
総合1位【今だけ最大15%OFF!福袋クーポン配布中】プロテイン ビーレジェンド ホエイプロテイン 女性 男性 WPC チョコ ベリー バナナ メロン 抹茶 鬼レモン パッションフルーツ…

Canvas要素やWebGLでアニメーションが楽しめるコード製フォント「Leon Sans」

【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法 【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法

【土日限定 8%OFFクーポン+P10倍!】首 マッサージ器 ストレートネック マイトレックス【 温熱 × EMS × 牽引 】ネックマッサージャー ネックストレッチャー 首 ems【特典付】首…

Canvasの処理負荷を減らす方法.はじめに使用したバージョン調査環境動いているものがあると処理負荷がかかる何をすると軽くなるかたくさんのオブジェクトが動いていた場合はどうするかどんなことが「動いている」に含まれるのかまとめ参考URL

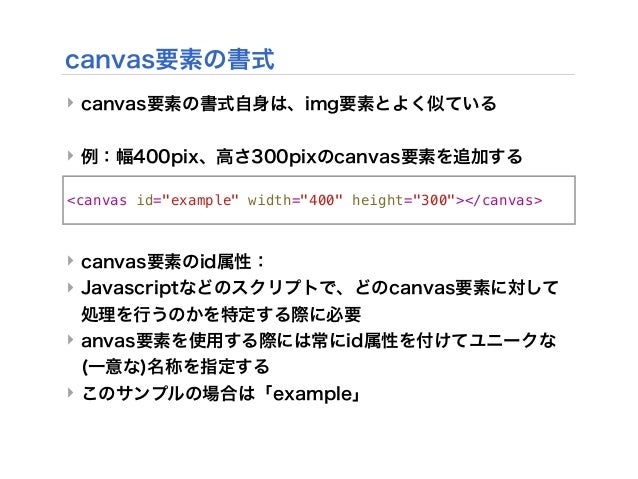
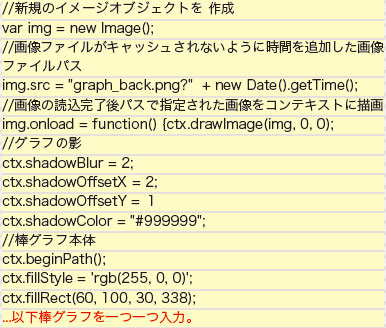
情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く

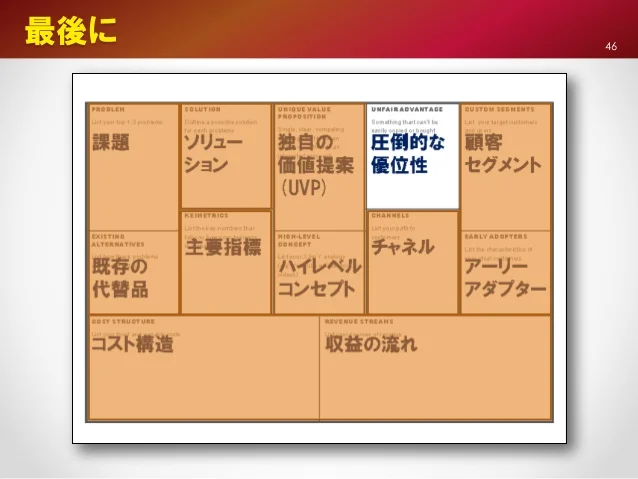
Lean canvasを利用した製品ふりかえり 公開用抜粋Lean canvasを利用した製品ふりかえり 公開用抜粋
![内脂サポート<機能性表示食品>【ファンケル 公式】[FANCL サプリ ないしサポート 体脂肪 サプリメント 腸内環境 ビフィズス菌 ナイシサポート ダイエット サポート 男性 女性 短鎖脂肪酸 アセチル お腹 腸内]](https://thumbnail.image.rakuten.co.jp/@0_mall/fancl-shop/cabinet/item-img/5000-5499/5398_250818.jpg?_ex=300x300)
内脂サポート<機能性表示食品>【ファンケル 公式】[FANCL サプリ ないしサポート 体脂肪 サプリメント 腸内環境 ビフィズス菌 ナイシサポート ダイエット サポート 男性 女性 短鎖脂肪酸…

メディア芸術基礎 II Canvas + Javascriptで図形を描くメディア芸術基礎 II Canvas + Javascriptで図形を描く

シルク保湿マスク シルクマスク ネックウォーマー 寝る時 おやすみマスク 就寝用 レディース おしゃれ 日本製 就寝 蒸れにくい 洗える 温活 寝るとき 冷え対策 乾燥対策 喉のケア 秋 冬…

妊活×葉酸 妊活サプリ 妊活 サプリ マカ 葉酸サプリ 妊活サプリメント 無添加 葉酸 亜鉛 マカ 鉄 妊活 サプリ 男性 亜鉛 サプリメント ベルタプレリズム (1袋90粒/30日分)

メディア芸術基礎 II Canvas + Javascriptで図形を描くメディア芸術基礎 II Canvas + Javascriptで図形を描く

HTML5 Canvasを学びたい人に送る�Canvasの超基本とその後の学習方針HTML5 Canvasを学びたい人に送る�Canvasの超基本とその後の学習方針

