
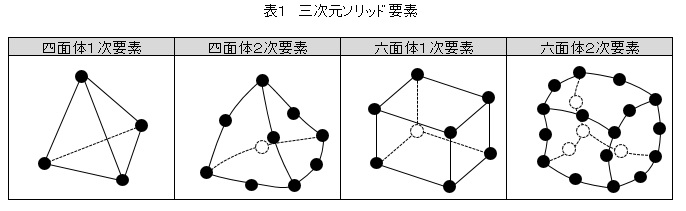
CAE・有限要素法を使った強度計算の方法を説明します。1次要素と2次要素 要素分割と解析精度

【全品P3倍 1/30(金)~2/2(月)10時迄】ニッカ ブラックニッカ クリア 37度 ペット 4L (4000ml)×4本 ジャパニーズ ウイスキー ケース black nikka…

【6本以上ご購入で送料 代引無料】フェッラーリ (フェラーリ) ブリュット (メトッド クラシコ) (ブラン ド ブラン) 正規品 750ml スパークリングワイン イタリア 白 辛口…

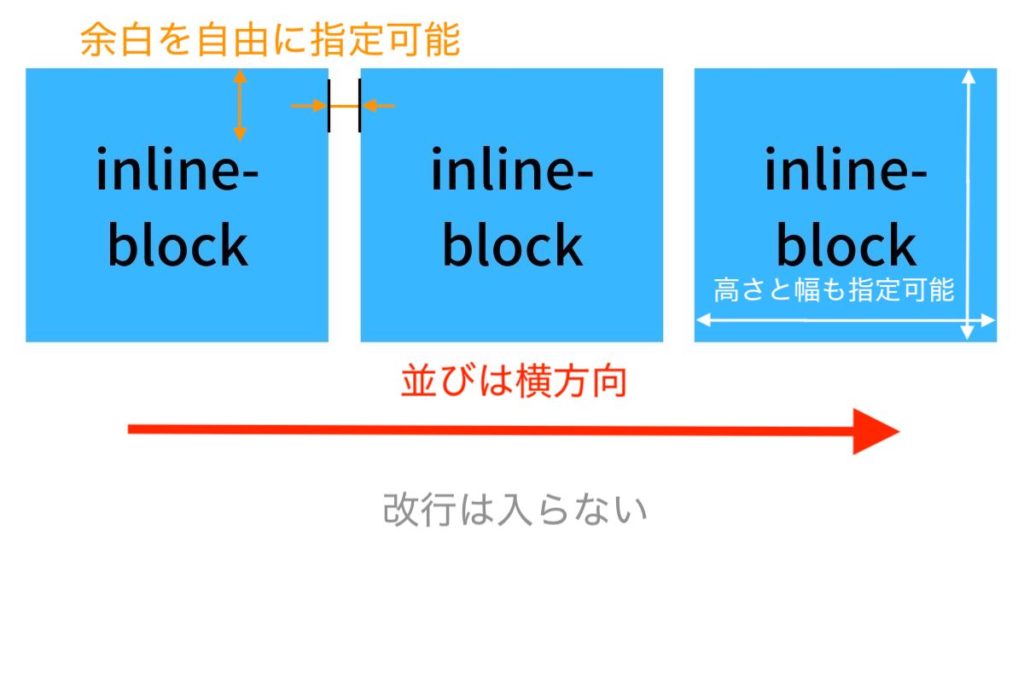
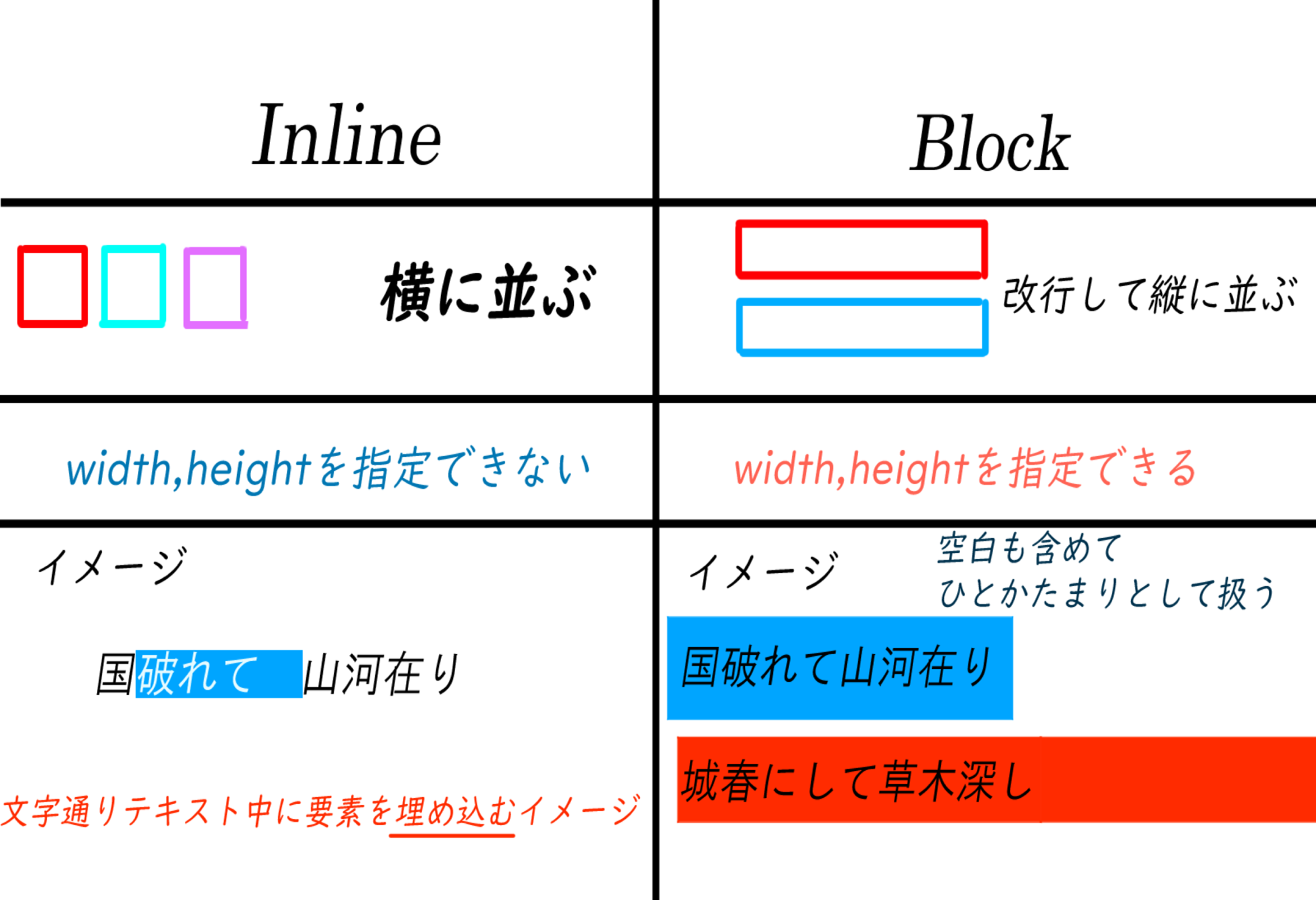
ブロック要素とインライン要素の違いとは?displayプロパティで表示形式を指定しよう

