
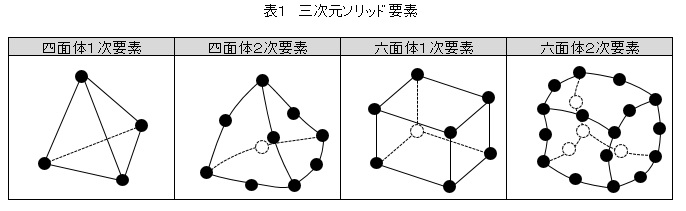
CAE・有限要素法を使った強度計算の方法を説明します。1次要素と2次要素 要素分割と解析精度

【見逃し厳禁♪最大70%OFFクーポン配布】マガジンラック キャスター 6段式 スリム 大容量 サイドワゴン デスクワゴン おしゃれ 北欧 ブックスタンド ファイル カラー ボックス 省スペース…

【割引クーポン配布中】【図鑑対応】絵本棚 絵本ラック 回転棚 回転 スリム 大容量 コンパクト 4段 3段 Whoopi(ウーピー) 2タイプ 3色対応 おしゃれ 木製 本棚 収納棚 収納ラック…
![[クーポンで10%OFF] [即日出荷] 敷きパッド あったか 冬 シングル セミダブル ダブル 100×200cm 秋冬用 敷パッド 敷きパット 敷き毛布 ベッドパッド パッドシーツ マイクロファイバー フランネル 暖かい 発熱 抗菌 防臭 軽い 洗える 洗濯可能 おしゃれ](https://thumbnail.image.rakuten.co.jp/@0_mall/dondon/cabinet/zsk01.jpg?_ex=300x300)
[クーポンで10%OFF] [即日出荷] 敷きパッド あったか 冬 シングル セミダブル ダブル 100×200cm 秋冬用 敷パッド 敷きパット 敷き毛布 ベッドパッド パッドシーツ…

