Hey Koukyoshi (and anyone else who might have wanted this), I saw what you asked after I left… - Feed Post from mog86uk to Koukyoshi
Hey Koukyoshi (and anyone else who might have wanted this), I saw what you asked after I left Chat. To hide the furigana in the Readings section, you will need to get an extension for your web browser which lets you change the styles on websites you visit. The extension called "Stylish" is what I use and it is for both Chrome and Firefox. Here's the link to the Stylish homepage:
http://userstyles.org
If you know a bit about web design and CSS, it is very easy to do what you want. However I'll post what you need to do in the comments, so that anyone who wants to will be able to have furigana hidden in the Readings section.
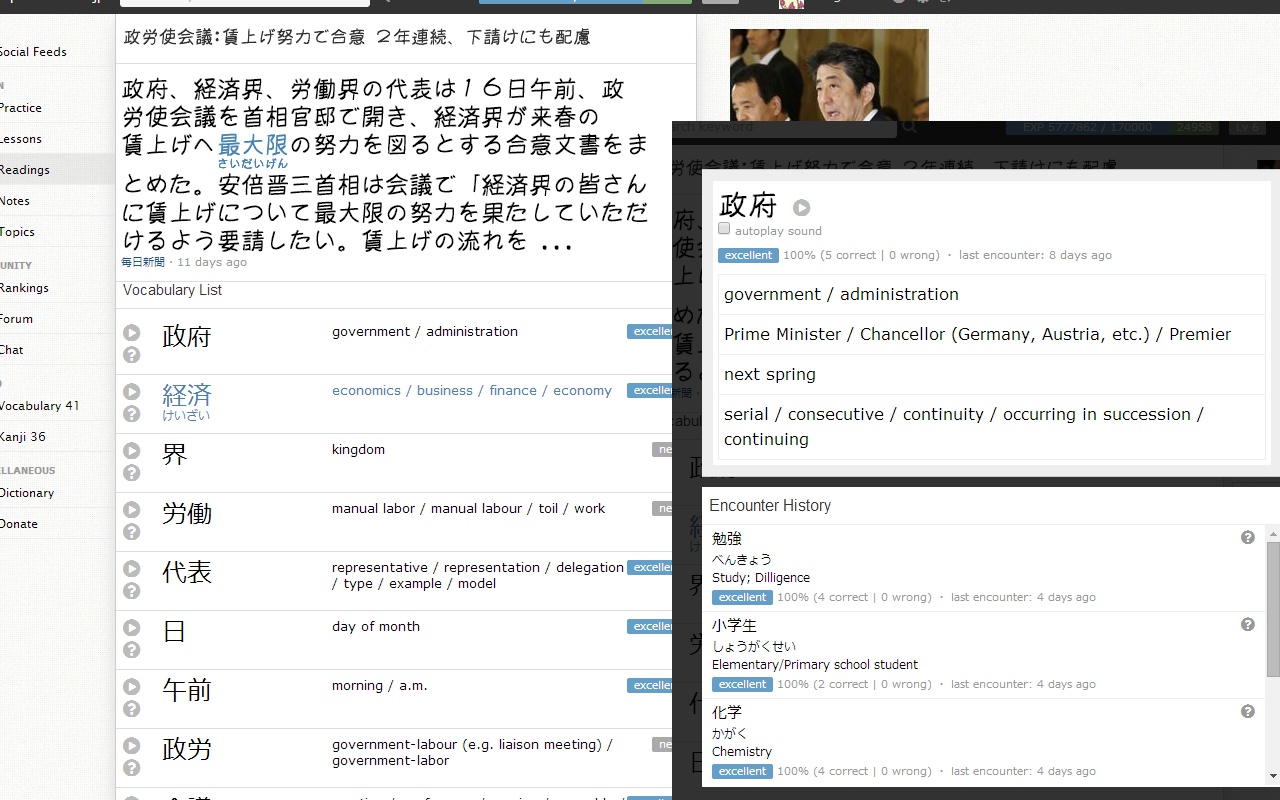
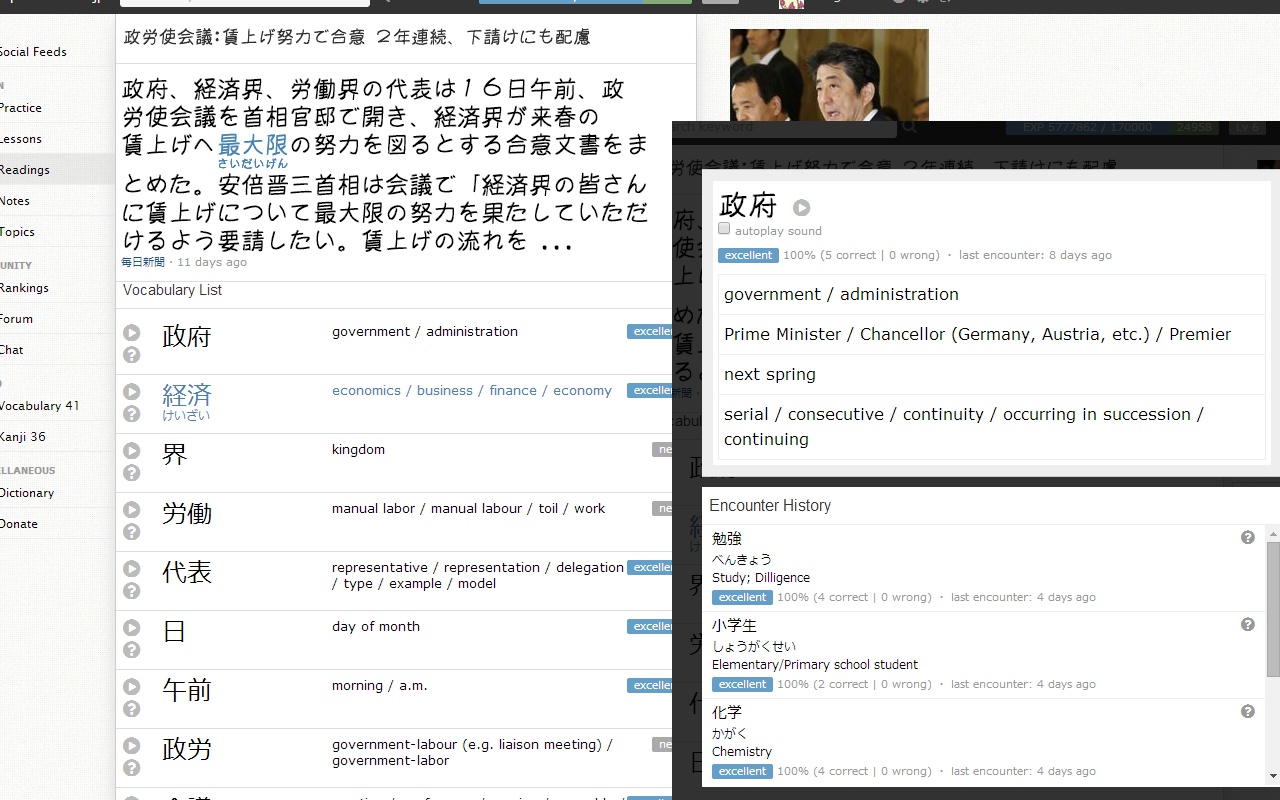
Here's some screenshots I posted a while back, demonstrating a more advanced style I've made. ^^

http://userstyles.org
If you know a bit about web design and CSS, it is very easy to do what you want. However I'll post what you need to do in the comments, so that anyone who wants to will be able to have furigana hidden in the Readings section.
Here's some screenshots I posted a while back, demonstrating a more advanced style I've made. ^^

posted by mog86uk February 20, 2015 at 1:21am
Comments 10
 Once you have Stylish installed, left-click its icon and click "Manage installed styles". Then click "Write new style".
Once you have Stylish installed, left-click its icon and click "Manage installed styles". Then click "Write new style".
First, in the "name" text box, put something like "JCJP Readings - hide furigana".
Second, in the "Applies to (?)" area, click "Specify". In the drop down list, select "URLs starting with" and in the text box next to it, copy-paste the following line:
http://japaneseclass.jp/readings/read/
Finally, in the "Code" text box, simply copy and paste all of the following stuff (THEN AFTERWARDS CLICK SAVE):
/* article furigana: shown only on mouse hover */
div#content rt {
visibility: hidden;
}
div#content ruby:hover rt {
visibility: visible;
}
/* Quiz question furigana: shown only on mouse hover */
div.quiz-box rt {
visibility: hidden;
}
div.quiz-box ruby:hover rt {
visibility: visible;
}
/* Vocabulary List furigana: shown only on mouse hover */
div.japanese div.text-s {
visibility: hidden;
}
div#vocabulary-list li:hover div.text-s {
visibility: visible;
}February 20, 2015 at 1:32am That's it. Once you've clicked the "Save" button you're done and can close the widow/tab.
That's it. Once you've clicked the "Save" button you're done and can close the widow/tab.
Every time you do a Readings article, the furigana should be hidden in the article, in the Quiz, and in the Vocabulary List.
I've made it so that you can mouse hover over the kanji to make the furigana reappear. You can edit the code to take out bits you don't want if you know what you're doing (or improve it). Have fun. ^^February 20, 2015 at 1:35am That actually works really good. Thanks a lot ^^February 20, 2015 at 2:46am
That actually works really good. Thanks a lot ^^February 20, 2015 at 2:46am Thanks! You're the best! But it doesn't work exactly as you say. I installed Stylish version 2.0.1 for Firefox. In this version, there isn't a specify area when you click on write new style. There's an area to write the style's name in a textbook, save, preview, check for errors, and insert. Also, I can't open http://japaneseclass.jp/readings/read/.
