
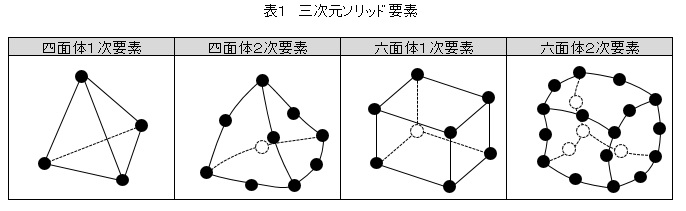
CAE・有限要素法を使った強度計算の方法を説明します。1次要素と2次要素 要素分割と解析精度

【10%OFFクーポン有】セクシーランジェリー 超過激 穴あき 大きいサイズ セクシー ランジェリー 過激 ベビードール セクシー下着 エロ下着 ランジェリー ルームウェア 股割れ XL 2L…

【10%OFFクーポン有】セクシーランジェリー 大きいサイズ セクシーランジェリー 過激 セクシーランジェリー ベビードール セクシー下着 エロ下着 ランジェリー ベビードールランジェリー…

ブラ ショーツ セット 丸見えブラ 「S M Lサイズ丸見え悩殺SEXYフルバスト オープンブラ & 穴あきショーツセット お花のレース」セクシー ランジェリー 下着 ハーフカップ オープンバスト…

