
The shiny M@s THE IDOLM@STER SHINY COLORS 제 1화

【12/1限定ポイント最大23.5倍|ワンダフルデー】腰の神様がくれた座椅子 PLUS スマート肘タイプ ZFK1-ニール/ZFK1-二ーカム | 座椅子 手すり 腰神 腰痛 肘掛け ハイバック…

THE IDOLM@STER SHINY COLORS GR@DATE WING 06

【期間限定ポイント2倍!1日10時まで】 枕 枕カバー 付 ヒツジのいらない枕 ギフト 実用的 健康グッズ 誕生日 ギフト 洗える 通気性 寝用枕 うつぶせ寝 まくら ジェル 首 寝返り 横向き…

CD Single "THE IDOLM@STER (Idolmaster) SHINY COLORS (Game)" BRILLI@NT WING 04 Yumesaki After School

THE iDOLM@STER: SHINY COLORS (Bandai Namco Entertainment) by Misumi (sinsihukunokonaka) #2570567

THE IDOLM@STER SHINY COLORS Музыка из игры
THE IDOLM@STER SHINY COLORS New Single
Популярное
![[SS限定]半額クーポン配布中 【新商品】 NERUS ふわとろ毛布 Air AirPremium 【正規品】 毛布 ブランケット もこもこ毛布 モコモコ とろとろ ふわふわ シングル セミダブル ダブル ハーフ ふわもこ ふわとろ ポコポコ ひざ掛け 2枚合わせ 6層 厚手 秋冬 Branchpoint](https://thumbnail.image.rakuten.co.jp/@0_mall/t-interior/cabinet/item/usual/htc50_bp2.jpg?_ex=300x300)
[SS限定]半額クーポン配布中 【新商品】 NERUS ふわとろ毛布 Air AirPremium 【正規品】 毛布 ブランケット もこもこ毛布 モコモコ とろとろ ふわふわ シングル セミダブル…

Canvas要素やWebGLでアニメーションが楽しめるコード製フォント「Leon Sans」

ラグ 洗える 1畳 1.5畳 2畳 3畳 4畳 洗えるラグ おしゃれ 北欧 防ダニ 冬 床暖房対応 オールシーズン 滑り止め マット ラグマット カーペット ラグカーペット センターラグ 正方形…

【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法 【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法

Canvasの処理負荷を減らす方法.はじめに使用したバージョン調査環境動いているものがあると処理負荷がかかる何をすると軽くなるかたくさんのオブジェクトが動いていた場合はどうするかどんなことが「動いている」に含まれるのかまとめ参考URL

情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く

【日本No.1受賞】ハグモッチ 正規品【さらに改善】【医師の92%推奨】30万人の眠りを変えた 枕 ふわもち 腰 肩 首 いびき防止 抱き枕 妊婦 誕生日プレゼント 人をダメにする クッション…

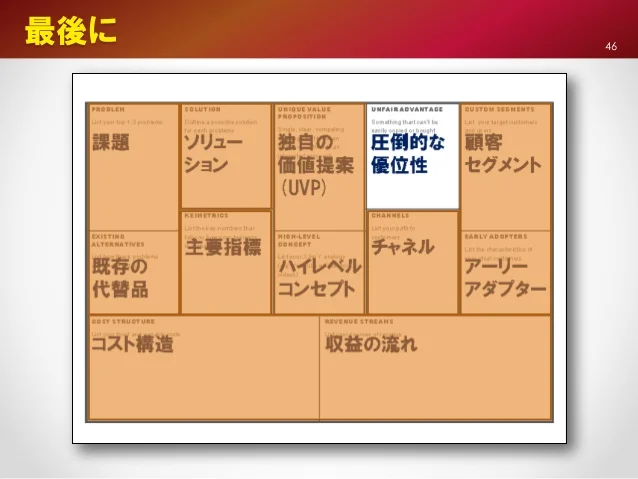
Lean canvasを利用した製品ふりかえり 公開用抜粋Lean canvasを利用した製品ふりかえり 公開用抜粋

メディア芸術基礎 II Canvas + Javascriptで図形を描くメディア芸術基礎 II Canvas + Javascriptで図形を描く

【5%OFFクーポン★11/30迄】【一部カラー20%引!】 販売累計12.9万枚! ラグ 洗える シエロ ラグマット キルトラグ 絨毯 北欧 おしゃれ くすみ カーペット 95×130…

布団セット 7点セット 9点セット シングル セミダブル ダブル 中綿増量1.6kg 固綿入り 敷き布団 掛け布団 枕 掛け布団カバー 敷き布団カバー 収納袋付き 抗菌 防臭 防カビ 布団 寝具…

メディア芸術基礎 II Canvas + Javascriptで図形を描くメディア芸術基礎 II Canvas + Javascriptで図形を描く

30日23:59までP5倍!【ジャンル大賞!】 ラグ 洗える 1畳 1.5畳 2畳 3畳 4畳 洗えるラグ おしゃれ 北欧 防ダニ 冬 床暖房対応 オールシーズン 滑り止め マット ラグマット…

