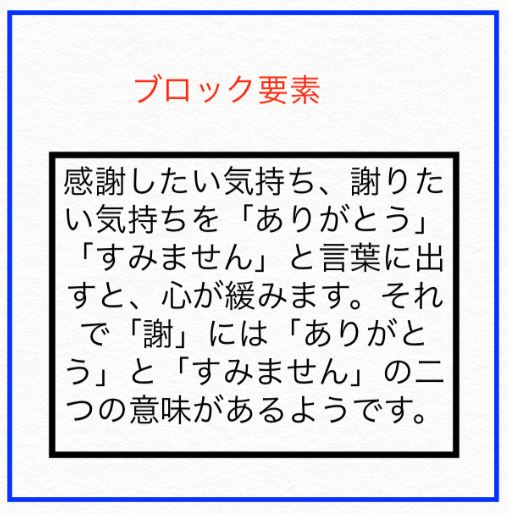
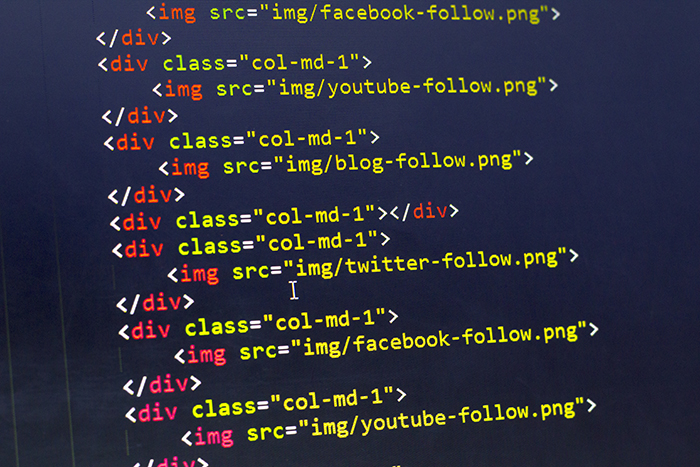
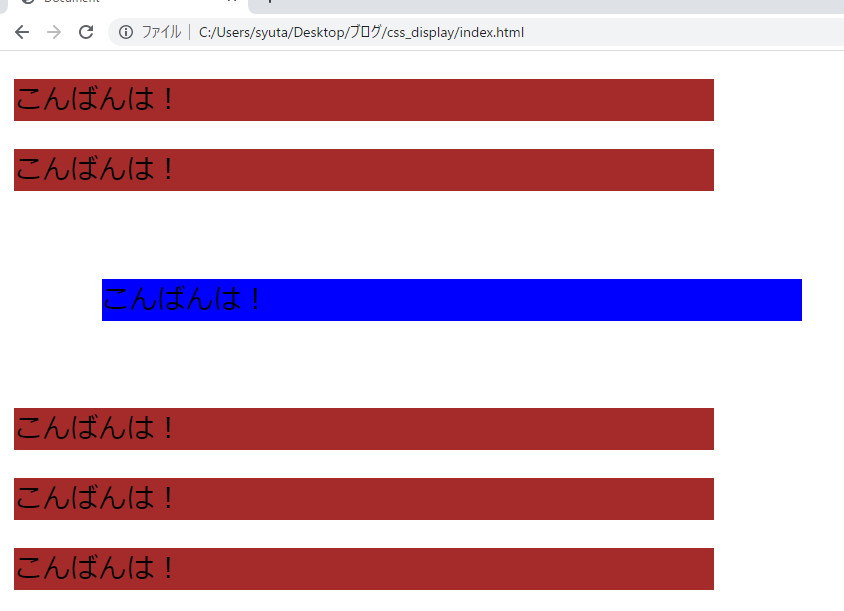
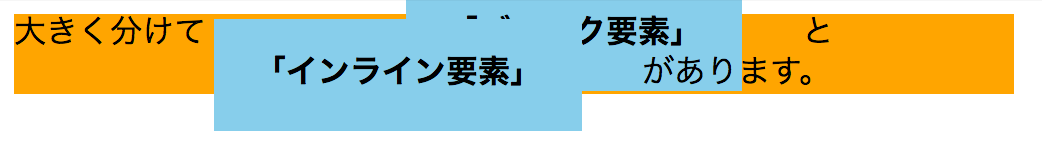
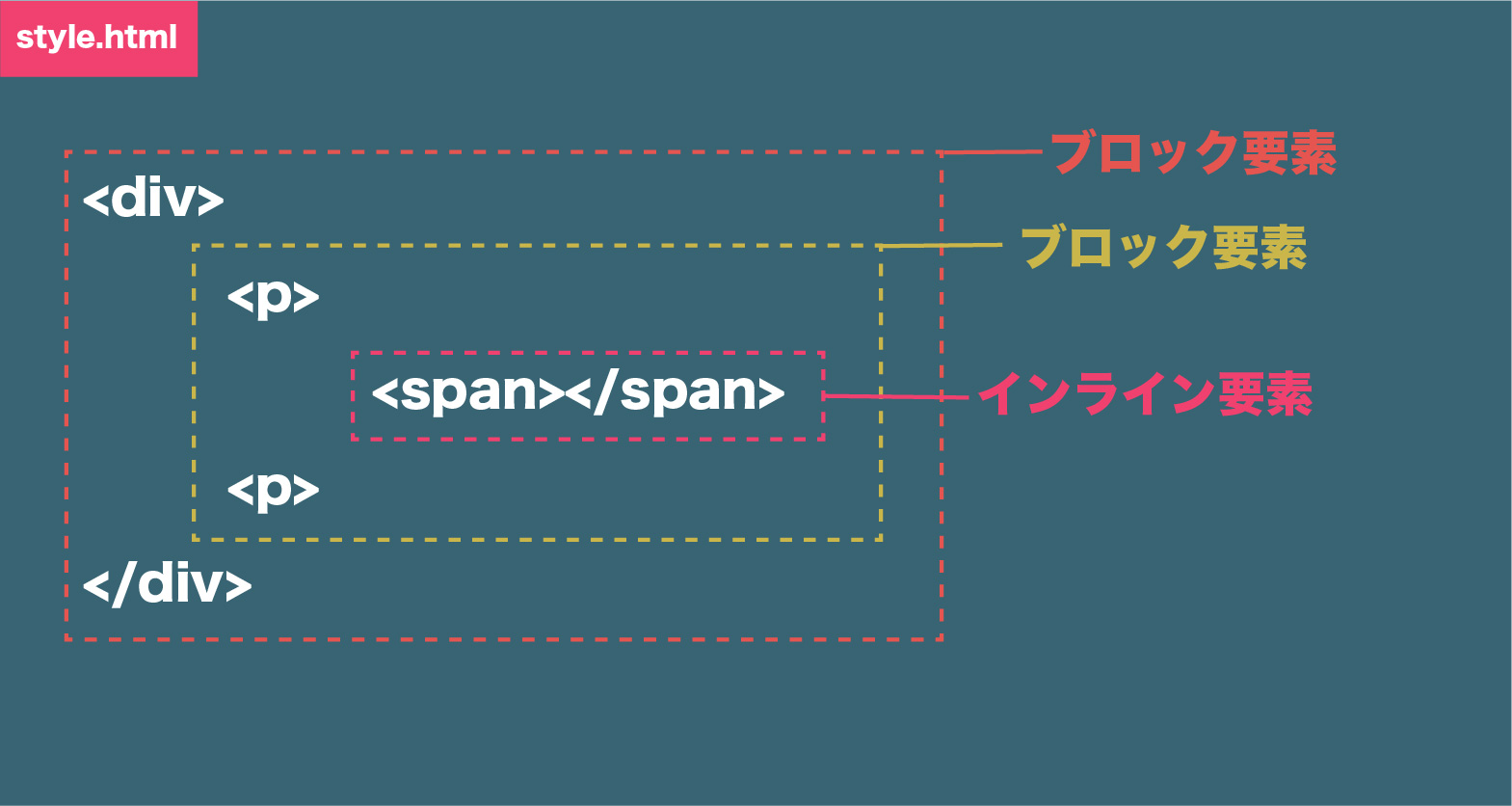
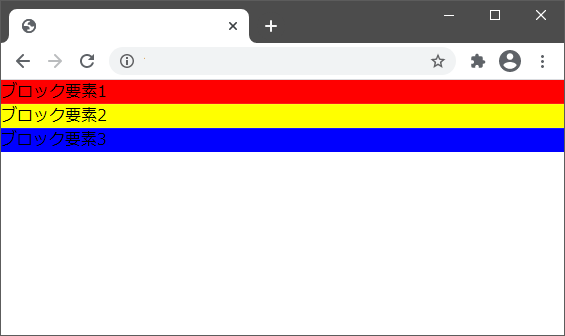
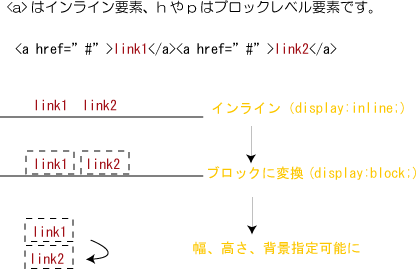
