
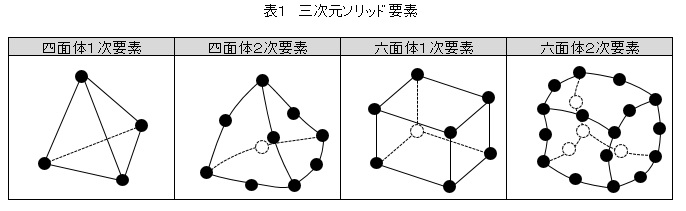
CAE・有限要素法を使った強度計算の方法を説明します。1次要素と2次要素 要素分割と解析精度

【200円OFFクーポン利用で1本あたり629円(税込)】送料無料45%OFF 白だけ 特選 ワイン 12本+2本セット(合計14本) 190弾 ワインセット 白 白ワイン 白ワインセット 辛口…
![[お一人様2本限り] サントリー 響 ジャパニーズハーモニー 700ml 43度 箱なし ジャパニーズ ブレンデッド ウイスキー SUNTORY HIBIKI JAPANESE HARMONY ウィスキー 日本 【送料無料※一部地域は除く】](https://thumbnail.image.rakuten.co.jp/@0_mall/nihonbudoushuten/cabinet/whisky/111222.jpg?_ex=300x300)
[お一人様2本限り] サントリー 響 ジャパニーズハーモニー 700ml 43度 箱なし ジャパニーズ ブレンデッド ウイスキー SUNTORY HIBIKI JAPANESE HARMONY…

