
スリップ サテン プチプラ 透けない セクシー ランジェリー ベビードール 大きいサイズ 光沢 上品 エレガント かわいい スリット リボン タイト 勝負下着 su960 プレゼント ギフト…

Canvas要素やWebGLでアニメーションが楽しめるコード製フォント「Leon Sans」

【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法 【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法

【2000円OFFクーポン有】セクシーランジェリー 大きいサイズ セクシーランジェリー 過激 セクシーランジェリー ベビードール セクシー下着 エロ下着 ランジェリー ベビードールランジェリー…

Canvasの処理負荷を減らす方法.はじめに使用したバージョン調査環境動いているものがあると処理負荷がかかる何をすると軽くなるかたくさんのオブジェクトが動いていた場合はどうするかどんなことが「動いている」に含まれるのかまとめ参考URL

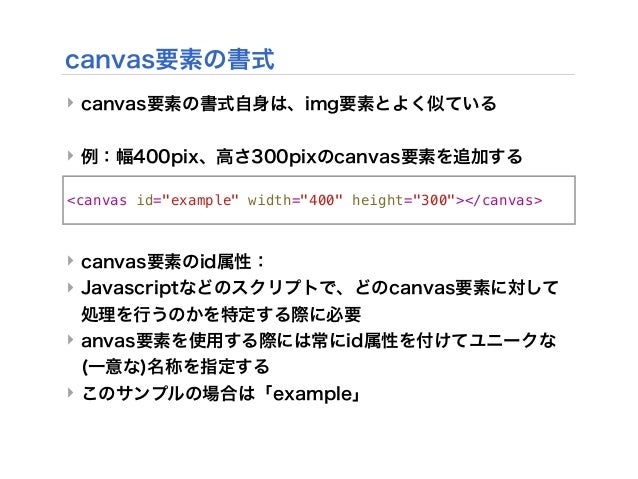
情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く

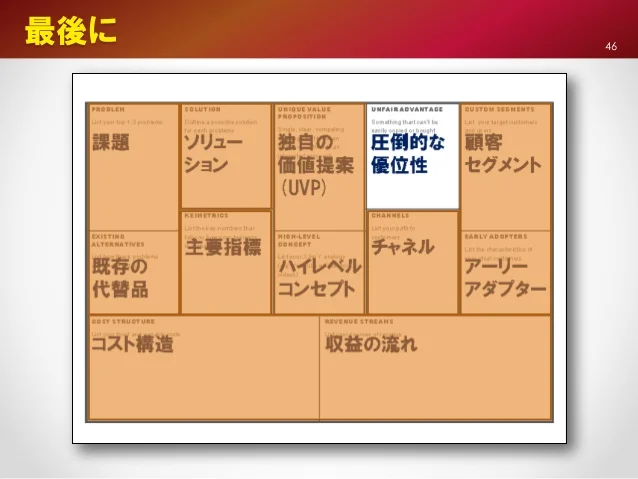
Lean canvasを利用した製品ふりかえり 公開用抜粋Lean canvasを利用した製品ふりかえり 公開用抜粋

【2000円OFFクーポン有】セクシーランジェリー 超過激 穴あき 大きいサイズ セクシー ランジェリー 過激 ベビードール セクシー下着 エロ下着 ランジェリー ルームウェア 股割れ XL 2L…

メディア芸術基礎 II Canvas + Javascriptで図形を描くメディア芸術基礎 II Canvas + Javascriptで図形を描く

24日まで 30%OFF! ブラ ショーツ セット 丸見えブラ 「S M Lサイズ丸見え悩殺SEXYフルバスト オープンブラ & 穴あきショーツセット お花のレース」セクシー ランジェリー 下着…

【20%OFF】【2000円OFFクーポン有】ベビードール セクシーランジェリー ベビードール キャミソール ワンピース レディース セクシー 下着 大きいサイズ XL ランジェリー ルームウェア…

メディア芸術基礎 II Canvas + Javascriptで図形を描くメディア芸術基礎 II Canvas + Javascriptで図形を描く

HTML5 Canvasを学びたい人に送る�Canvasの超基本とその後の学習方針HTML5 Canvasを学びたい人に送る�Canvasの超基本とその後の学習方針

福C【バーゲン 特別価格】セクシー ショーツ スタンダード カシュクールレース プレーンショーツ(下着 パンティ パンツ かわいい パンティー 女性 レディース かわいい下着 可愛いショーツ 単品…

seckie's programming memo canvas に次々に drawImage() するときの覚え書き

Mobile Factory Tech Blog 生 Canvas を触って分かったこと

【バーゲン 23%OFF】ブラジャー ショーツ セット 盛り Lace ソフト超盛ブラ(R) ブラジャー&ショーツ (女性 下着 レディース ブラショーツ 小胸 超盛ブラ 盛りブラ 谷間…

