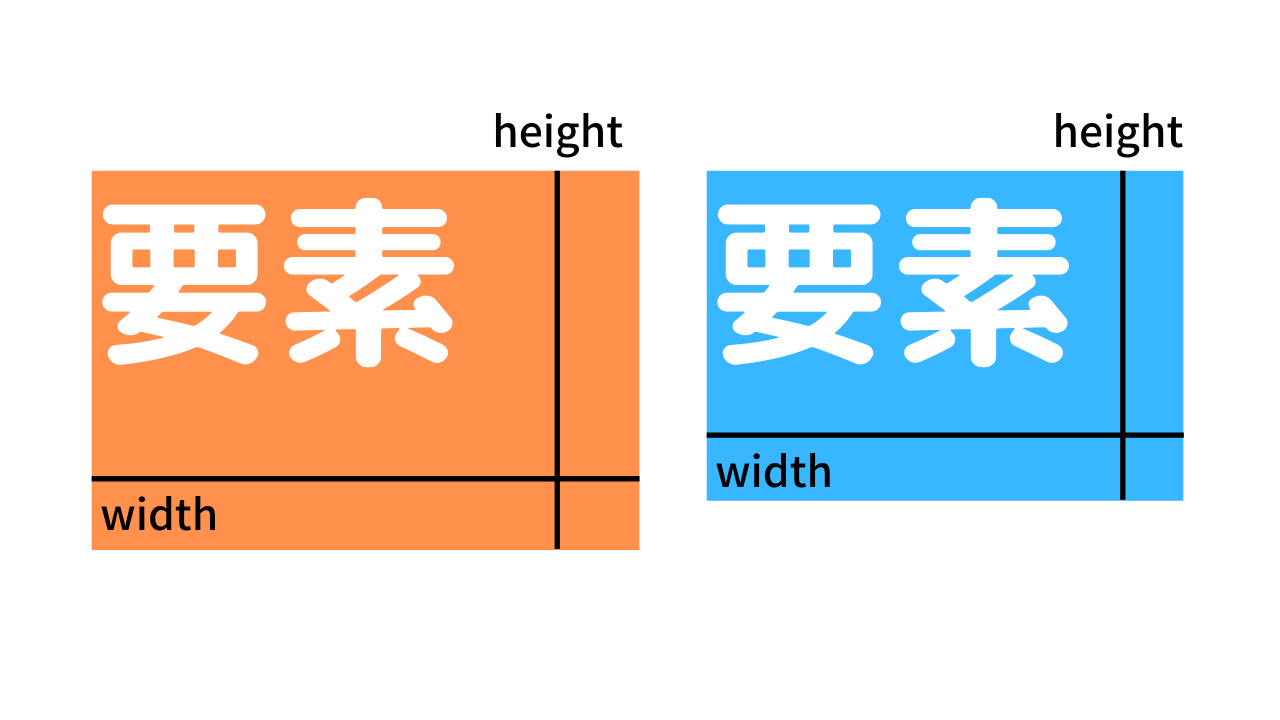
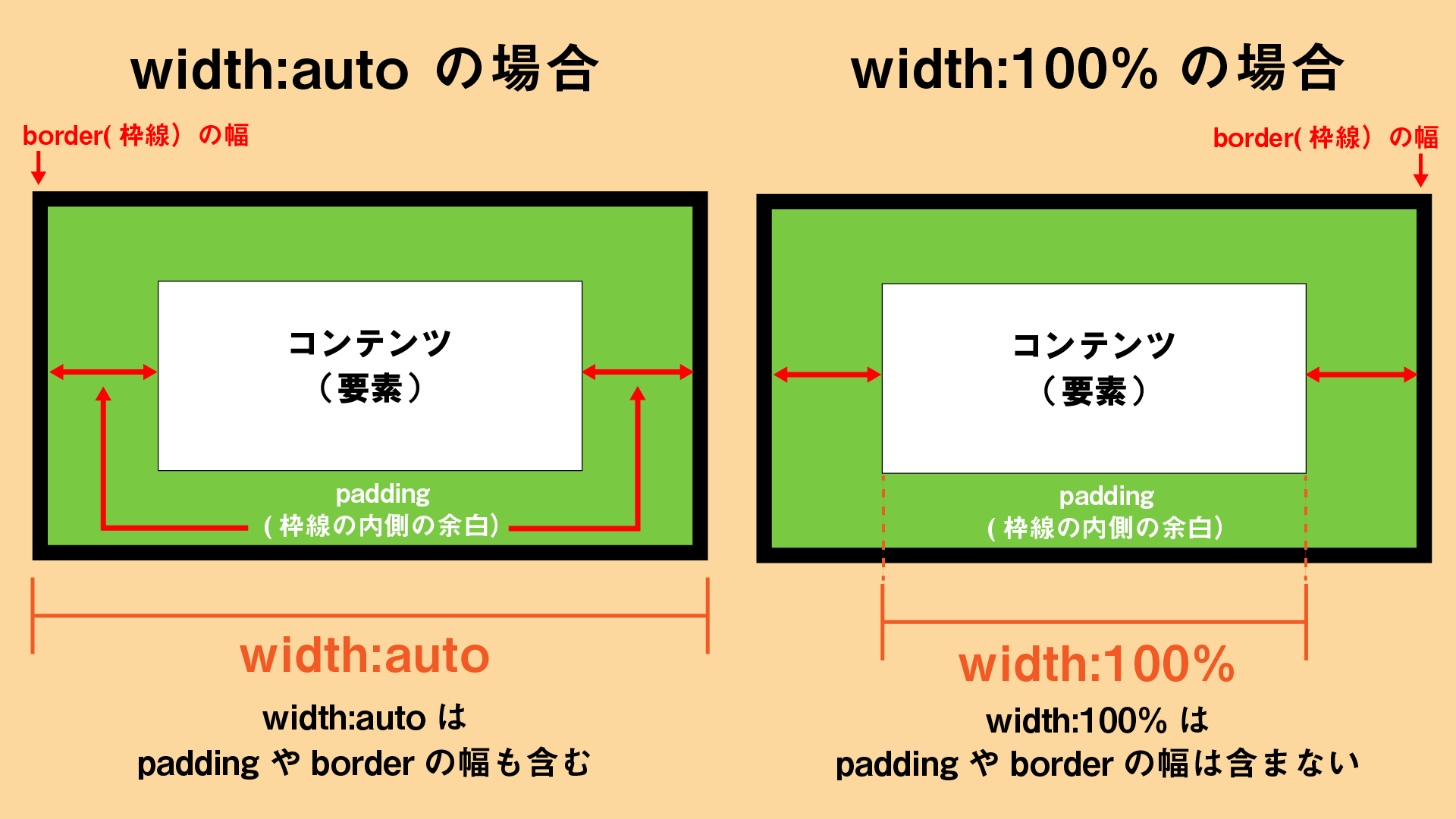
【CSS】width: 100%とwidth:auto の違いって一体なんだ??
view page