
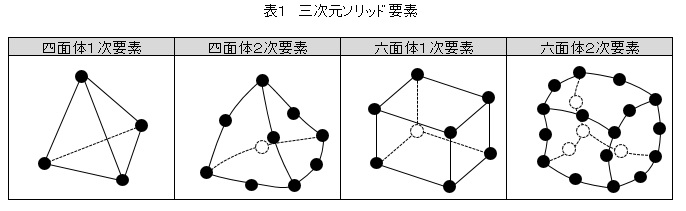
CAE・有限要素法を使った強度計算の方法を説明します。1次要素と2次要素 要素分割と解析精度

スリップ サテン プチプラ 透けない セクシー ランジェリー ベビードール 大きいサイズ 光沢 上品 エレガント かわいい スリット リボン タイト 勝負下着 su960 プレゼント ギフト…

衝撃特価で 半額! ブラ ショーツ セット 丸見えブラ 「S M Lサイズ丸見え悩殺SEXYフルバスト オープンブラ & 穴あきショーツセット お花のレース」セクシー ランジェリー 下着…

【新規10%OFFクーポン有】マイクロビキニ マイクロ ビキニ セクシーランジェリー 超過激 セクシービキニ 極小ビキニ セクシー コスプレ セクシーランジェリー 水着 セクシー 可愛い…

内容証明を作成いたします ご希望や内容に合わせた代理人名義での作成にも対応します

ノースリーブ ニット レディース トップス リブニット 深い vネック セクシー サマーニット カシュクール リブ編み 着痩せ 胸元 ショート丈 ダンス きれいめ 細見え 無地ピンク パープル…