1/30限定P2倍 【最強配送】【送料無料】 選べる 宝 焼酎ハイボール タコハイ 350ml×48本 2ケースセット 350ml×48本 ハイボール takara 宝焼酎ハイボール 宝…

1本あたり599円(税込) 送料無料『当店最安値』スペイン産 スパークリングワイン プロヴェット スパークリング ブリュット 12本 ワイン 辛口 セット RSL 予約 2026/2月中旬以降発送予定

【 送料無料 】 1本あたり749円(税込) 格上メドック&5冠金賞入り!フランス金賞赤ワイン12本セット 第106弾【7784125】 | 金賞受賞 飲み比べ ワイン ワインセット wine…
![【12本セット送料無料】1本あたり最安565円!楽天ワインランキング徹底対抗!金賞ワインが6本入った最強コスパの赤ワイン12本セット<ワインセット>※沖縄県は送料無料対象外赤ワインセット 金賞ワイン[T.5441.-.SE]](https://thumbnail.image.rakuten.co.jp/@0_mall/kawasakigroup/cabinet/06325942/imgrc0177790778.jpg?_ex=300x300)
【12本セット送料無料】1本あたり最安565円!楽天ワインランキング徹底対抗!金賞ワインが6本入った最強コスパの赤ワイン12本セット<ワインセット>※沖縄県は送料無料対象外赤ワインセット…

【CSS】displayの使い方まとめ!blockとinlineの違いとは?