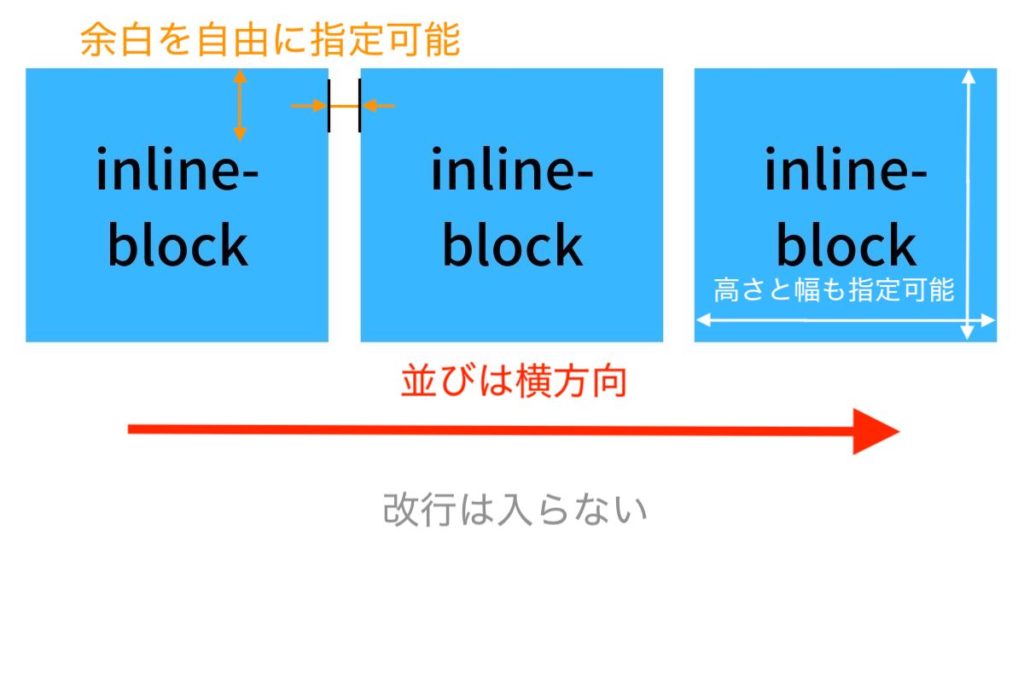
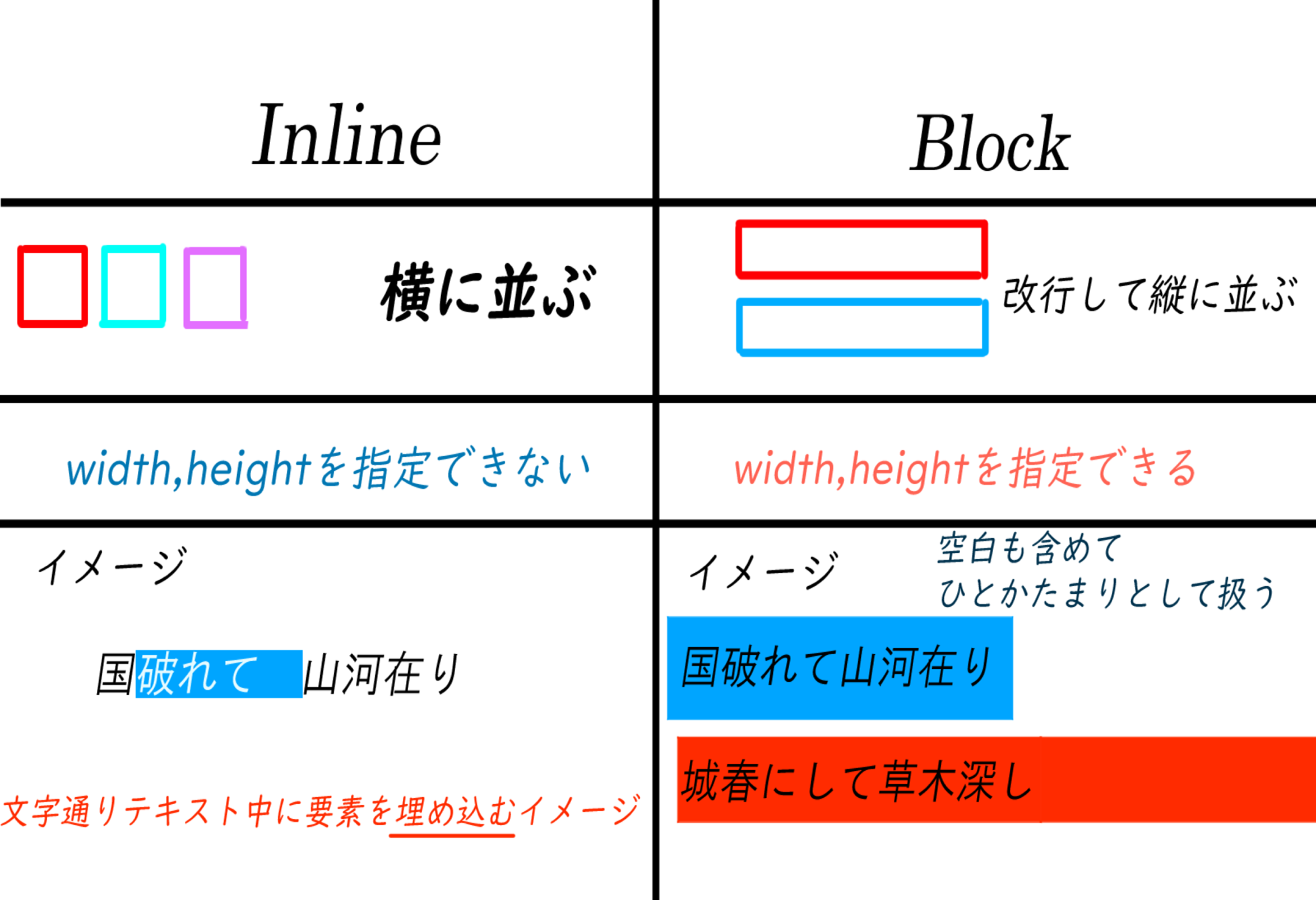
ブロック要素とインライン要素の違いとは?displayプロパティで表示形式を指定しよう

KarlyShop import スリップ キャミソール セクシー姫系 ワンピース ネグリジェ エレガント サテン ベビードール ペチコート 大きいサイズ 春夏秋冬 MLXL3L su960

【10%OFFクーポン有】マイクロビキニ マイクロ ビキニ セクシーランジェリー 超過激 セクシービキニ 極小ビキニ セクシー コスプレ セクシーランジェリー 水着 セクシー 可愛い コスチューム…

【福袋対象C】 セクシー下着 大きいサイズ ブラジャー y2バックストリング魅せる谷間Wワイヤーブラ&ショーツセットブラ ショーツ ブラジャー 大きいサイズ E70 E75 E80 E85 F70…

【10%OFFクーポン有】ベビードール セクシーランジェリー ベビードール キャミソール ワンピース レディース セクシー 下着 大きいサイズ XL ランジェリー ルームウェア ナイトドレス…

【CSS】displayの使い方まとめ!blockとinlineの違いとは?