HTML5 Canvasを学びたい人に送る�Canvasの超基本とその後の学習方針HTML5 Canvasを学びたい人に送る�Canvasの超基本とその後の学習方針

seckie's programming memo canvas に次々に drawImage() するときの覚え書き

【★楽天1位 ★高評価口コミ】マットレス 高級 極厚 21cm プレミアム スプリングマットレス ポケットコイルベッドマット シングル セミダブル ダブル ベッドマットレス 寝具 硬め 抗菌…

Mobile Factory Tech Blog 生 Canvas を触って分かったこと

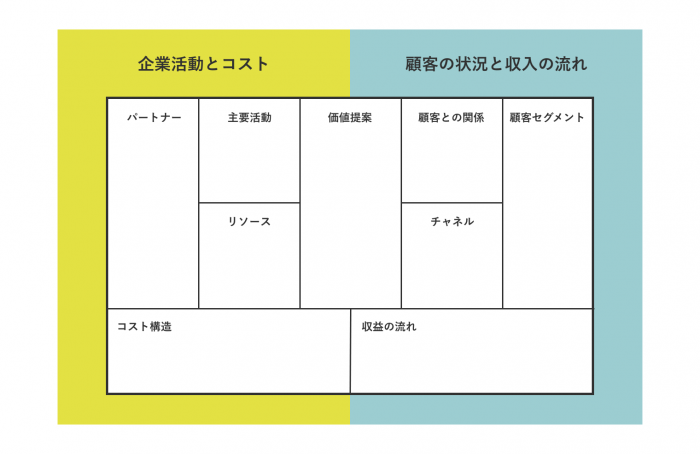
ビジネスモデルキャンバスとは?構成要素や活用ステップ、作成時のポイントを詳しく解説!

【50%オフクーポン】即納 収納ボックス 収納ケース 折りたたみ 収納 ふた付き キャスター付き 5面開き 前開き 27L 40L 53L 82L 屋外 おしゃれ プラスチック 衣装ケース…

Retro Cat Studios Repuestos Retrocat Canvas要素、Retro Studios, 動物, エリア, 黒 png

Simple Strategy Canvas Template for PowerPoint

【正午~クーポン5%引】 【“5年連続”インテ寝具総合1位】確かな品質 「純」 高反発(R) 〈全部洗える〉 マットレス 10cm厚 3つ折り メッシュ/パイル 折りたたみ ベッドマットレス…

やったこと htmlのcanvas要素で大きな画像がうまく表示できない

NikkeiMenuWebGL や Canvas を使ったデータ可視化コンテンツ開発Entry

【2枚目20%OFFクーポン配布中!】カーテン 1級遮光 ミラーレースセット 遮光率99.99% 完全遮光 遮光率100% フック装着済み 4枚セット 2枚セット 幅150cm1枚 遮音 断熱…

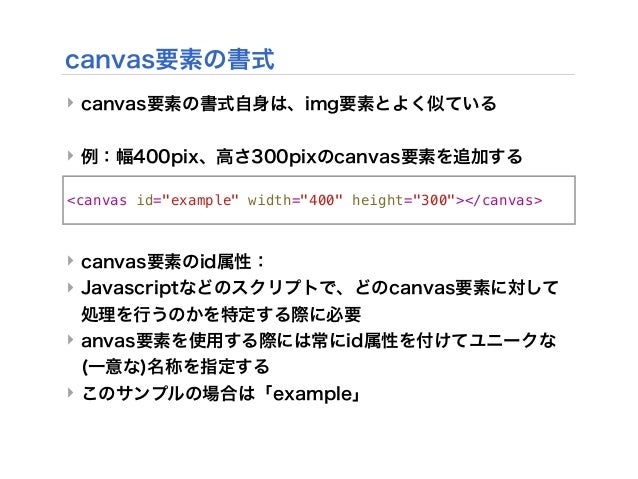
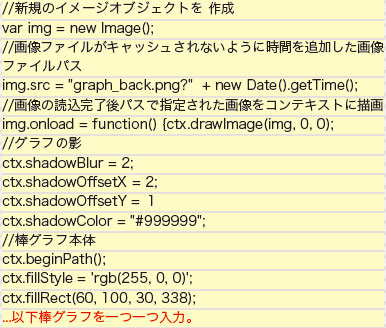
Lesson 10 CANVAS要素でグラフを描画する - Webデザイン表現&技法の新・スタンダード・CSS3&HTML5編

canvas要素を使ったWebアプリ事例 - Webサイト制作最新トレンドの傾向と対策 Webデザイン 1-04 canvas要素を使ったWebアプリ事例

複数の Canvas 要素を利用することでスクロール時の自然な挙動を実現! KITE inc. のウェブサイト

マットレス 線径2.3mmのエッジサポート ポケットコイル シングル セミダブル ダブル 85スモールシングル セミシングル 厚さ20cm 配送日指定可 送料無料 スプリングマットレス EN101P

THE iDOLM@STER: Million Live! by Matsuura Arisa #2426474