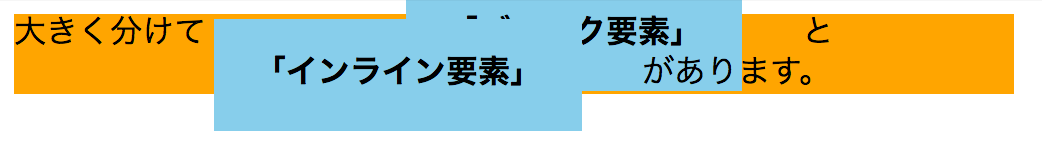
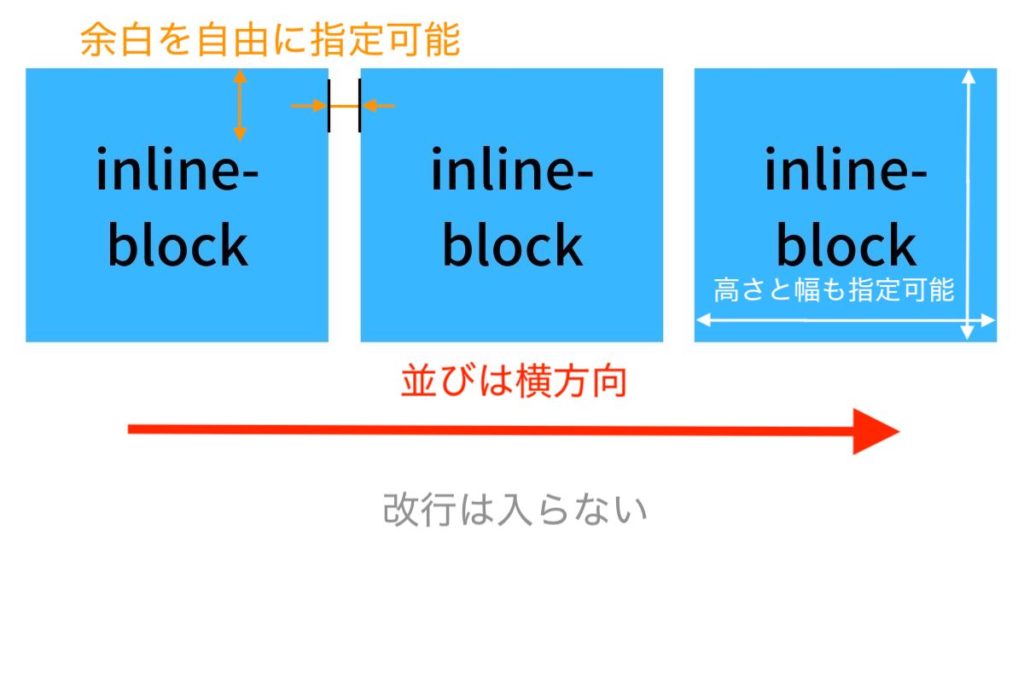
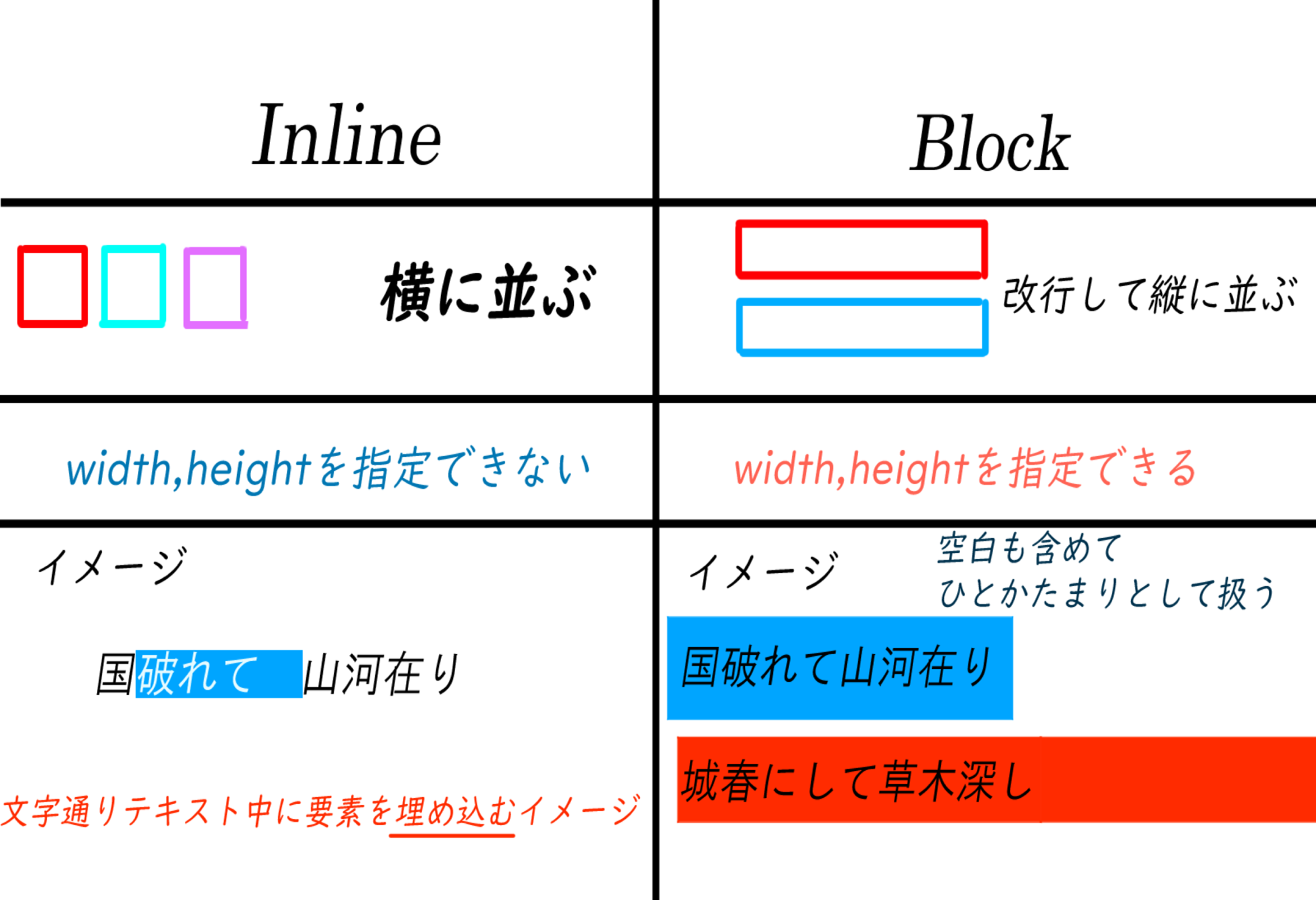
ブロック要素とインライン要素の違いとは?displayプロパティで表示形式を指定しよう

マットレス 線径2.3mmのエッジサポート ポケットコイル シングル セミダブル ダブル 85スモールシングル セミシングル 厚さ20cm 配送日指定可 送料無料 スプリングマットレス EN101P

即納【タイムセール!実質:1,456円!3点購入クーポンで】高品質 毛布 ふわとろ毛布 もこもこ毛布 ブランケット モコモコ とろとろ ふわふわ ハーフ シングル セミダブル ダブル ふわもこ…
![2大特典[ 分別ダストワゴン タワー / 蓋付き / 目隠し / 2分別 / 3分別 / 45L ]山崎実業 tower キッチン ゴミ箱 ごみ箱 ダストボックス ゴミ袋ハンガー フタ付き ふた 分別 ゴミ袋ホルダー キャスター付き レジ袋ホルダー 大容量 黒 白 おしゃれ カウンター下 北欧 公式](https://thumbnail.image.rakuten.co.jp/@0_mall/roomy/cabinet/500cart_all/500cart_11g/p5n-7/ymz1002-st019-0_gt01.jpg?_ex=300x300)
2大特典[ 分別ダストワゴン タワー / 蓋付き / 目隠し / 2分別 / 3分別 / 45L ]山崎実業 tower キッチン ゴミ箱 ごみ箱 ダストボックス ゴミ袋ハンガー フタ付き ふた…

クーポンで1枚2100円~ 掛け布団 布団 掛け布団 シングル 冬 シンサレート 掛け布団 ダブル かけ布団 洗える掛け布団 掛け布団 セミダブル 掛ふとん 洗える布団 掛布団 洗える 掛け布団…

【CSS】displayの使い方まとめ!blockとinlineの違いとは?