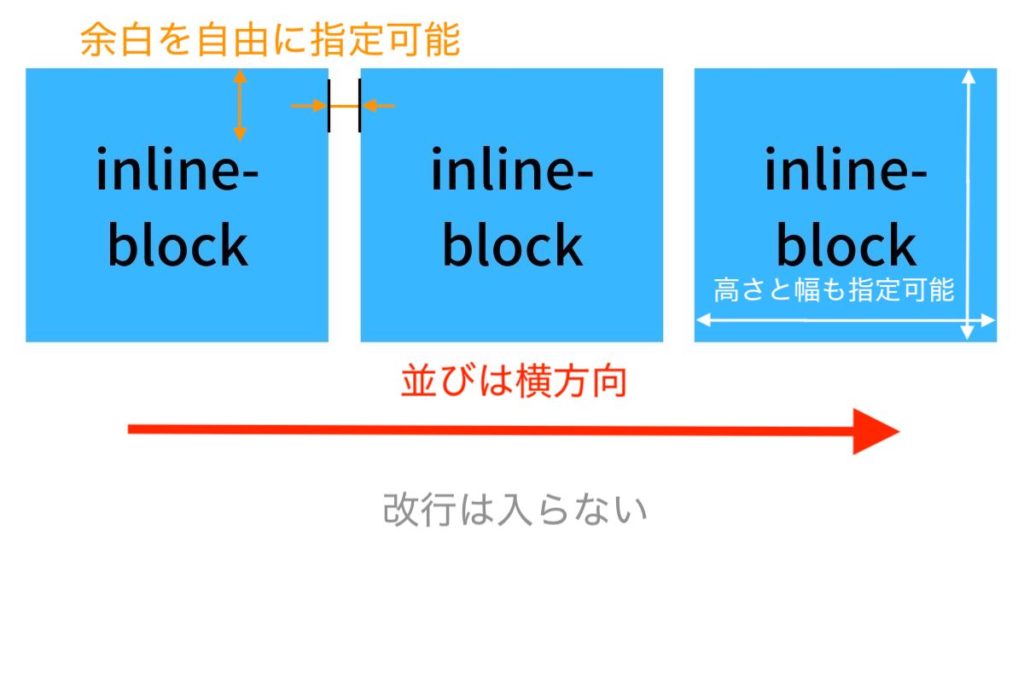
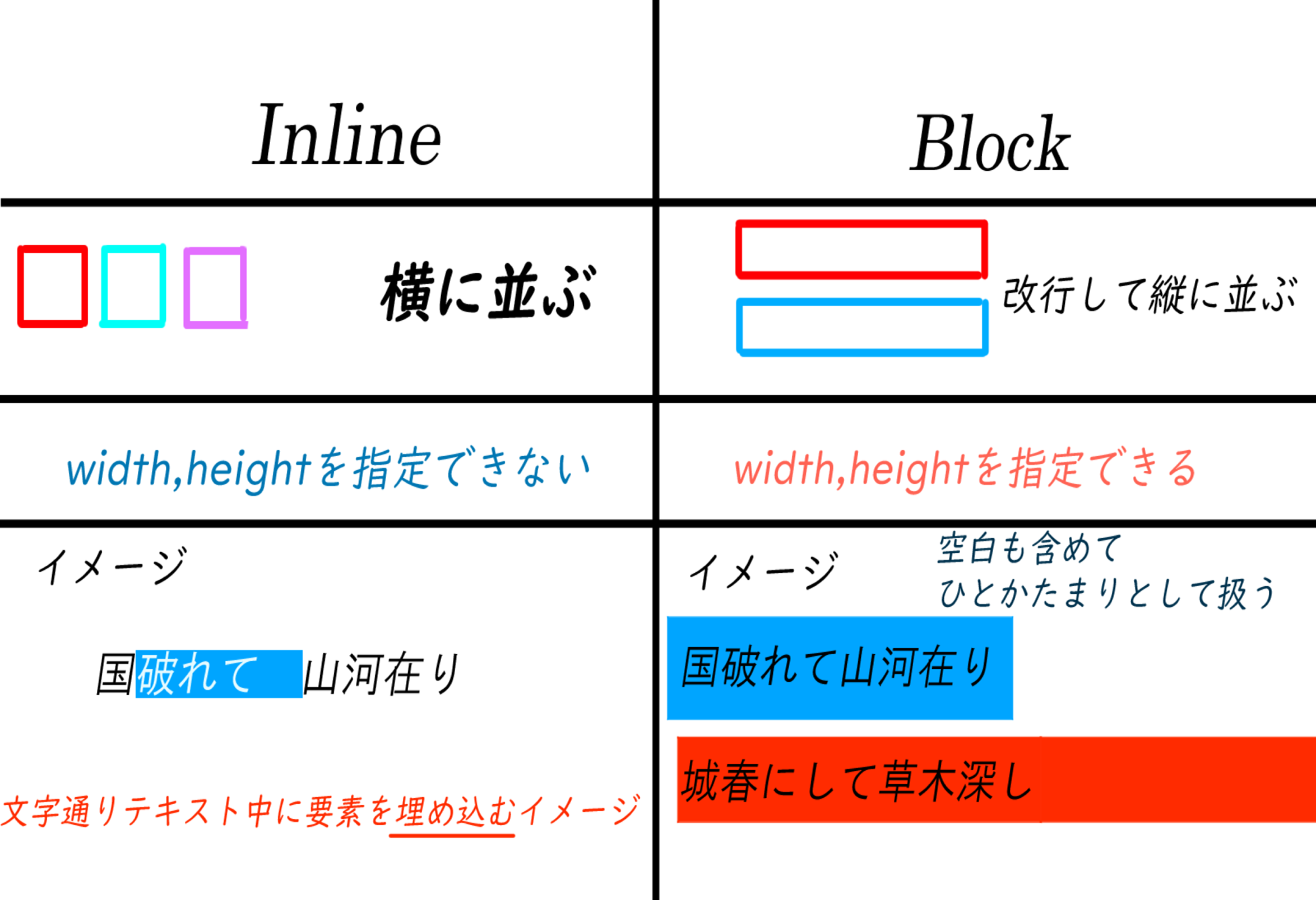
ブロック要素とインライン要素の違いとは?displayプロパティで表示形式を指定しよう

【新規10%OFFクーポン有】セクシーランジェリー 超過激 穴あき 大きいサイズ セクシー ランジェリー 過激 ベビードール セクシー下着 エロ下着 ランジェリー ルームウェア 股割れ XL 2L…

【新規10%OFFクーポン有】ストッキング タイツ セクシーランジェリー ガーターベルト 大きいサイズ XL 3L 4L 超過激 セクシー ニーハイ 7分丈 ストッキング 伸縮性 幅広レース…

【新規10%OFFクーポン有】セクシーランジェリー 大きいサイズ セクシーランジェリー 過激 セクシーランジェリー ベビードール セクシー下着 エロ下着 ランジェリー ベビードールランジェリー…

【29%OFF!福クーポン】セクシー ショーツ スタンダード カシュクールレース プレーンショーツ(下着 パンティ パンツ かわいい パンティー 女性 レディース かわいい下着 可愛いショーツ…

【CSS】displayの使い方まとめ!blockとinlineの違いとは?

