
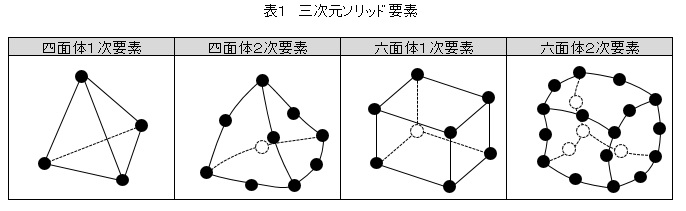
CAE・有限要素法を使った強度計算の方法を説明します。1次要素と2次要素 要素分割と解析精度

【店内P最大18倍以上開催】14種類の豊富な成分により内側から環境をサポート【DHC直販】 ボリュームトップ30日分 | dhc サプリメント サプリ ボリュームトップ ヘアケア 髪…

★ベストコスメ殿堂入り★【公式】オルナオーガニック【楽天ランキング1位】ヘアオイル 洗い流さない アウトバス トリートメント スタイリング 80ml ふんわり柔らかナチュラル美髪へ

【送料無料】YASAI シャンプー750ml or ヘアパック600g 大容量タイプ(専用読本付き)通常よりも3倍容量でお得なサイズココナッツ由来最高級洗浄成分配合TAMA Yasai…

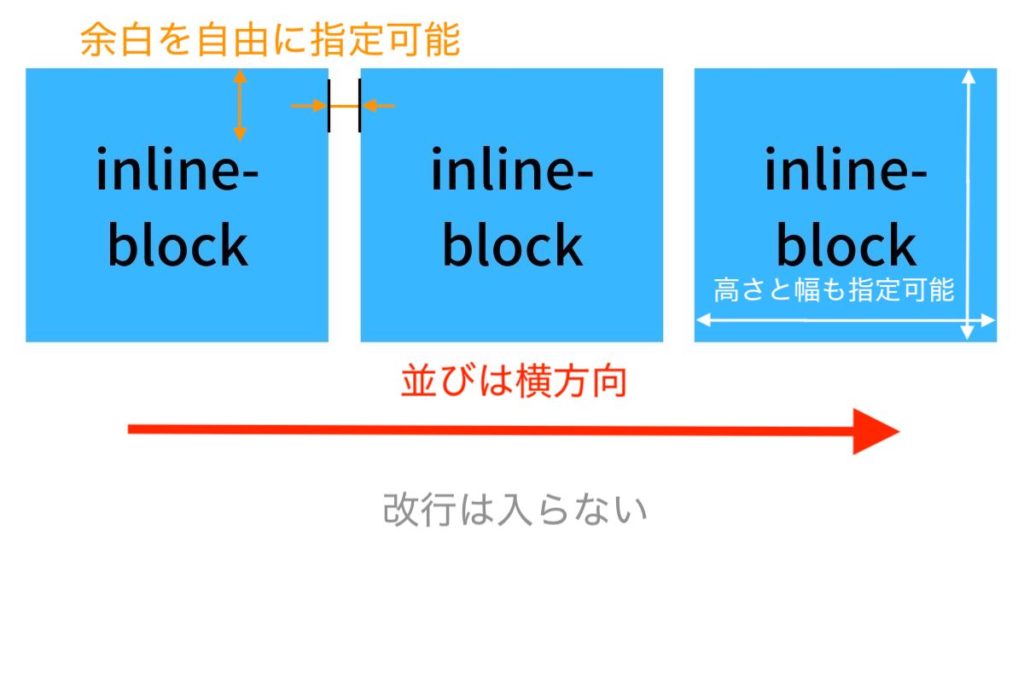
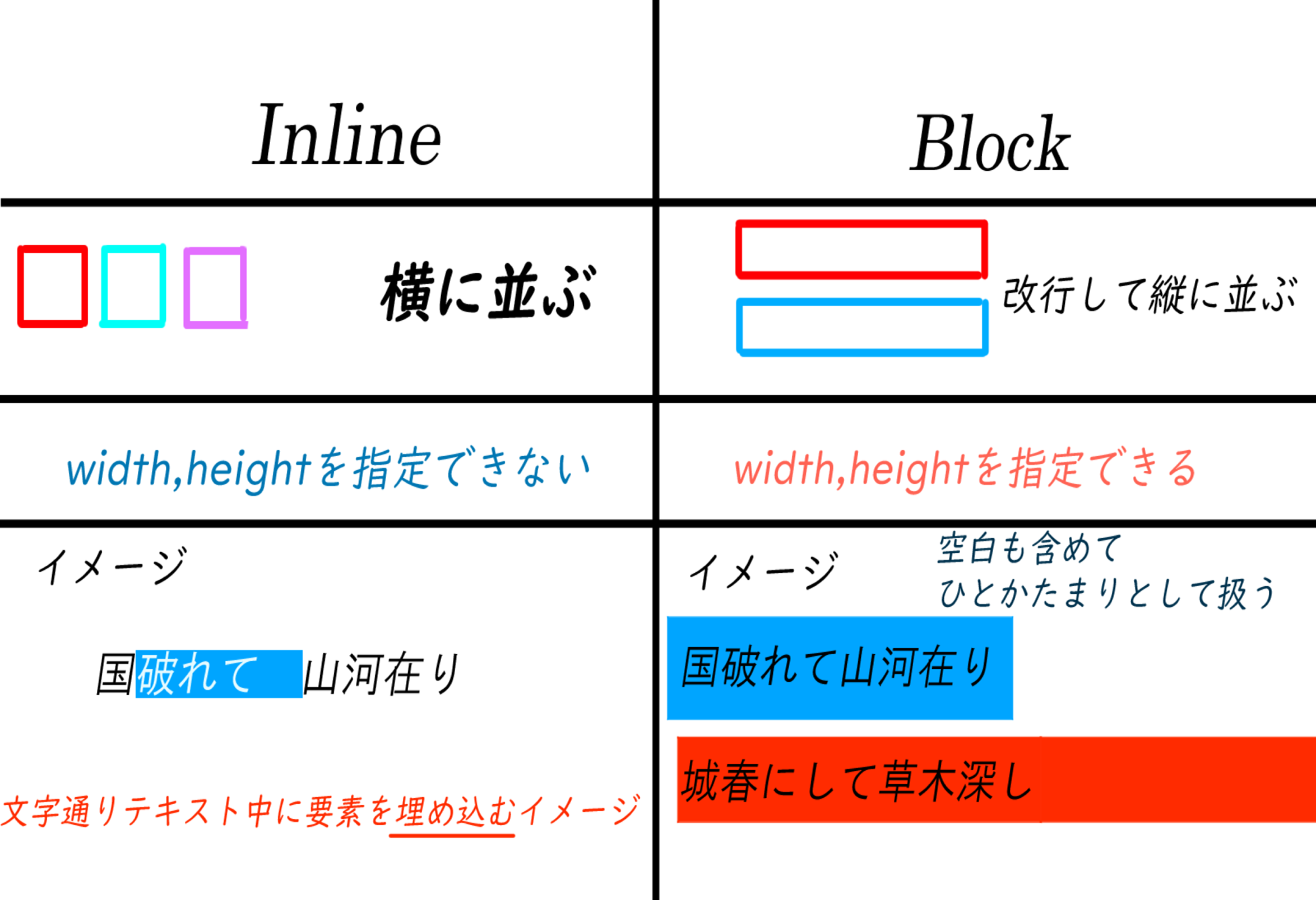
ブロック要素とインライン要素の違いとは?displayプロパティで表示形式を指定しよう

