
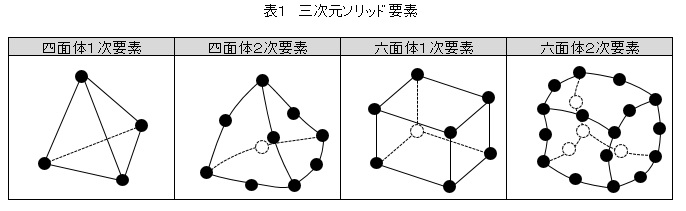
CAE・有限要素法を使った強度計算の方法を説明します。1次要素と2次要素 要素分割と解析精度

【ふるさと納税】LDC自然の恵み天然水500ml 単品1回・定期便 3回または6回 合計24〜576本 さわやかな飲み心地のやさしい軟水 F7Z-412var

【ふるさと納税】<楽天限定価格>水想い 蔵王連峰の雪どけ天然水(ナチュラル ミネラルウォーター) ラベルレス 500ml×42本 軟水 最短3日発送 42本 500ml 大容量 アウトドア…

【ふるさと納税】高評価★4.91【配送方法が選べる】ミネラルウォーター 水 500ml(通常便:25・40・50本 /定期便:25本or40本or50本×3〜6回・計75~300本)…

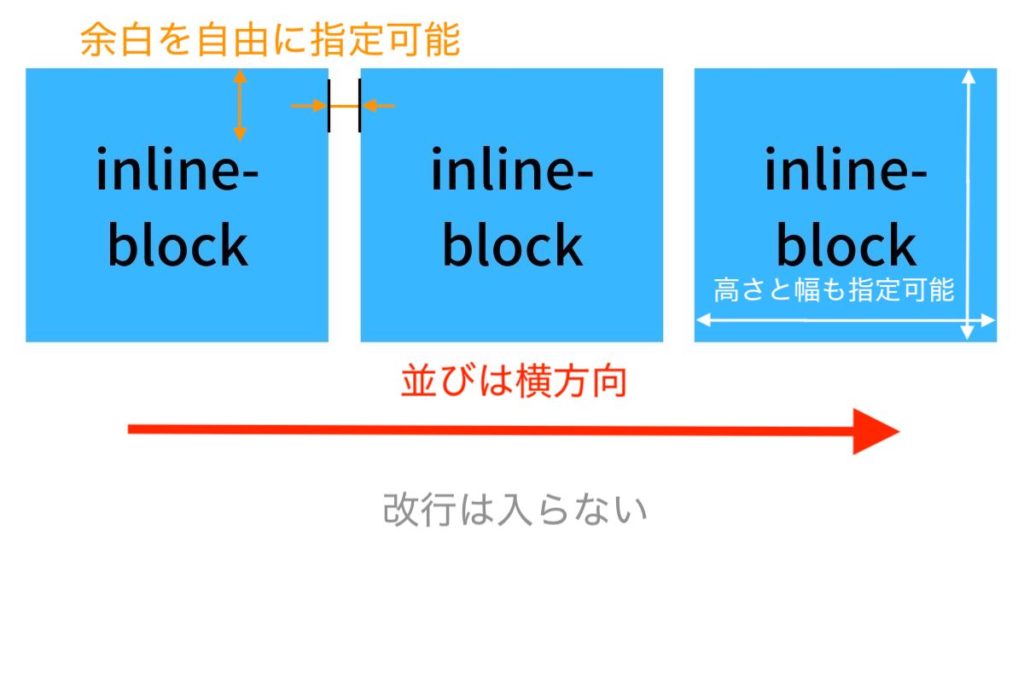
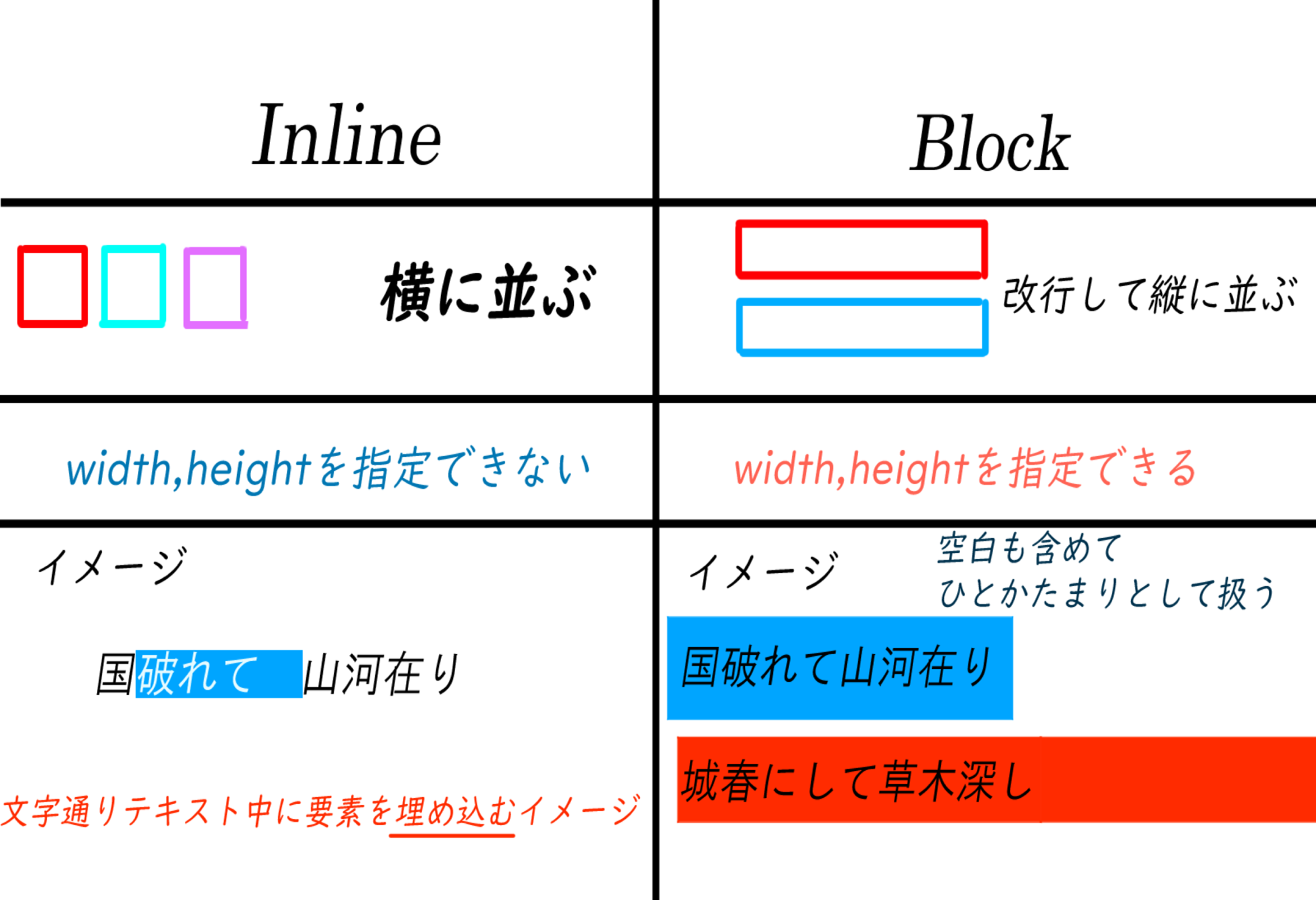
ブロック要素とインライン要素の違いとは?displayプロパティで表示形式を指定しよう