【 送料無料 】49%OFF 三大銘醸地&金賞入り!世界の辛口白ワイン12本セット 第67弾 白ワイン ワインセット 辛口 【7787428】

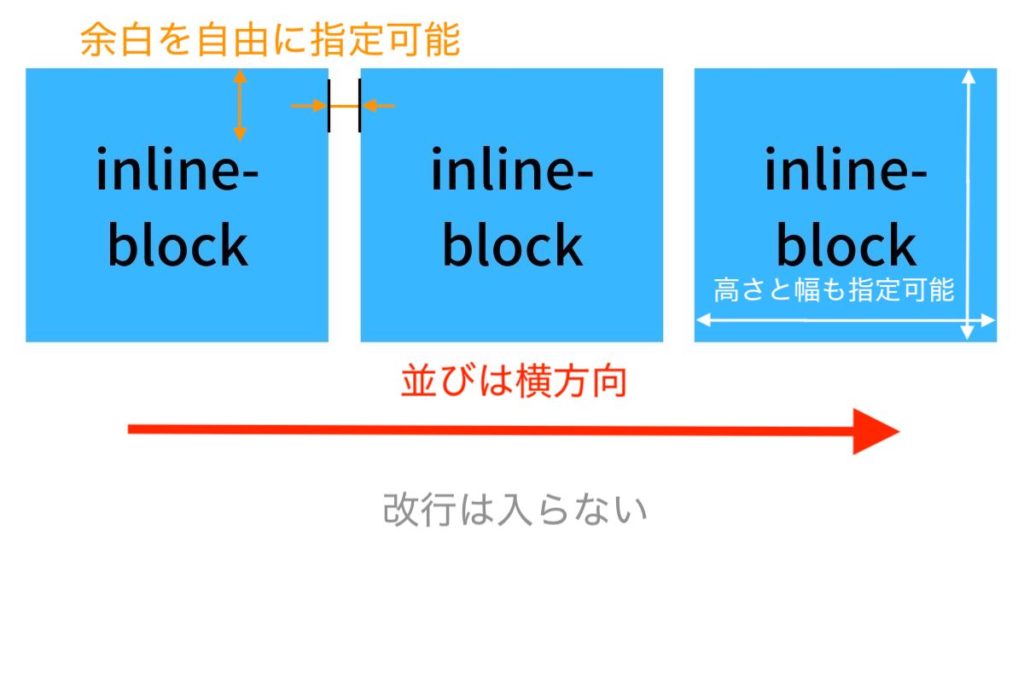
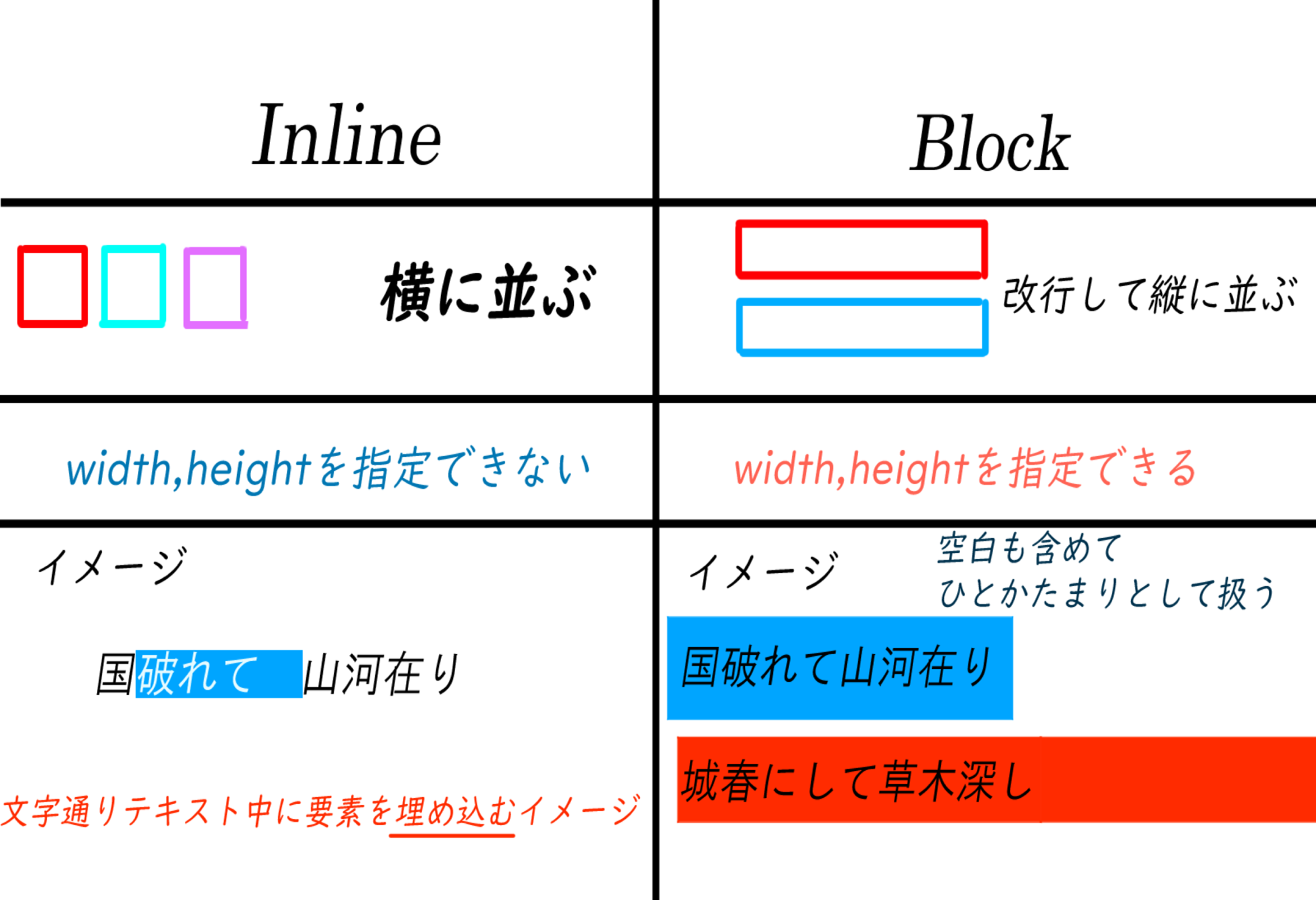
ブロック要素とインライン要素の違いとは?displayプロパティで表示形式を指定しよう

最安値に挑戦 ブラック ニッカ クリア 4L 37度 4000ml×4本(1ケース) ブレンデッドウイスキー ウヰスキー ペットボトル PET 大容量 ハイボール 【送料無料※一部地域は除く】

【楽天グルメ大賞受賞!】サントリー 角ハイボール缶 350ml缶 48本 (24本×2ケース) 送料無料 48缶 SUNTORY 角瓶 チューハイ ケース 詰め合わせ サワー AIB

1/24 20:00〜1/28までP2倍 【最強配送】【送料無料】 アサヒ スーパードライ 350ml×2ケース/48本 YTR ビール 辛口 アサヒビール

【送料無料】3大銘醸地入り!世界の選りすぐり赤・白・スパークリングワイン飲み比べ12本セット 第30弾 【9000190】 | 金賞 飲み比べ ワイン ワインセット ミックス wine wainn…