【新規10%OFFクーポン有】セクシーランジェリー 大きいサイズ ベビードール 超過激 XL 3Lレディース セクシー ランジェリー 下着 セクシー 大きいサイズ セクシー コスチューム セクシー…

セクシー ランジェリー ブラ ショーツ セット オープン 穴あき エロ 下着 過激 マンホールブラ ノンワイヤーブラ セクシーランジェリ セクシ-ランジェリー 超過激 紐 大人 女性 レディース…

ECサイト構築運営に役立つ情報発信cssのdisplayプロパティを活用してhtmlの引き出しを増やす

Canvas要素やWebGLでアニメーションが楽しめるコード製フォント「Leon Sans」

【新規10%OFFクーポン有】セクシーランジェリー 大きいサイズ セクシーランジェリー過激 セクシーランジェリー ベビードール セクシー下着 エロ下着 ランジェリー ベビードールランジェリー…

【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法 【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法

Canvasの処理負荷を減らす方法.はじめに使用したバージョン調査環境動いているものがあると処理負荷がかかる何をすると軽くなるかたくさんのオブジェクトが動いていた場合はどうするかどんなことが「動いている」に含まれるのかまとめ参考URL

【新規10%OFFクーポン有】ベビードール セクシーランジェリー ベビードール キャミソール ワンピース レディース セクシー 下着 大きいサイズ XL ランジェリー ルームウェア ナイトドレス…

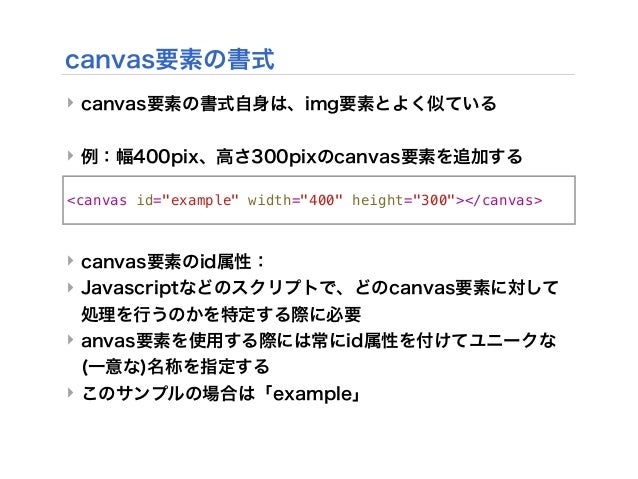
情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く

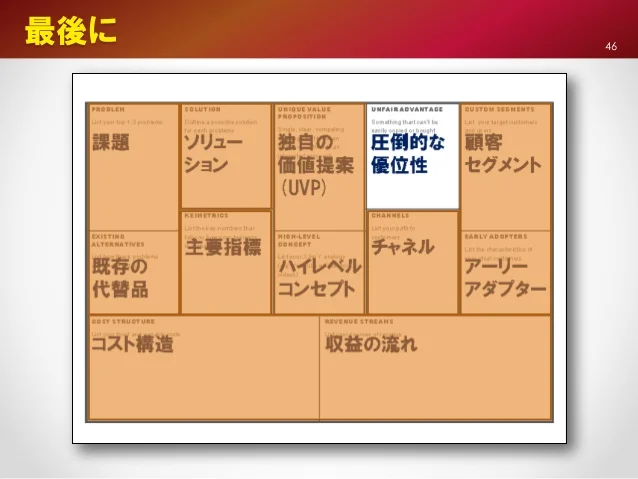
Lean canvasを利用した製品ふりかえり 公開用抜粋Lean canvasを利用した製品ふりかえり 公開用抜粋

レディース ノースリーブ スリム ワンピース ファスナー ミニ スカート ドレス 胸元 タイト 無地 タイト フィット セクシー リブ ストレッチ Vネック ジッパー 送料無料

メディア芸術基礎 II Canvas + Javascriptで図形を描くメディア芸術基礎 II Canvas + Javascriptで図形を描く