【ふるさと納税】《選べる定期》関平鉱泉水10L(2箱×3回・1箱×5回・2箱×6回)定期便♪ 水 ミネラルウォーター 温泉水 シリカ シリカ水 ミネラル成分 飲料水 天然水【関平鉱泉所】

【ふるさと納税】水 2L 【定期便 あり】嬬恋の 天然水 ラベルレス ボトル 2L × 10本 入× 1~3箱 毎月 隔月 ミネラルウォーター 定期便 あり 飲料水 2000ml 2リットル 通販…
![い・ろ・は・す ラベルレス(560ml*48本セット)【いろはす(I LOHAS)】[水 ミネラルウォーター]](https://thumbnail.image.rakuten.co.jp/@0_mall/soukaidrink/cabinet/174/82174.jpg?_ex=300x300)
い・ろ・は・す ラベルレス(560ml*48本セット)【いろはす(I LOHAS)】[水 ミネラルウォーター]

【ふるさと納税】 エリエール トイレットペーパー シャワートイレ ダブル 吸水力 2倍 四国中央市 申込 ランキング 1位 定期便12ロール 36ロール 3パック 72ロール 定期便 無香料…

【CSS】displayの使い方まとめ!blockとinlineの違いとは?

【ふるさと納税】4年連続総合1位獲得! 高レビュー続出 食べ比べ定期便 紀の里の桃 お試し約1kg(3~5玉) or 約2kg(6〜8玉)《2026年6月中旬-8月中旬頃出荷》桃 もも 果物 白鳳…

【ふるさと納税】LDC自然の恵み天然水2L 単品1回・定期便 3回または6回 合計 6〜144本 さわやかな飲み心地のやさしい軟水 F7Z-415var

ECサイト構築運営に役立つ情報発信cssのdisplayプロパティを活用してhtmlの引き出しを増やす

Canvas要素やWebGLでアニメーションが楽しめるコード製フォント「Leon Sans」

水 2リットル ラベルレス 12本 送料無料 ラベルレス ミネラルウォーター 2l 天然水 ペットボトル 富士山 バナジウム水 ケース アイリスオーヤマ 国産 備蓄水 防災 備蓄 備蓄用 飲料…

【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法 【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法

Canvasの処理負荷を減らす方法.はじめに使用したバージョン調査環境動いているものがあると処理負荷がかかる何をすると軽くなるかたくさんのオブジェクトが動いていた場合はどうするかどんなことが「動いている」に含まれるのかまとめ参考URL

【ふるさと納税】【選べる定期便】<楽天限定>水想い 蔵王連峰の雪どけ天然水(ナチュラル ミネラルウォーター) ラベルレス 500ml×42本 2か月〜12か月 軟水 国産 アウトドア キャンプ…

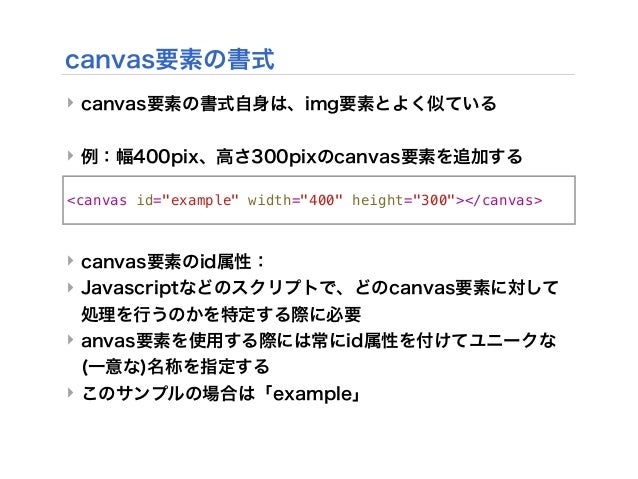
情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く

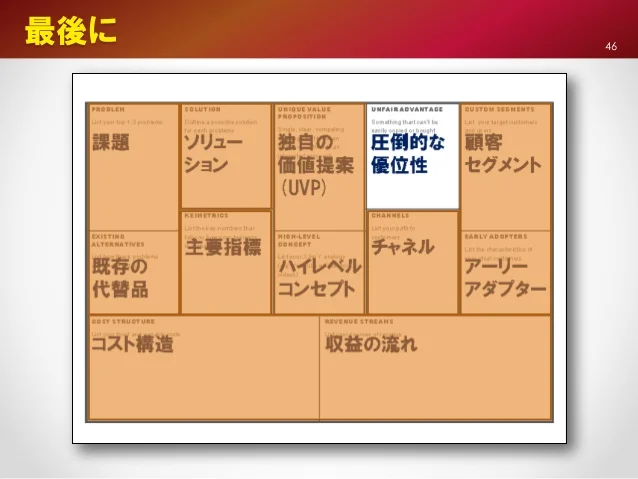
Lean canvasを利用した製品ふりかえり 公開用抜粋Lean canvasを利用した製品ふりかえり 公開用抜粋
![アイリス 富士山の天然水 ラベルレス(2L*12本セット)【アイリスの天然水】[水 2L 天然水 ペットボトル ミネラルウォーター]](https://thumbnail.image.rakuten.co.jp/@0_mall/rakuten24/cabinet/308/562308.jpg?_ex=300x300)
アイリス 富士山の天然水 ラベルレス(2L*12本セット)【アイリスの天然水】[水 2L 天然水 ペットボトル ミネラルウォーター]

メディア芸術基礎 II Canvas + Javascriptで図形を描くメディア芸術基礎 II Canvas + Javascriptで図形を描く
![い・ろ・は・す ラベルレス(1箱24本入(1本560ml))【2shdrk】【いろはす(I LOHAS)】[水 ミネラルウォーター]](https://thumbnail.image.rakuten.co.jp/@0_mall/soukaidrink/cabinet/410/4902102139410.jpg?_ex=300x300)
い・ろ・は・す ラベルレス(1箱24本入(1本560ml))【2shdrk】【いろはす(I LOHAS)】[水 ミネラルウォーター]