ブロック要素とインライン要素の違いとは?displayプロパティで表示形式を指定しよう
view page
エラスリス アコンカグア アルト カルメネール 2019年 エデュアルド チャドウィック チリ アコンカグア ヴァレーErrazuriz ACONCAGUA ALTO Carmenere 2019…view page
【全品半額coupon事前配布中】ピールオフ ベースジェル “ペロリン” ベースに塗ってジェルネイルをするだけで剥がせる! オフ | ジェルネイル ベース はがせる クリアジェル ネイル…view page
OPI オーピーアイ ベースコート 15ml NTT10 国内正規品 O・P・I ベース・トップコート [0015/NTT10] メール便無料[A][TG100] ナチュラルネイル ベースコート…view page
\楽天ランキング1位/【メール便OK】胡粉ネイル ベース&トップコート 爪に優しく妊婦さんや子供も使える。ネイルアートに。速乾無添加 京の胡粉ネイル 10mlview page
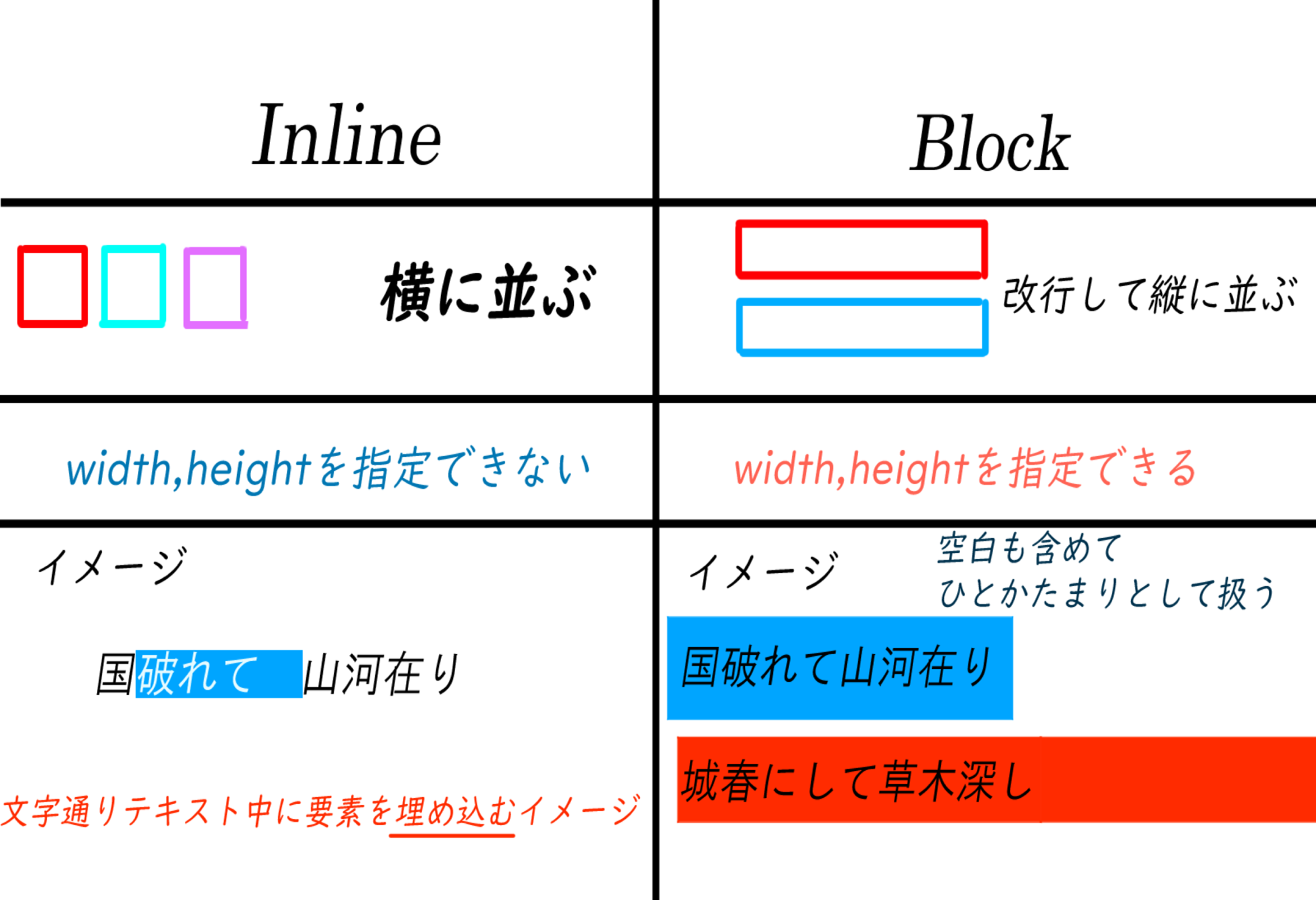
【CSS】displayの使い方まとめ!blockとinlineの違いとは?