【送料無料】 金賞総数30超!ボルドー金賞赤ワイン12本セット 第13弾 赤ワイン ワインセット 【W07252】

最安値に挑戦 ブラック ニッカ クリア 4L 37度 4000ml×4本(1ケース) ブレンデッドウイスキー ウヰスキー ペットボトル PET 大容量 ハイボール 【送料無料※一部地域は除く】

ECサイト構築運営に役立つ情報発信cssのdisplayプロパティを活用してhtmlの引き出しを増やす

Canvas要素やWebGLでアニメーションが楽しめるコード製フォント「Leon Sans」
![アサヒ スタイルフリー 〈生〉 缶(350ml*48本セット)【アサヒ スタイルフリー】[アサヒビール/発泡酒/スタイルフリー]](https://thumbnail.image.rakuten.co.jp/@0_mall/soukaidrink/cabinet/558/62558.jpg?_ex=300x300)
アサヒ スタイルフリー 〈生〉 缶(350ml*48本セット)【アサヒ スタイルフリー】[アサヒビール/発泡酒/スタイルフリー]

【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法 【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法

Canvasの処理負荷を減らす方法.はじめに使用したバージョン調査環境動いているものがあると処理負荷がかかる何をすると軽くなるかたくさんのオブジェクトが動いていた場合はどうするかどんなことが「動いている」に含まれるのかまとめ参考URL

1/30限定P2倍 【最強配送】【送料無料】サントリー こだわり酒場のレモンサワー 350ml×2ケース/48本 YTR 酎ハイ

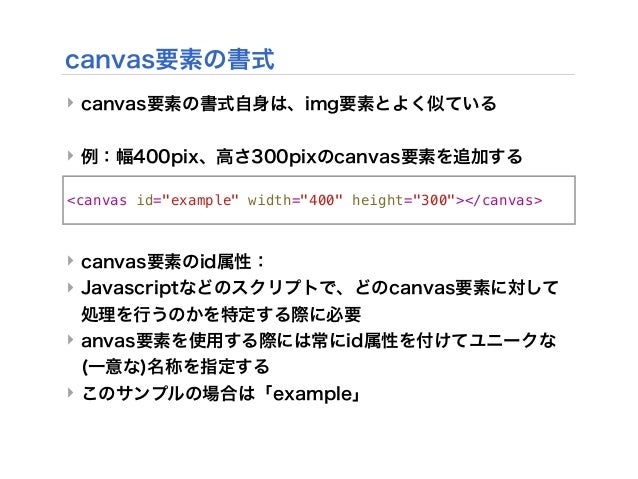
情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く

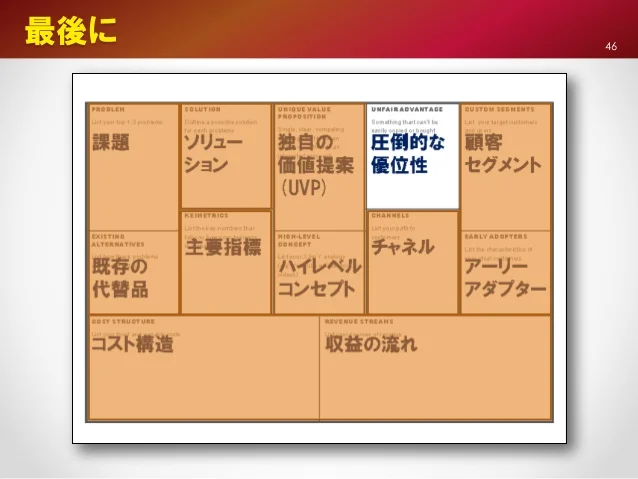
Lean canvasを利用した製品ふりかえり 公開用抜粋Lean canvasを利用した製品ふりかえり 公開用抜粋
![キリン 淡麗プラチナダブル( 350ml×48本セット)【kb8】【kh0】【淡麗プラチナダブル】[発泡酒 糖質ゼロ プリン体ゼロ]](https://thumbnail.image.rakuten.co.jp/@0_mall/soukaidrink/cabinet/520/62520.jpg?_ex=300x300)
キリン 淡麗プラチナダブル( 350ml×48本セット)【kb8】【kh0】【淡麗プラチナダブル】[発泡酒 糖質ゼロ プリン体ゼロ]

メディア芸術基礎 II Canvas + Javascriptで図形を描くメディア芸術基礎 II Canvas + Javascriptで図形を描く

02/02(月)10時まで【新】元祖ウイスキーくじ71セット限定 484弾 9999円で当たる 響 山崎 白州 竹鶴 イチローズモルト ウイスキー ウイスキーくじ セット買いで飲み比べ プレゼント…