【CSS】displayの使い方まとめ!blockとinlineの違いとは?
![サントリー 金麦 糖質75%オフ(350ml*48本)【金麦糖質オフ】[新ジャンル 第3のビール 発泡酒 金麦オフ]](https://thumbnail.image.rakuten.co.jp/@0_mall/soukaidrink/cabinet/867/63867.jpg?_ex=300x300)
サントリー 金麦 糖質75%オフ(350ml*48本)【金麦糖質オフ】[新ジャンル 第3のビール 発泡酒 金麦オフ]

ECサイト構築運営に役立つ情報発信cssのdisplayプロパティを活用してhtmlの引き出しを増やす

Canvas要素やWebGLでアニメーションが楽しめるコード製フォント「Leon Sans」

【39%OFF!6,798円 → 4,145円!】スパークリングワイン セット 辛口 ワインセット 泡 ワイン ギフト 箱 京橋ワイン 京橋わいん 6本 飲み比べ プレゼント 送料無料 第115弾…

【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法 【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法

Canvasの処理負荷を減らす方法.はじめに使用したバージョン調査環境動いているものがあると処理負荷がかかる何をすると軽くなるかたくさんのオブジェクトが動いていた場合はどうするかどんなことが「動いている」に含まれるのかまとめ参考URL
![キリン 一番搾り 糖質ゼロ(500ml*24本入)【一番搾り】[ビール]](https://thumbnail.image.rakuten.co.jp/@0_mall/soukaidrink/cabinet/222/4901411105222.jpg?_ex=300x300)
キリン 一番搾り 糖質ゼロ(500ml*24本入)【一番搾り】[ビール]

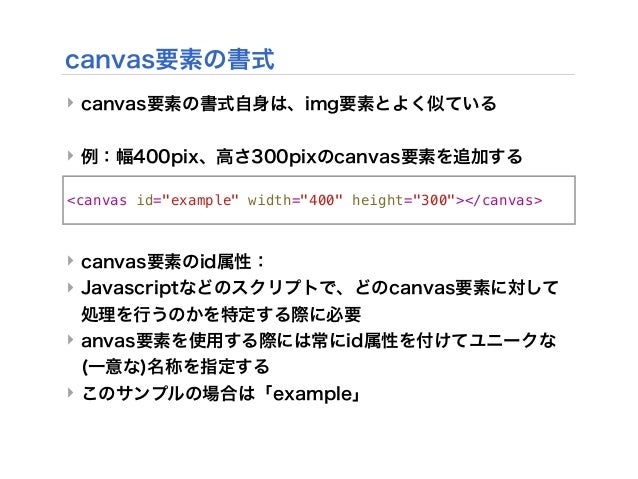
情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く

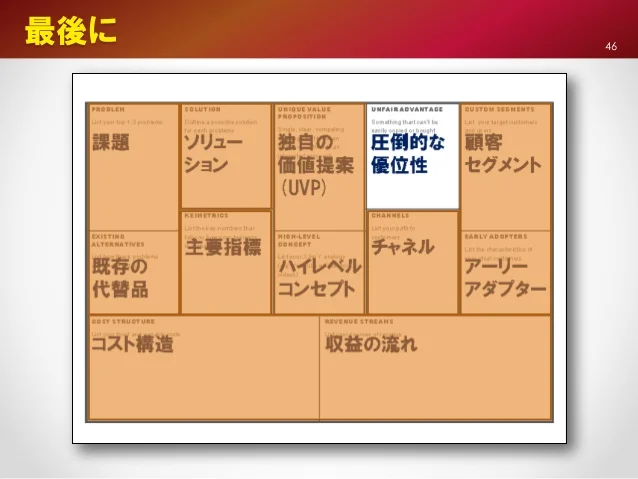
Lean canvasを利用した製品ふりかえり 公開用抜粋Lean canvasを利用した製品ふりかえり 公開用抜粋

1/24 20:00〜1/28までP2倍 【最強配送】【送料無料】金麦 350ml×2ケース/48本 ビール 新ジャンル サントリービール

メディア芸術基礎 II Canvas + Javascriptで図形を描くメディア芸術基礎 II Canvas + Javascriptで図形を描く

他店と違って新品 正規品 サントリー 白州 NV ノンヴィンテージ 700ml 43度 箱付 Suntory hakusyu シングルモルト 国産ウイスキー ジャパニーズウイスキー ウイスキー…