view page
【公式】ohora Gel Lamp:OHOL-02 ohora gelnails nail オホーラ ネイル ジェルネイル ネイルシール セルフネイル ネイルステッカー おうちネイル…view page
ECサイト構築運営に役立つ情報発信cssのdisplayプロパティを活用してhtmlの引き出しを増やす
view page
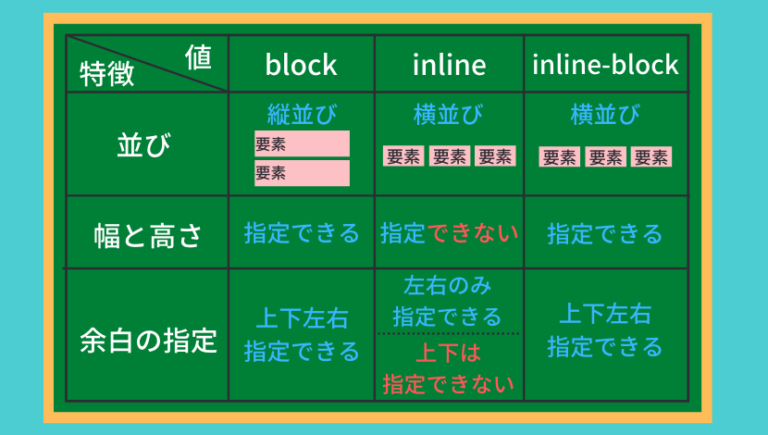
CSSのblock・inline・inline-block要素についてわかりやすくまとめてみた
view page
【全品半額coupon事前配布中】超高発色 マグネットネイル フルーツの果汁のような透明感あふれる 「FruitMagnet」 カラージェル ジェルネイル クリアカラー フルーツマグネット…view page
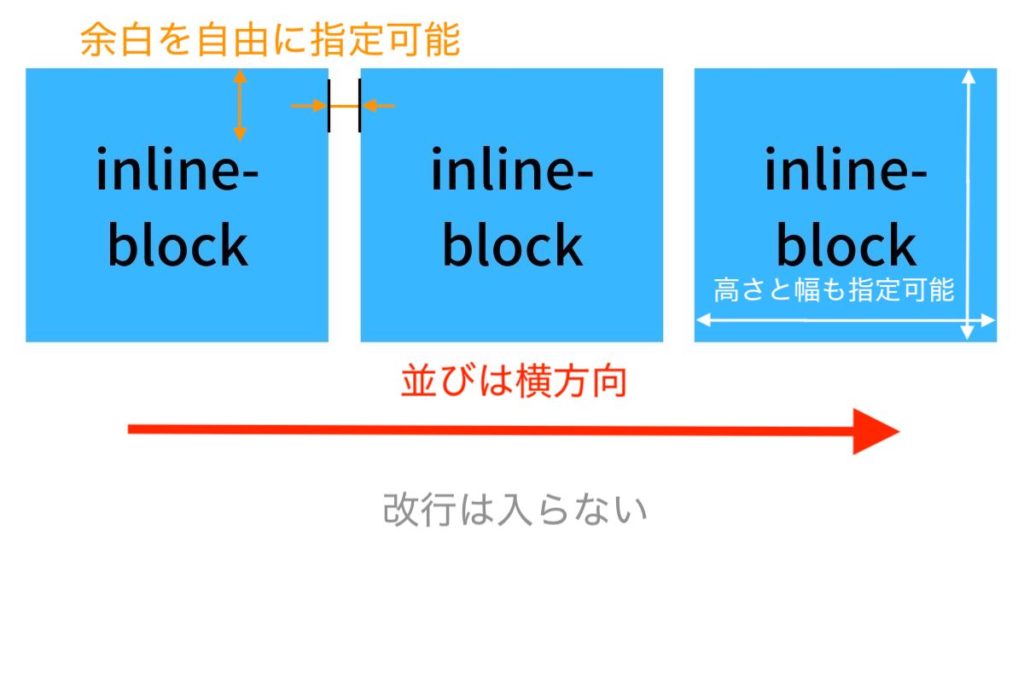
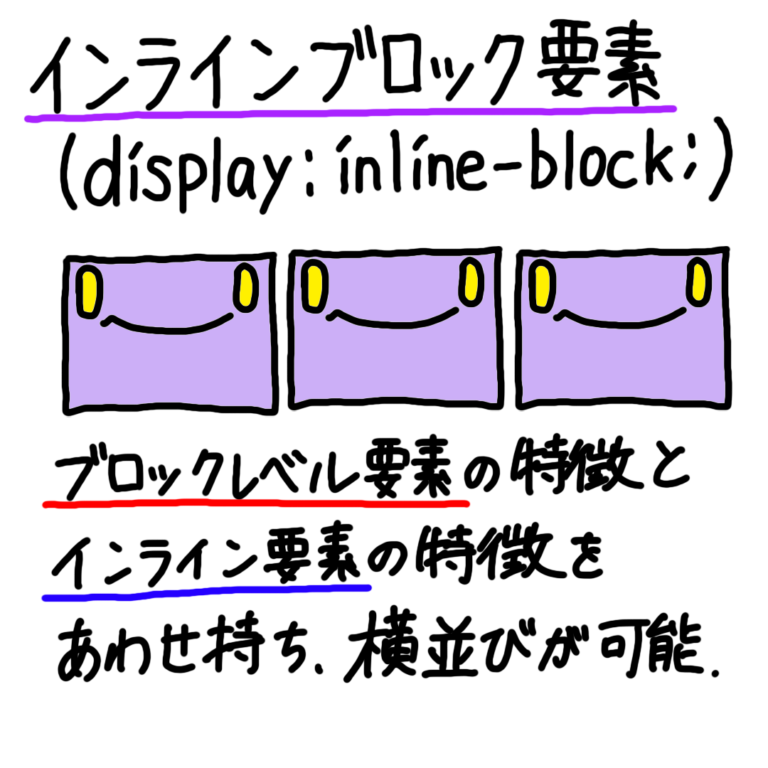
【CSS基礎】インラインブロック要素と他のdisplayプロパティの違いについてまとめてみた
view page