福C【3点20%OFFクーポン】セクシー ショーツ スタンダード カシュクールレース プレーンショーツ(下着 パンティ パンツ かわいい パンティー 女性 レディース かわいい下着 可愛いショーツ…

キューモモ(Qmomo) 解放感 ノンパテッドブラ ブラレット 三角ブラ ノンワイヤーブラジャー ノンパテッドブラセット 透け感 ノーカップ ノーパテッド レース シースルー ブラショーツ 下着…

ECサイト構築運営に役立つ情報発信cssのdisplayプロパティを活用してhtmlの引き出しを増やす

Canvas要素やWebGLでアニメーションが楽しめるコード製フォント「Leon Sans」

セクシー ランジェリー ブラ ショーツ セット オープン 穴あき エロ 下着 過激 マンホールブラ ノンワイヤーブラ セクシーランジェリ セクシ-ランジェリー 超過激 紐 大人 女性 レディース…

【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法 【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法

Canvasの処理負荷を減らす方法.はじめに使用したバージョン調査環境動いているものがあると処理負荷がかかる何をすると軽くなるかたくさんのオブジェクトが動いていた場合はどうするかどんなことが「動いている」に含まれるのかまとめ参考URL

【最大500円オフCP!】 シームレス ショーツ レディース 3枚 セット シームレスショーツ 響かない 美尻 おしゃれ かわいい ストレスフリー レース 大きいサイズ セクシー インナー パンツ…

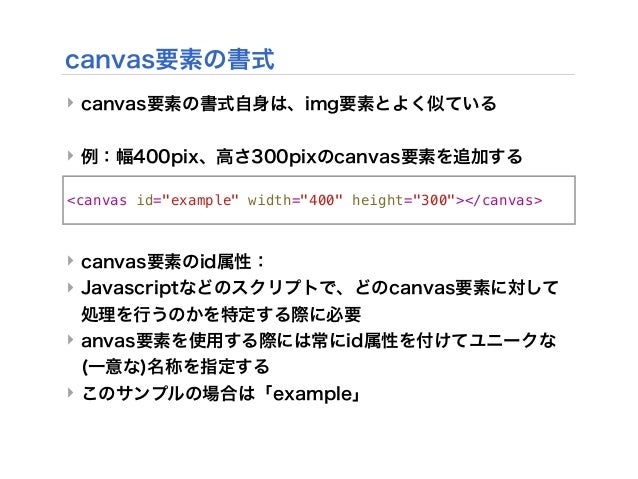
情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く

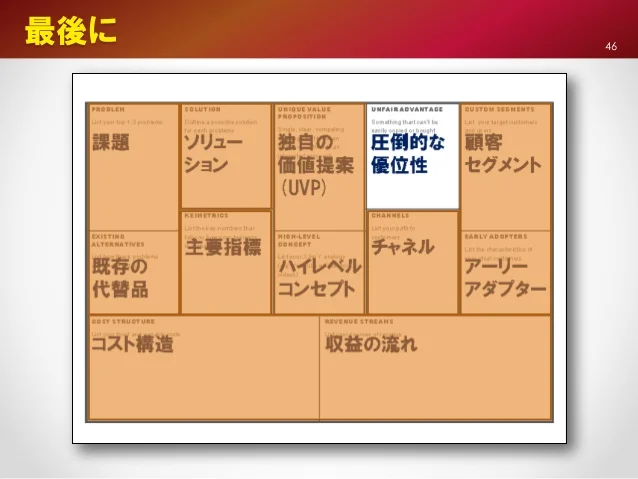
Lean canvasを利用した製品ふりかえり 公開用抜粋Lean canvasを利用した製品ふりかえり 公開用抜粋

【3点20%OFFクーポン】ブラジャー ショーツ セット プリンセスバスト 超盛ブラ(R) ブラジャー&ショーツ(下着 レディース 盛れる ブラ 女性 ブラショーツ…

メディア芸術基礎 II Canvas + Javascriptで図形を描くメディア芸術基礎 II Canvas + Javascriptで図形を描く

ナイトブラ 育乳ナイトブラ ブラジャー 育乳ブラ ノンワイヤーブラ 脇高 昼夜兼用 下着 スポーツブラ スポブラ 無地 痛くない 30代 40代 プレミーナ 『ヴィラージュ(旧タイプ)』 送料無料…