Thanks! You're the best! But it doesn't work exactly as you say. I installed Stylish version 2.0.1 for Firefox. In this version, there isn't a specify area when you click on write new style. There's an area to write the style's name in a textbook, save, preview, check for errors, and insert. Also, I can't open http://japaneseclass.jp/readings/read/.
This is what I did instead. When you left click on the stylish icon, there's a section that has write new style. When you hover over that, you can select for this URL, for JC.jp (the domain itself), and blank new style. I tried for this URL, but it only worked for the URL I was on. I'm trying it for the domain now, and it seems to behave the way you described.February 20, 2015 at 9:34am @leenalee
@leenalee
Glad you like it. Also, I'm guessing after what Koukyoshi said, you're using Chrome not Firefox? ^^
@Koukyoshi
Ah , sorry. I meant to say that I've never used it on Firefox before. Until today I thought it was only an extension for Chrome, but I noticed it said for Firefox too on their homepage. I hoped that the menus and the interface would be exactly the same in both browsers... but I was going to mention that I'd not installed Stylish on Firefox before.
I've installed Stylish on Firefox now. Man, I had no idea the layout would be this different. No idea why they made the interface more complicated for Firefox...
You seem to have figured out how to do everything already, but I think you misunderstood what I meant when I wrote "copy-paste the following line". That's probably because the line I wanted you to copy-paste got turned into a clickable link when I posted it. This line doesn't link to a real page, but it was what you needed to put in that text box if you were using Chrome:
http://japaneseclass.jp/readings/read/
What you've done so far isn't too bad, except it is now trying to affect every page on the whole of JCJP, so it could mess up non-Readings pages!
So in Firefox, to get it working properly how I meant, you need to do that "specify area" thing differently... Instead of doing what I was talking about in the paragraph two paragraphs above this one, you need to add the following line at the top of the code before every else:
@-moz-document url-prefix('http://japaneseclass.jp/readings/read/')
After this, line you need to add an opening curly brace "{" before the start of the code, and a closing curly brace "}" after the end of the code. This has got complicated, so I'll just post the whole instructions again but modified for Firefox users in a new post below... ^^;February 20, 2015 at 10:49am FIREFOX (instead of Chrome) Stylish instructions:
FIREFOX (instead of Chrome) Stylish instructions:
Once you have Stylish installed, left-click its icon, then click "Write new style", then click "Blank style...".
First, in the "name" text box, put something like "JCJP Readings - hide furigana".
Second, copy-paste all the following lines into the large
text box below the name one, which is where you're meant to put all the style code (THEN CLICK SAVE):
@-moz-document url-prefix('http://japaneseclass.jp/readings/read/')
{
/* article furigana: shown only on mouse hover */
div#content rt {
visibility: hidden;
}
div#content ruby:hover rt {
visibility: visible;
}
/* Quiz question furigana: shown only on mouse hover */
div.quiz-box rt {
visibility: hidden;
}
div.quiz-box ruby:hover rt {
visibility: visible;
}
/* Vocabulary List furigana: shown only on mouse hover */
div.japanese div.text-s {
visibility: hidden;
}
div#vocabulary-list li:hover div.text-s {
visibility: visible;
}
}February 20, 2015 at 11:00am @mog86uk yes, chrome it is )February 20, 2015 at 3:25pm
@mog86uk yes, chrome it is )February 20, 2015 at 3:25pm @beeant I notice the change you've made to the Readings feature. ^^
@beeant I notice the change you've made to the Readings feature. ^^
It seems furigana has been removed anyway now from JCJP's Readings articles! It's still there in the Vocabulary List and the Quiz question, but the article was probably the most important place for furigana to be hidden.
It looks a lot more tidy now, but I think I'll still be using my modified styles to hide the rest of the furigana. I'm curious if anything else might have been changed now. :)February 20, 2015 at 3:48pm Hmm. For some reason the furigana was still left in the heading of each article.
Hmm. For some reason the furigana was still left in the heading of each article.
Another thing which is nice is to change the font of the article, because at the moment for me it uses Verdana font for alphanumeric text and Meiryo for Japanese text. This is fine for the rest of the site, but for a Japanese newspaper article, it would probably look nicer all in the same font. Meiryo can handle alphanumeric text too, so could add the following line to the style code:
p.mt5 { font-family: "Meiryo"; }
If you're using something other than Windows, you'll probably be seeing different fonts anyway, and they might look perfectly fine. Can still find a cool Japanese font like I've used in my screenshot and use that font name in the code instead, like "ZinPenKeba-R". ;)February 20, 2015 at 4:07pm Hm... I never got notifications for your replies. I just happened to check the site and saw there were more comments than I remembered.
Hm... I never got notifications for your replies. I just happened to check the site and saw there were more comments than I remembered.
I tried the updated code for Firefox, and it works like a charm. Thanks a lot! I hate seeing furigana when I read because my eyes always read it first before actually trying to read a kanji. I also took your suggestion and change the font to Meiryo. Looking good!
Yeah, I knew what I did wasn't the best solution, but I figured if it got the job done, so be it, lol.February 20, 2015 at 8:07pm