【初心者・独学】インラインブロック要素で、ブロックレベル要素を横並びにする。
view page
KOKOIST(ココイスト) ブリーディングインク BI-20 スモーキーマッシュルーム 5mL【水彩アート 絵の具 大理石 滲みアート ニュアンスネイル べっ甲ネイル 茶 ブラウン 簡単…view page
HTML:改行の方法。
の使い方 HTML における改行の方法おすすめの記事 正規表現:文字列を「含まない」否定の表現まとめ git pull を強制し、リモートでローカルを上書きする方法 正規表現:数字の表現。桁数や範囲など 正規表現での、OR(いずれか、または)の表現方法 正規表現:「行頭」「行末」の表現と、応用例 git commit を取り消して元に戻す方法、徹底まとめ HTMLに関連する記事 HTML:文字を右寄せ・左寄せ・中央寄せする方法 HTML:textareaの拡大/縮小を禁止し、サイズを固定する方法 HTML入力フォームの作成、徹底ガイド(サンプル付) HTML:画像に文字を回り込ませる。CSS「float」の利用 HTML:アンカー(aタグ)でページ内リンクを作成する方法 HTML要素の選択を禁止するCSSプロパティ「noselect」 カテゴリー一覧 HTMLの記事 HTML:文字を右寄せ・左寄せ・中央寄せする方法 HTML:textareaの拡大/縮小を禁止し、サイズを固定する方法 HTML入力フォームの作成、徹底ガイド(サンプル付) HTML:画像に文字を回り込ませる。CSS「float」の利用 HTML:アンカー(aタグ)でページ内リンクを作成する方法 HTML要素の選択を禁止するCSSプロパティ「noselect」 おすすめの記事 正規表現:文字列を「含まない」否定の表現まとめ git pull を強制し、リモートでローカルを上書きする方法 正規表現:数字の表現。桁数や範囲など 正規表現での、OR(いずれか、または)の表現方法 正規表現:「行頭」「行末」の表現と、応用例 git commit を取り消して元に戻す方法、徹底まとめ 最新の投稿 Linux:lsコマンドでファイル名だけを縦に並べるオプション less の日本語の文字化けの直し方 サーチコンソールで OR(または)を指定する方法 Git ブランチを削除するコマンド 正規表現:アスタリスク「*」の意味は? history コマンドの履歴を削除する方法
view page
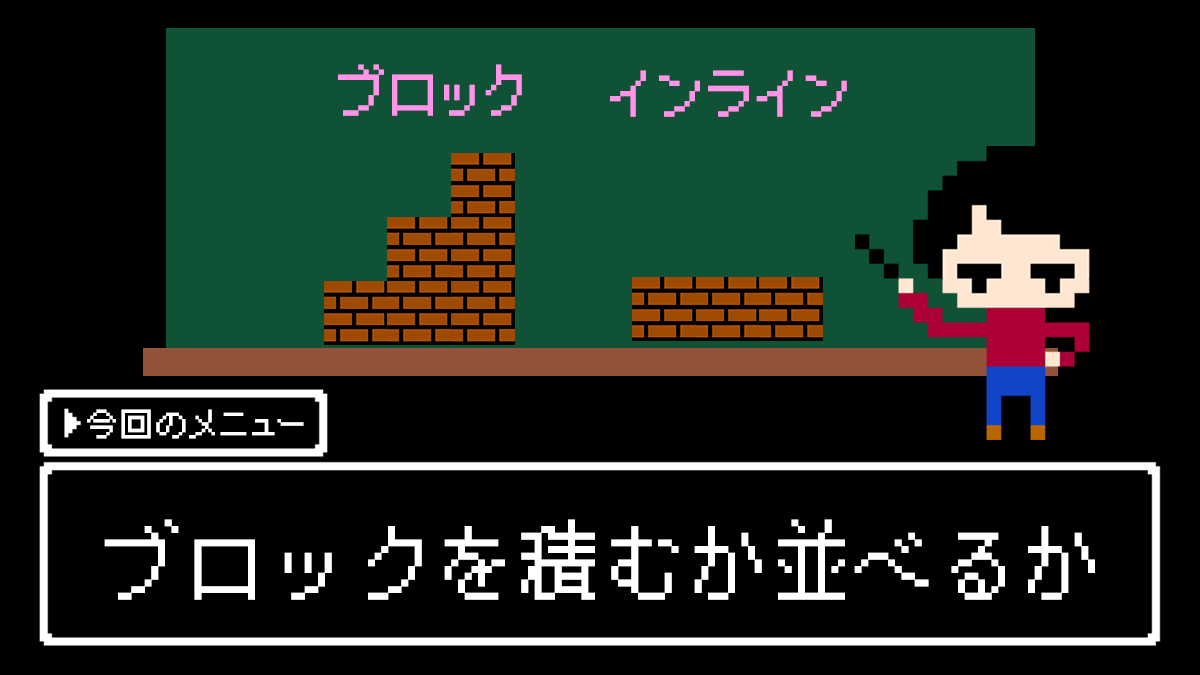