【楽天1位/レビュー1.3万件★4.64】ヘアブラシ Lefina 豚毛×天然木 高級パドルブラシ ヘッドスパニスト監修 頭皮ケア 頭皮マッサージ 静電気防止 髪質サポート 艶髪 乾燥対策 ギフト…

【ふるさと納税】髪 すきバサミ 美容師 子供 散髪 貝印 セルフ 痛くない はさみ 【 関孫六 スキハサミ 】ヘアカット ハサミ 鋏 髪切 セルフカット 理美容 家庭用 美容院 髪切りはさみ…

【高濃度 スーパーミレットエキス】お徳用 90粒 約3ヶ月分 ミレットエキス シスチン コラーゲン 亜鉛酵母 髪の毛 ギフト 贈り物 サプリメント ボリューム 美容 ツヤ コシ アミノ酸 通販…

高評価★4.56【 プラズマイオンに進化 】【 24週連続 週間ランキング1位受賞 】 ヒートブラシ ヘアアイロン 【朝3分とかすだけでストレートヘア】 ストレートブラシ ツヤ3倍 うるおい4倍…

【CSS】displayの使い方まとめ!blockとinlineの違いとは?

【店内P最大18倍以上開催】【DHC直販】 美HATSUGA 30日分 | DHC サプリメント サプリ 健康食品 ケラチン 美容 ヘアケア 1ヶ月分 スカルプ スカルプケア 髪 ビタミンサプリ…
![【ポイント20倍★1/24 12:00〜1/29 8:59】[美容をトータルサポート♪]ナウフーズ ビオチン サプリメント 10mg (10000mcg) 120粒 NOW Foods Biotin ベジカプセル 120日分 ビタミンB群 スキンケア ヘアケア 肌 髪 栄養補助](https://thumbnail.image.rakuten.co.jp/@0_mall/harmony/cabinet/item/n_01/nf-00479.jpg?_ex=300x300)
【ポイント20倍★1/24 12:00〜1/29 8:59】[美容をトータルサポート♪]ナウフーズ ビオチン サプリメント 10mg (10000mcg) 120粒 NOW Foods…

ECサイト構築運営に役立つ情報発信cssのdisplayプロパティを活用してhtmlの引き出しを増やす

Canvas要素やWebGLでアニメーションが楽しめるコード製フォント「Leon Sans」

初体験!圧倒的ヘアオイル誕生!【送料無料】髪サラダ ●新ヘアオイル●ひとぬりの感動 たったの10秒で驚く髪へ 圧巻のヘアオイル遂に新誕生アルガンオイルを始め、贅沢植物オイル配合|コスメ…

【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法 【JavaScript】HTML要素を画像に変換&ダウンロードさせる方法

Canvasの処理負荷を減らす方法.はじめに使用したバージョン調査環境動いているものがあると処理負荷がかかる何をすると軽くなるかたくさんのオブジェクトが動いていた場合はどうするかどんなことが「動いている」に含まれるのかまとめ参考URL

トリートメントの素 ・100mL 髪の NMF 原料混合液 ケラチン 配合 トリートメントのもと トリートメント ヘアケア 送料無料

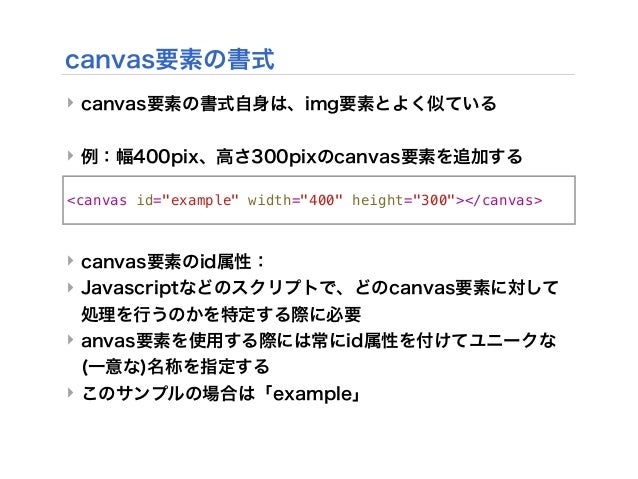
情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く情報編集(Web) HTML5 実践1 Canvas + Javascriptで図形を描く

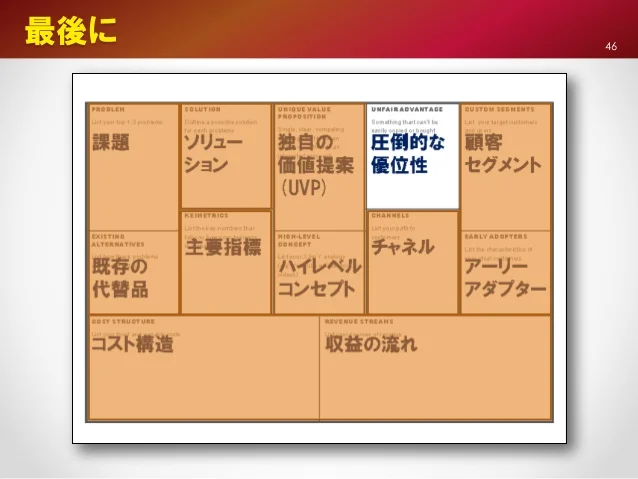
Lean canvasを利用した製品ふりかえり 公開用抜粋Lean canvasを利用した製品ふりかえり 公開用抜粋

【公式】タングルティーザー ザ・アルティメットディタングラー ヘアブラシ 正規品

メディア芸術基礎 II Canvas + Javascriptで図形を描くメディア芸術基礎 II Canvas + Javascriptで図形を描く
![【ポイント20倍★9日20時-】[美容をトータルサポート♪]ナウフーズ ビオチン サプリメント 5000mcg 120粒 NOW Foods Biotin ベジカプセル ビタミンH 120日分 単品 セット 健康サプリメント 栄養補助食品 海外 アメリカ](https://thumbnail.image.rakuten.co.jp/@0_mall/harmony/cabinet/item/n_01/nf-00474.jpg?_ex=300x300)
【ポイント20倍★9日20時-】[美容をトータルサポート♪]ナウフーズ ビオチン サプリメント 5000mcg 120粒 NOW Foods Biotin ベジカプセル ビタミンH 120日分…