【色限定値下げ中!】カーテン 1級遮光 ミラーレースセット 遮光率99.99% 完全遮光 遮光率100% フック装着済み 4枚セット 2枚セット 幅150cm1枚 遮音 断熱 遮熱 保温…

【最大15%OFF】 販売累計14万枚! ラグ 洗える シエロ ラグマット キルトラグ 絨毯 北欧 おしゃれ くすみ カーペット 95×130 130×190 190×190 190×240…

ECサイト構築運営に役立つ情報発信cssのdisplayプロパティを活用してhtmlの引き出しを増やす

Canvas要素やWebGLでアニメーションが楽しめるコード製フォント「Leon Sans」

【品質安心保証】マットレス シングル 三つ折り 折りたたみ 150N/190N/230N硬め寝心地 折りたたみ 敷布団 セミダブル ダブル セミシングル 厚さ10cm 高反発マットレス1位…

【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法 【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法

Canvasの処理負荷を減らす方法.はじめに使用したバージョン調査環境動いているものがあると処理負荷がかかる何をすると軽くなるかたくさんのオブジェクトが動いていた場合はどうするかどんなことが「動いている」に含まれるのかまとめ参考URL
![【KEYUCA公式店】ケユカ KEYUCA両開きダストボックス LL(42L)ゴミ箱[両開き ペダル式 キャスター付き ポケット インテリア 無地 シンプル おしゃれ 観音開き ダストボックス キッチン スリム ふた付き ごみ箱 フタ付き 蓋 白 分別 45L対応 42リットル]](https://thumbnail.image.rakuten.co.jp/@0_mall/keyuca/cabinet/46/3300896.jpg?_ex=300x300)
【KEYUCA公式店】ケユカ KEYUCA両開きダストボックス LL(42L)ゴミ箱[両開き ペダル式 キャスター付き ポケット インテリア 無地 シンプル おしゃれ 観音開き ダストボックス…

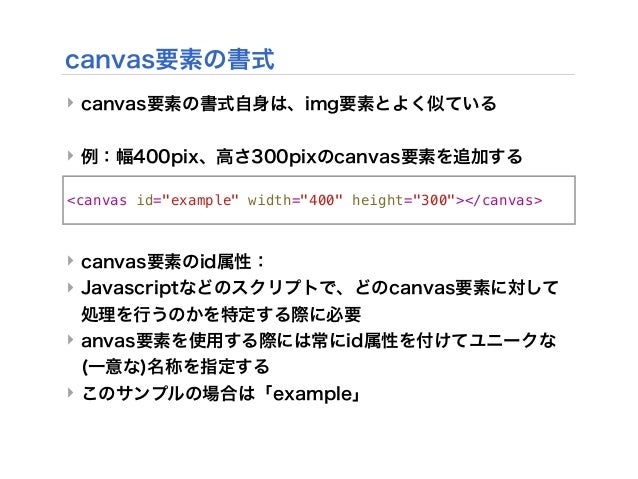
情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く

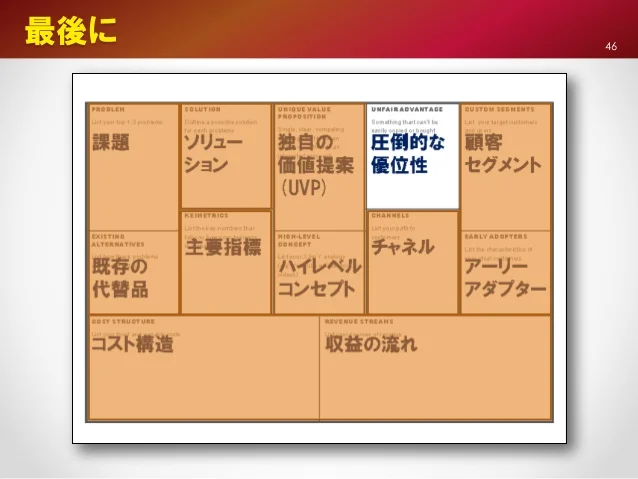
Lean canvasを利用した製品ふりかえり 公開用抜粋Lean canvasを利用した製品ふりかえり 公開用抜粋

椅子脚カバー 椅子足カバー イス 脚キャップ イス脚キャップ 椅子脚キャップ 椅子 脚 カバー 丸形 長方形 正方形 脱げにくい 傷防止 カンガルー カルガルー マルチサイズ 日本製 8個…

メディア芸術基礎 II Canvas + Javascriptで図形を描くメディア芸術基礎 II Canvas + Javascriptで図形を描く

楽天1位 高反発 ラグ 厚手 【防音&クッション性UP】 極厚 25mm フランネル 防音 滑り止め マイクロファイバー 冬 ラグマット カーペット 90×180 / 130×185 /…