block要素とinline要素とinline-block要素の解説と使い方【CSS】
view page
【送料無料(ゆうパケット)】BRO. FOR MEN Nail Coat クリア【メンズ 男性用 ネイルコート 爪 保護 ネイルケア】view page
【CSS】displayの使い方を総まとめ!inlineやblockの違いは? Webpage Layout, Web Layout, Layout Design, Html Css, Html5, Learn Html And Css, Web Programming, Webdev, Web Development
view page
NAIL DE DANCE ネイルデダンス パウダー 001 コサックホワイト 20gview page
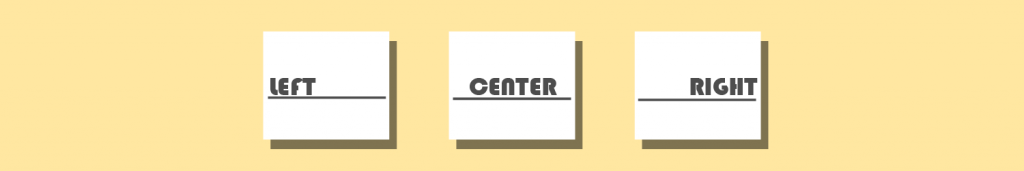
やったもん勝ち flexboxの基本(縦並び、横並び、中央寄せ、左寄せ、右寄せ)
view page
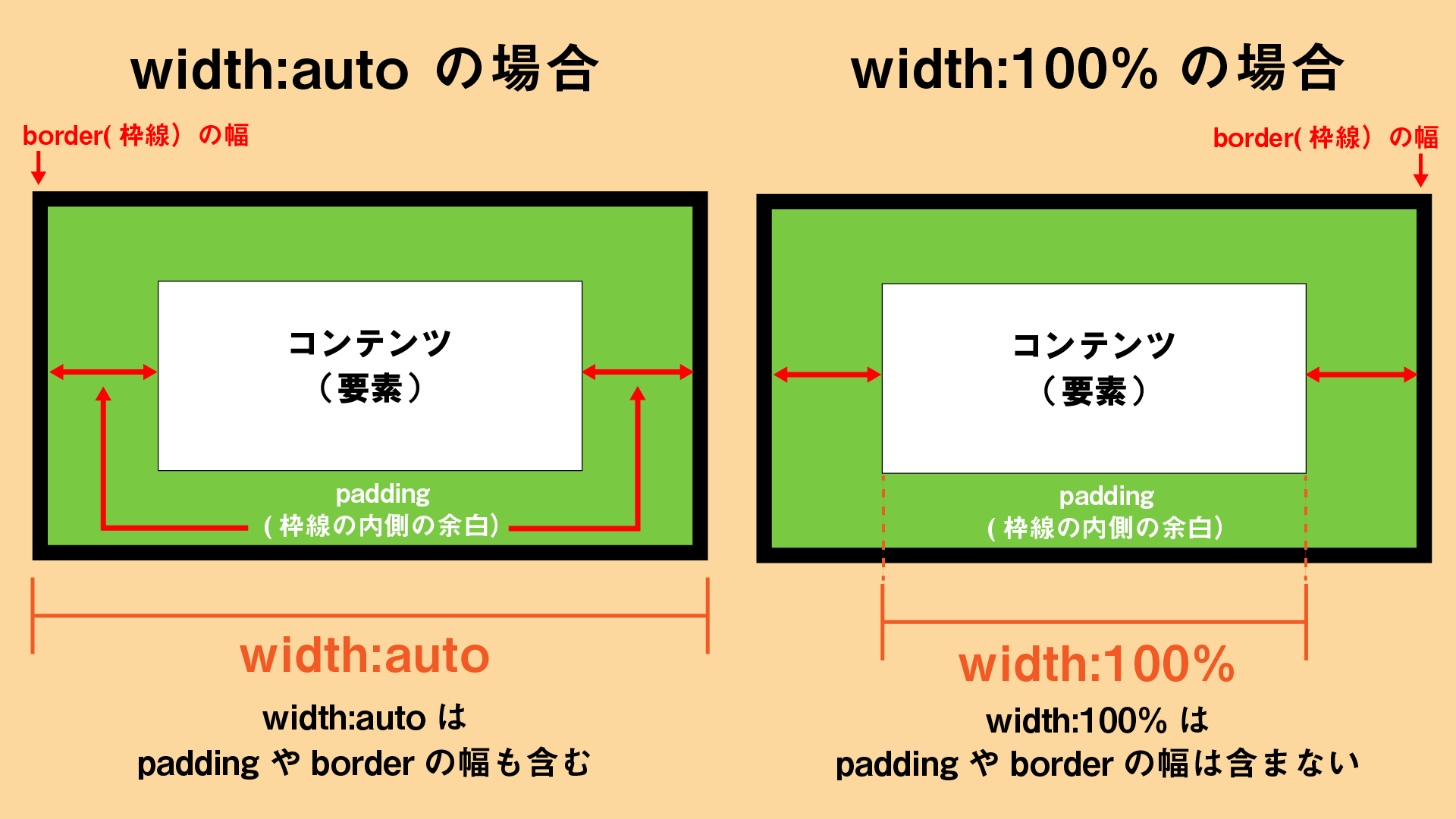
【CSS】width: 100%とwidth:auto の違いって一体なんだ??