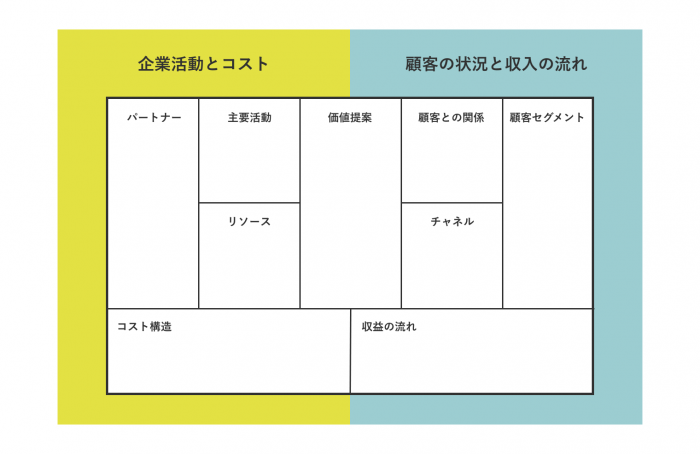
ビジネスモデルキャンバスとは?構成要素や活用ステップ、作成時のポイントを詳しく解説!

Retro Cat Studios Repuestos Retrocat Canvas要素、Retro Studios, 動物, エリア, 黒 png

【クーポンで10%OFF!!】セクシー ランジェリー ブラ ショーツ セット オープン 穴あき エロ 下着 過激 マンホールブラ ノンワイヤーブラ セクシーランジェリ セクシ-ランジェリー 超過激…

Simple Strategy Canvas Template for PowerPoint

レディース ノースリーブ スリム ワンピース ファスナー ミニ スカート ドレス 胸元 タイト 無地 タイト フィット セクシー リブ ストレッチ Vネック ジッパー 送料無料

やったこと htmlのcanvas要素で大きな画像がうまく表示できない

NikkeiMenuWebGL や Canvas を使ったデータ可視化コンテンツ開発Entry

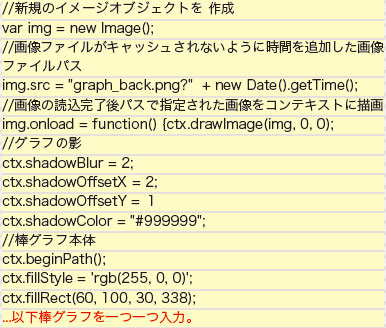
Lesson 10 CANVAS要素でグラフを描画する - Webデザイン表現&技法の新・スタンダード・CSS3&HTML5編

【2000円OFFクーポン有】セクシーランジェリー 大きいサイズ ベビードール 超過激 XL 3Lレディース セクシー ランジェリー 下着 セクシー 大きいサイズ セクシー コスチューム セクシー…

canvas要素を使ったWebアプリ事例 - Webサイト制作最新トレンドの傾向と対策 Webデザイン 1-04 canvas要素を使ったWebアプリ事例

複数の Canvas 要素を利用することでスクロール時の自然な挙動を実現! KITE inc. のウェブサイト

ボクサーパンツ メンズ G-Station/ジーステーション 水着系生地使用 ぴっちりフィット マキシマム3D立体ポーチ メンズボクサーパンツ…

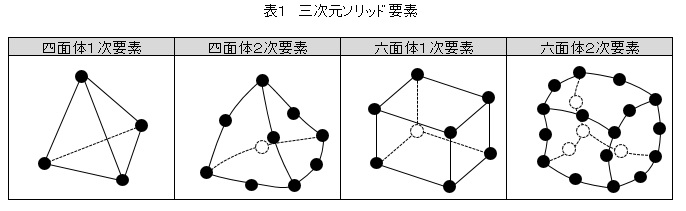
CAE・有限要素法を使った強度計算の方法を説明します。1次要素と2次要素 要素分割と解析精度

【最大30%OFFクーポンあり】 レオタード ハイレグ セクシーランジェリー オープンクロッチ 透け透け エッチな下着 エロ下着 勝負下着 コスプレ 彼女 可愛い 過激 超過激 エロ下着 レディース

【2000円OFFクーポン有】セクシーランジェリー 大きいサイズ ブラ ショーツ 穴あき オープンブラ XL 3L 4L 超過激 セクシーランジェリー セクシー下着 エロ下着 ランジェリー…

ブロック要素とインライン要素の違いとは?displayプロパティで表示形式を指定しよう