【★43%OFFクーポン 12/31 23:59迄】歯ブラシ Ci PRO PLUS T字ダブル植毛 20本セット(メール便3点まで)【Ciメディカル 歯ブラシ プロプラス】【メール便で送料無料】

seckie's programming memo canvas に次々に drawImage() するときの覚え書き

Mobile Factory Tech Blog 生 Canvas を触って分かったこと

【今だけ最大15%OFF!福袋クーポン配布中】プロテイン ビーレジェンド ホエイプロテイン 女性 男性 WPC チョコ ベリー バナナ メロン 抹茶 鬼レモン ピーチ ヨーグルト マンゴー…

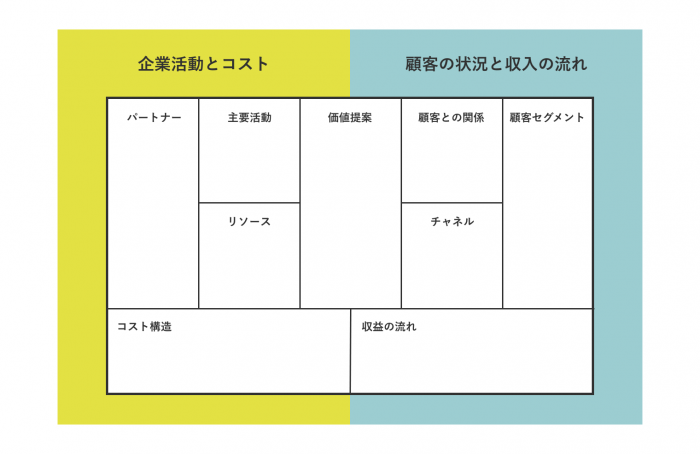
ビジネスモデルキャンバスとは?構成要素や活用ステップ、作成時のポイントを詳しく解説!

Retro Cat Studios Repuestos Retrocat Canvas要素、Retro Studios, 動物, エリア, 黒 png

【15%OFF!12/26(金)】公式 快腸ハニー 腸活 サプリ はちみつ ダイエット サポート 乳酸菌 配合 食物繊維 菌活 体内フローラ 腸内環境 便通サポート 朝スッキリ 快調 蜂蜜 国産…

Simple Strategy Canvas Template for PowerPoint

【送料無料】味の素KK プロテインスープ コーンクリーム | プロテインみそ汁 AJINOMOTO スープ みそ汁 コーンスープ プロテイン たんぱく質 簡単 ポタージュ ホエイプロテイン…

やったこと htmlのcanvas要素で大きな画像がうまく表示できない

NikkeiMenuWebGL や Canvas を使ったデータ可視化コンテンツ開発Entry

Lesson 10 CANVAS要素でグラフを描画する - Webデザイン表現&技法の新・スタンダード・CSS3&HTML5編
![【1/1~利用可 先着クーポン配布中】【※2026年1月5日〜1月9日順次発送予定】エクエル パウチ 120粒 × 3袋【正規販売店】大塚製薬 3個セット [大塚製薬 エクエル パウチ 120 3個 3個セット エクオール サプリ S-エクオール 送料無料 正規品] 日本郵便](https://thumbnail.image.rakuten.co.jp/@0_mall/shimin2/cabinet/shohin_otsuka/01eqll/eqll_386-03.jpg?_ex=300x300)
【1/1~利用可 先着クーポン配布中】【※2026年1月5日〜1月9日順次発送予定】エクエル パウチ 120粒 × 3袋【正規販売店】大塚製薬 3個セット [大塚製薬 エクエル パウチ 120…

canvas要素を使ったWebアプリ事例 - Webサイト制作最新トレンドの傾向と対策 Webデザイン 1-04 canvas要素を使ったWebアプリ事例

複数の Canvas 要素を利用することでスクロール時の自然な挙動を実現! KITE inc. のウェブサイト

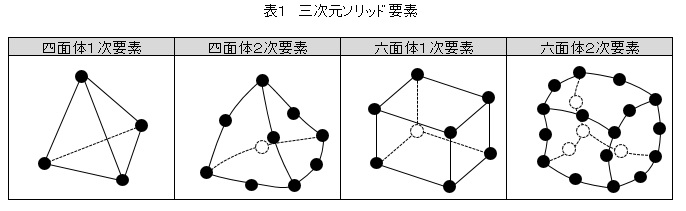
CAE・有限要素法を使った強度計算の方法を説明します。1次要素と2次要素 要素分割と解析精度

【楽天総合1位★20%OFFクーポン】【グッドデザイン賞受賞】EMS×温熱で首 肩 ケア NIPLUX NECK RELAX 1S ネックリラックス ワンエス 首こり 肩甲骨 低周波 コードレス…

初心者でもはじめやすい"オールインワン"【アンビーク / AMBIQUE】オールインワン プロテイン 1kg 置き換え ダイエット ビタミン ミネラル配合 ホエイプロテイン サプリ 筋トレ…

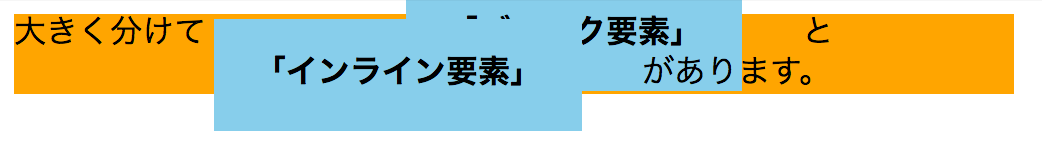
ブロック要素とインライン要素の違いとは?displayプロパティで表示形式を指定しよう