view page
オールオルン ネイル メイクアップ allolun make up キッズコスメ キッズ用コスメ スター ネイルカラー STAR NAIL COLOR 剥がせる おしゃれ コスメ メイク 化粧品…view page
ディズニープリンセス キッズ ネイルチップ 12ピース 18774 ネイル ネイルグッズ つけ爪 つけづめ ネイルアート 接着剤付き おしゃれ カラフル 子供 こども かわいい 女の子…view page
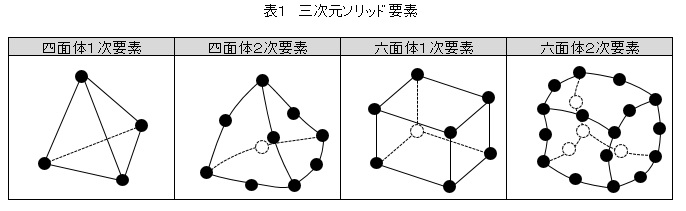
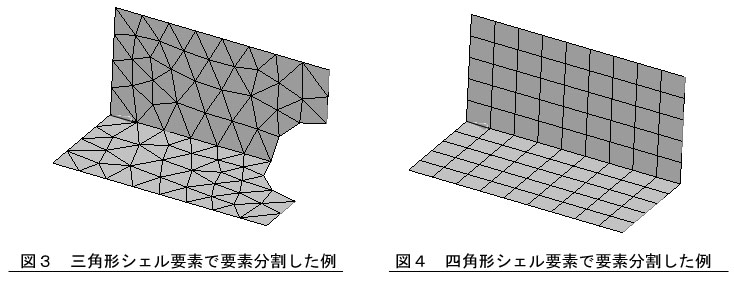
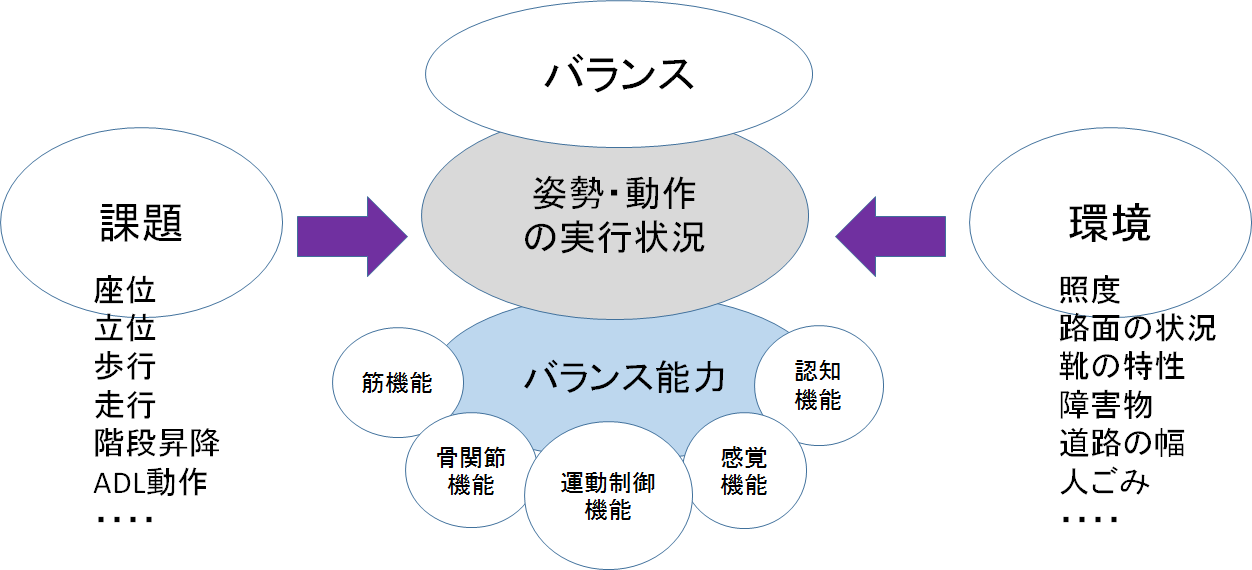
CAE・有限要素法を使った強度計算の方法を説明します。1次要素と2次要素 要素分割と解析精度
view page
検定用品 イクステンション ネイルデダンス Nail de Dance パウダー 004 ルンバナチュラル 20g アクリル ねいるでだんす…view page











![OPI オーピーアイ ベースコート 15ml NTT10 国内正規品 O・P・I ベース・トップコート [0015/NTT10] メール便無料[A][TG100] ナチュラルネイル ベースコート マニキュア 保護](https://thumbnail.image.rakuten.co.jp/@0_mall/cosmenana/cabinet/10585/1058502015.jpg?_ex=300x300)